Bootstrap List Css
Intro
List group is a powerful and functional component which is located in Bootstrap 4. The element is operated for displaying a series or 'list' material. The list group elements are able to be transformed and expanded to provide basically any type of content inside having a number of opportunities accessible for modification inside of the list in itself. These kinds of list groups can surely also be used for navigation with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Css is a component that forms the unordered lists in a particular method since it paves the way for building custom made information inside system lists free from having to concerned about the presentation difficulty (since the language deals with that on its own). ( discover more here)
Possibilities of Bootstrap List Example:
Delivered below are the elements which are accessible within the list group element in Bootstrap 4:
• Unordered list: The most common form of list group that you can easily set up in Bootstrap 4 is an unordered list that has a series of items by having the correct classes. You have the ability to built upon it by having the various solutions which are attainable in the element.
• Active stuffs: You can easily pointed out the present active choice via simply bring in the
.active.list-group-item• Disabled pieces: You can surely even de-highlight a list stuff to get it come out as despite the fact that it has been actually disabled. You just will have to include the
.disabled.list-group-item• Hyperlinks and Buttons: Through the buttons tag, you may quickly set up an workable element within the Bootstrap List Class what means that you will certainly have the ability to add hover, active, and disabled states to these kinds of things with the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further excellent capability that becomes part of the list group component which makes it possible for you to design every list element using a specific color and background. These are particularly practical for emphasize particular items as well as grouping all of them according to color-'s code.
• Badges: You have the ability to also provide badges to a list thing to demonstrate the unread counts, activity on the item, and allow other active functions with utilize a few other utilities. ( additional info)
Lets look at a number of good examples
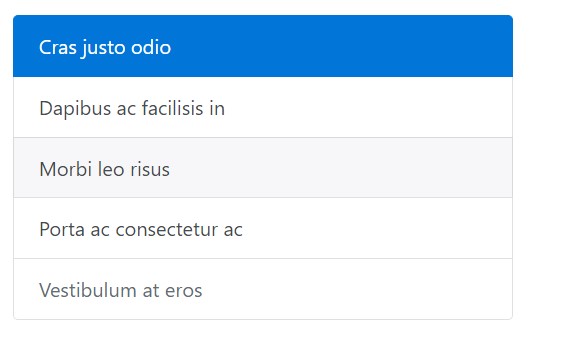
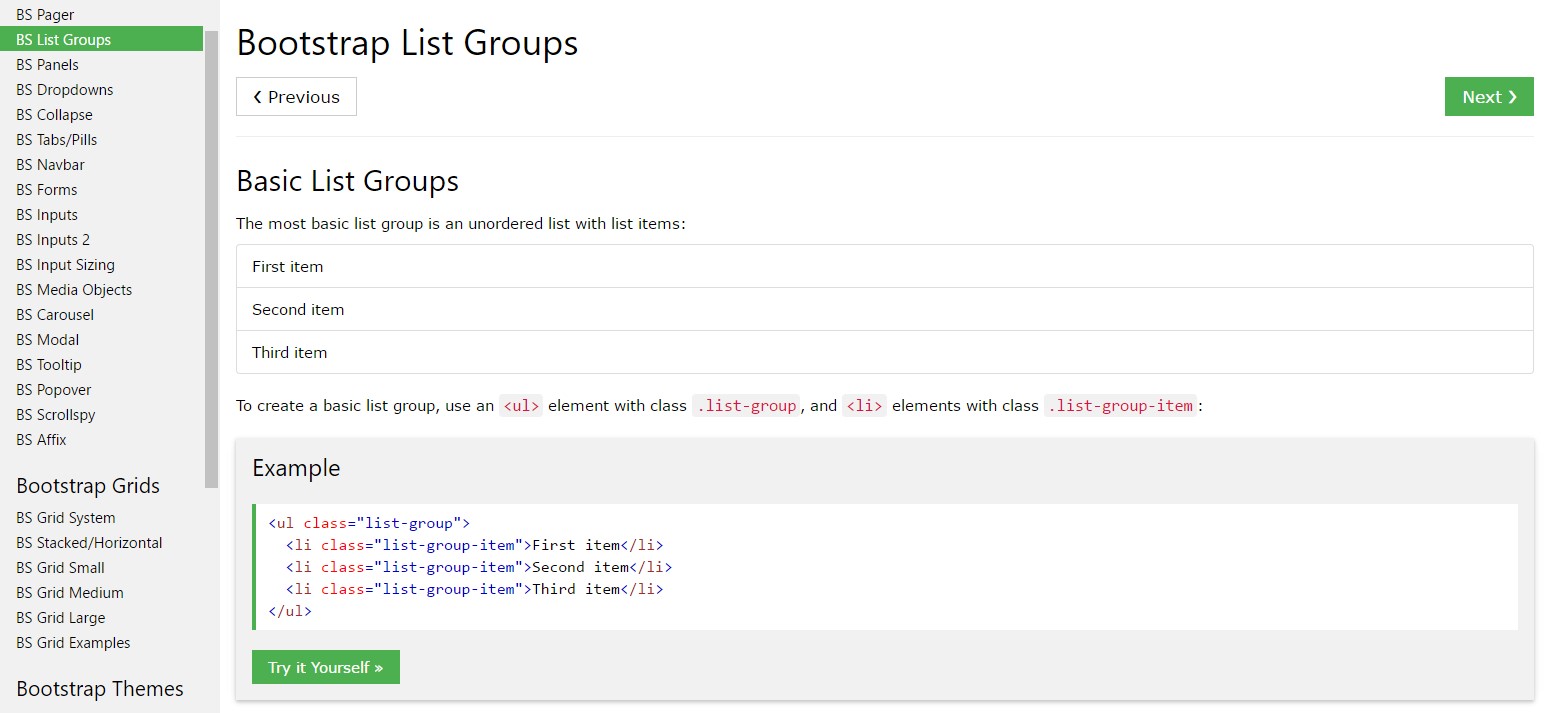
General example
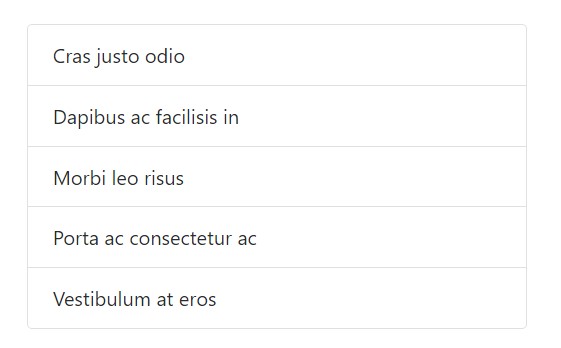
The absolute most common list group is an unordered list together with list elements and the suitable classes. Build on it together with the approaches that follow, or even through your particular CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
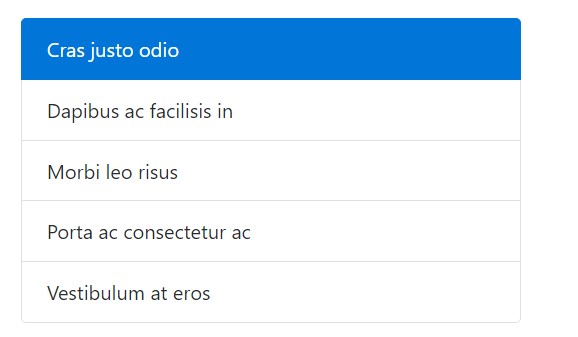
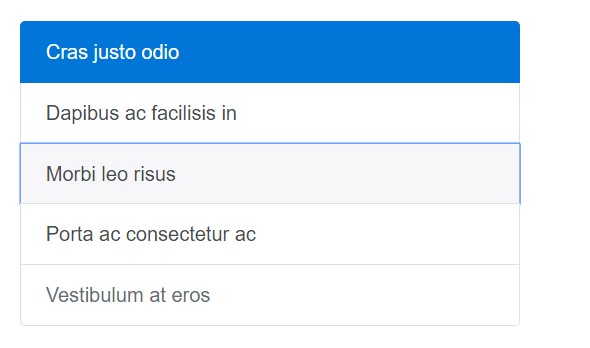
</ul>Active objects
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
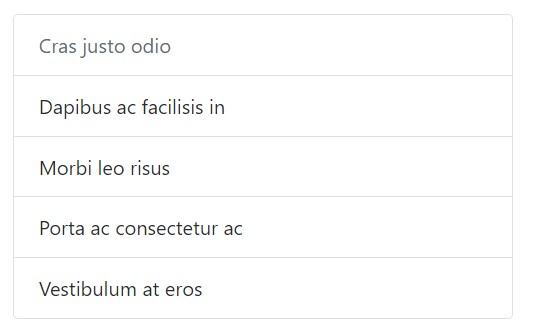
</ul>Disabled things
Add
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and switches
Work with
<a><button>.list-group-item-action<li><div>Don't forget to not work with the traditional
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
