Bootstrap Menu Using
Overview
Even the easiest, not touching on the extra challenging pages do require several type of an index for the visitors to simply navigate and identify precisely what they are seeking in the early handful of seconds avter their arrival over the webpage. We need to normally have in your mind a user might be rushing, visiting numerous webpages shortly scrolling over them looking for an item or decide. In such instances the understandable and effectively presented navigational menu might possibly make the variation amongst a single unique site visitor and the page being simply clicked away. So the design and behaviour of the web page site navigation are essential definitely. In addition our websites get more and more viewed from mobile phone in this way not owning a page and a site navigation in special acting on scaled-down sreens practically matches not owning a web page at all and even worse.
Luckily the fresh fourth edition of the Bootstrap framework provides us with a effective solution to handle the situation-- the so called navbar element or the selection bar people got used noticing on the peak of many webpages. It is a quick still powerful tool for covering our brand's identity relevant information, the web pages building and also a search form or else a handful of call to action buttons. Let us see exactly how this whole thing gets handled inside Bootstrap 4.
The best ways to use the Bootstrap Menu Template:
Primarily we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily likewise use one of the contextual classes like
.bg-primary.bg-warningYet another bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you have to also specify the breakpoint at which the navbar should collapse to get presented as soon as the menu button gets pressed. To work on this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Following move
Thereafter we need to make the so called Menu switch which will show in the location of the collapsed Bootstrap Menu Dropdown and the site visitors will utilize to bring it back on. To do this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained material
Navbars arrived having embedded service for a handful of sub-components. Choose from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an illustration of each of the sub-components included in a responsive light-themed navbar that immediately collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
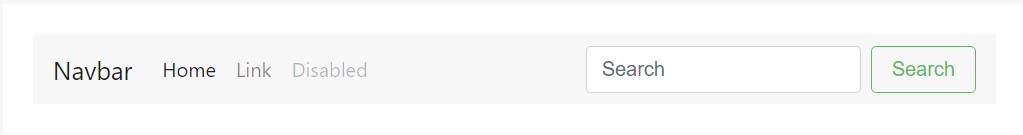
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
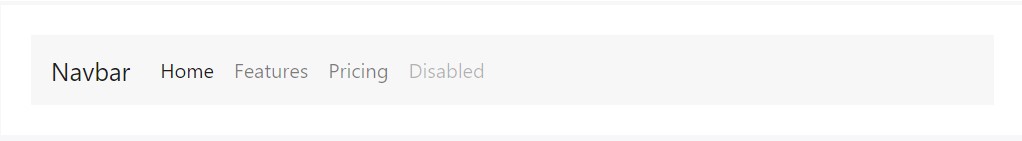
Navbar site navigation hyperlinks build on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Made various form commands and elements within a navbar having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can feature pieces of text with the help of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more component
One other brilliant fresh feature-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to establish the container for our menu-- it is going to develop it to a bar together with inline items over the determined breakpoint and collapse it in a mobile view below it. To accomplish this build an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerUltimate part
Lastly it is definitely time for the real site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So typically this is certainly the system a navigational Bootstrap Menu Mobile in Bootstrap 4 need to hold -- it is definitely rather useful and user-friendly -- promptly the only thing that's left for you is planning the right building and appealing captions for your web content.
Examine a couple of video short training relating to Bootstrap Menu
Related topics:
Bootstrap menu official records

Mobirise Bootstrap menu

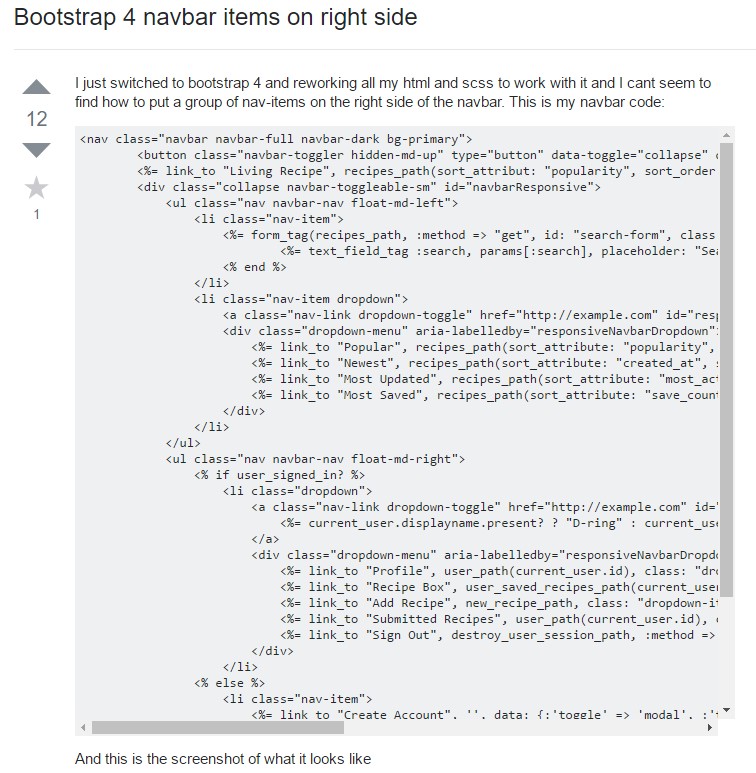
Bootstrap Menu on the right side