Template:
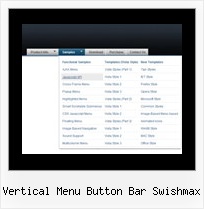
Dark Red Rounded Template - CSS Menu Script- Transition #14 - "fade out" effect
- Visible over select boxes, iframes, pdf, flash, Java applets.
- Keyboard navigation - press Ctrl+F2 to enter the top menu
- Submenus dropdown on mouseover
- Submenus automatically scrolls
- Text aligned to left
- Relative/Absolute menu position
- Top items and submenus have a shadow