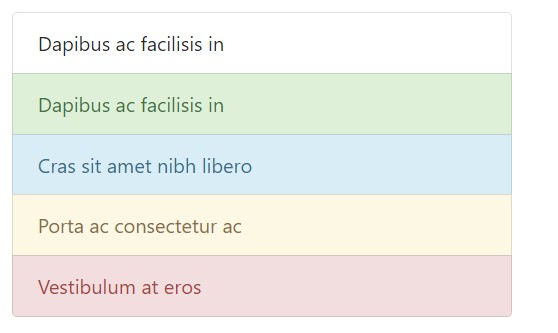
</div>Contextual classes
Use contextual classes to style list elements together with a stateful background plus color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
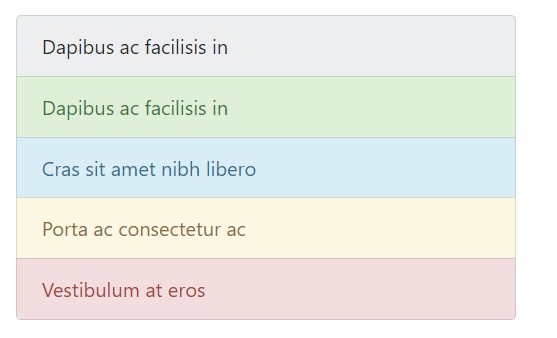
</ul>Contextual classes moreover work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive technologies.
Working with colour to incorporate signifying just provides a graphical sign, which will not be conveyed to operators of assistive technologies -- just like screen readers. Ensure that info signified through the color tone is either obvious from the web content in itself (e.g. the noticeable content), or else is featured via different ways, for example, additional text covered up using the
.sr-onlyHaving badges
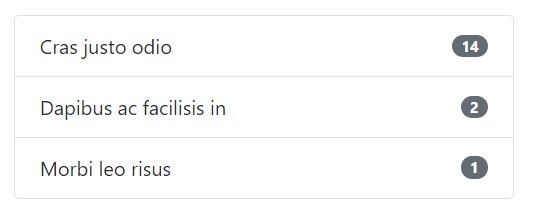
Provide badges to any type of list group element to show unread totals, activity, and even more using certain utilities. Take note of the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized material
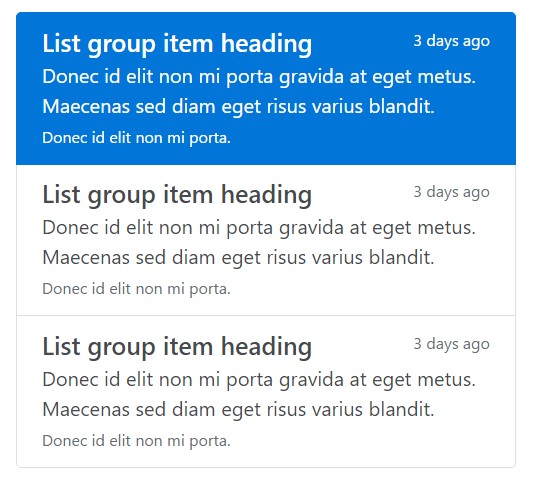
Provide nearly any kind of HTML within, even for connected list groups just like the one listed below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a robust and helpful component in Bootstrap 4 that allows you to get an unordered list much more coordinated, interactive, and responsive without risking on the appearance or else layout of the list things themselves.
Inspect several youtube video information regarding Bootstrap list:
Related topics:
Bootstrap list main records

Bootstrap list training

Bootstrap list difficulty