Bootstrap Select Placeholder
Introduction
Bootstrap is one of the most prominent framework for making completely responsive sites for the certain handful of years currently and it becomes increasingly more efficient, simple to use and very well thought with each brand new version trying to stay in touch with the website design tendencies and web-site developer's needs. The brand new Bootstrap 4 version is much speedier and easier to utilize in comparison to its predecessor that ended up being the complete ideal once it comes down to mobile friendly. It is although still just a fantastic idea set of designating rules and classes and not a magic stick efficient in delivering practically anything a web professional could probably imagine or else a user might potentially really need-- no framework might ever complete that. ( recommended reading)
That is simply the key reasons why eventually different plugins become created to complete the mini spaces satisfying the demand of specific appearance and behavior in this particular uncommon situations while the main system simply cannot handle the job. This in fact is a good solution since generally we only include the key framework files for best look and capability and the plugins appear and get loaded by browser only when required delivering the ideal web server load and speed for our webpages.
Over here we're intending to take a peek at one of those plugins-- the Bootstrap Select Box. It delivers a great extension to the default
<select>The best way to employ the Bootstrap Select Box Plugin:
The web page you can easily attain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it simply just a bot you can surely identify the CDN urls in the event you choose not to self-host. Once you have attached it inside your webpage you can easily obtain usage of it selecting the class
.selectpicker<select>You are able to single out the practical opportunities located in the dropdown menu to a number of groups-- simply cover the
<option><optgroup>label= “ “A few solutions might be picked additionally-- a thick pops in alongside the ones you require inside the page-- if you require this sort of behavior just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional marvelous capability is adding in a convenient search box on the very top of the dropdown-- by doing this in cases of a truly vast selection of choices the visitor can conveniently narrow the list down by simply just inputting a handful of letters of the name of the desired one-- the selection automatically gets filtered. In order to get his features you must select the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are just a several simple instances to provide you the overall image how you can certainly get things accomplished-- generally, simply by just putting in a couple of words for custom attributes to the
.selectpickerTake a look at a number of video short training regarding Bootstrap Select Jquery plugin:
Linked topics:
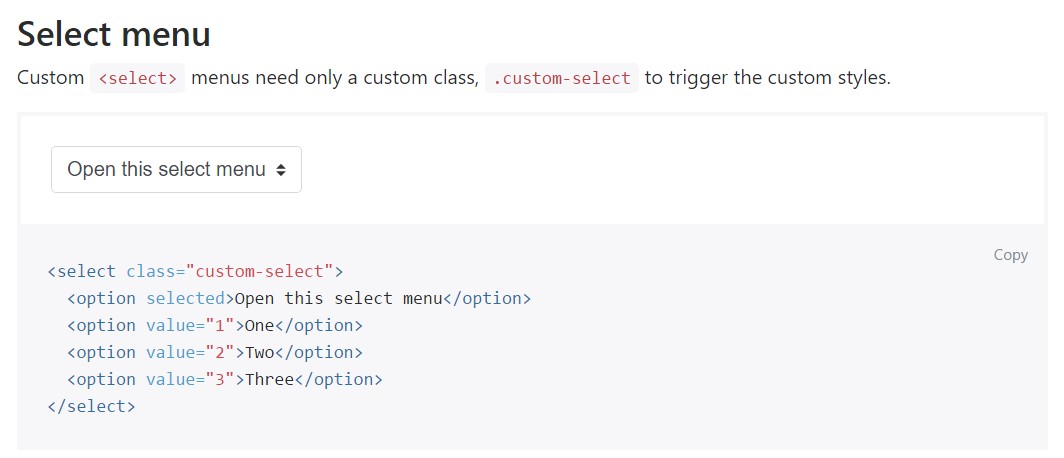
An example of the select menu

Select plugin issue

Practical treatment of the select plugin