Bootstrap Header Design
Intro
Just as in set documents the header is just one of the very necessary elements of the webpages we obtain and create to employ every day. It securely maintains the most essential info relating to the identity of the organisation or people responsible for the webpage itself and the importance of the whole web site-- its navigation system which along with the Bootstrap Header Class itself should really be thought and crafted in this type of method that a site visitor rushing or certainly not actually knowing which way to head to simply just take a look at as well as locate the desired information. This is the suitable circumstance-- in the real life getting as close as attainable to this visual appeal and disruptive behavior additionally goes since we nearly each time have some project particular limitations to think about. On top of that as opposed to the written files all over the world of cyberspace we ought to always remember the range of possible devices on which our pages could probably get shown-- we should really assure their responsive behavior or else in other words-- ensure that they will present best at any monitor size possible.
So let us look and observe just how a navbar gets built in Bootstrap 4. ( helpful hints)
The ways to utilize the Bootstrap Header Example:
First off in order to develop a web page header or else because it gets regarded within the framework-- a navbar-- we have to wrap the entire item in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent component we must begin by positioning a tab feature which shall be operated to reveal the collapsed web content on a smaller display dimensions-- to complete that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for recent alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the necessary part-- establishing the collapsible container for the primary web site navigation-- to perform it produce an element using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
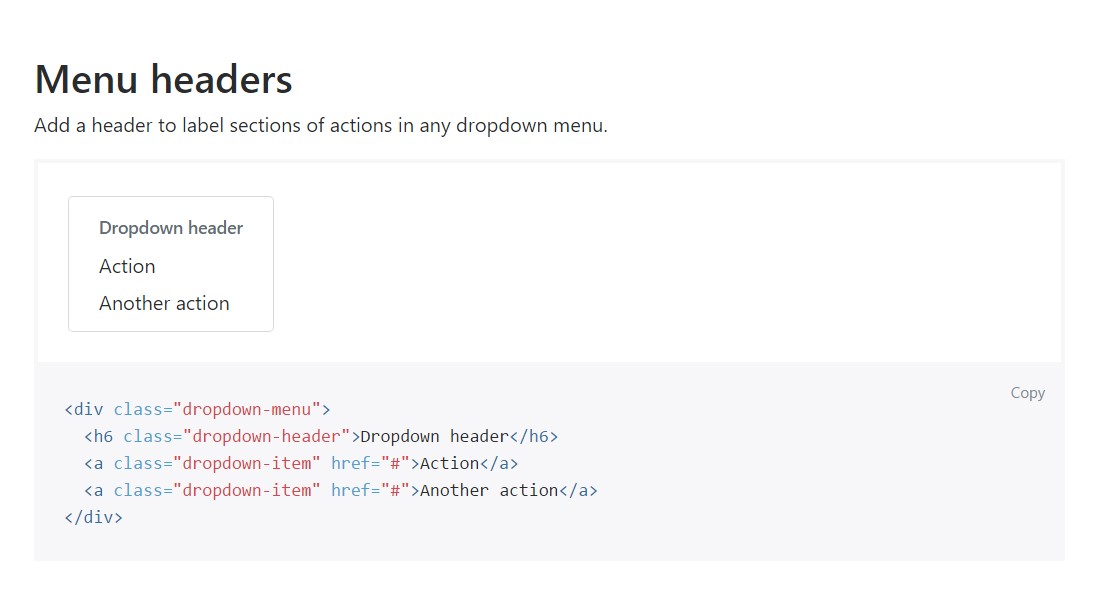
Provide a header to label sections of activities in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more opportunities
Yet another brand-new feature for this version is the opportunity to place an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it involves the header items in the most recent Bootstrap 4 edition this is being simply handled with the built in Collapse plugin and various site navigation specific information classes-- a couple of them designed especially for maintaining your product's uniqueness and various other-- to earn confident the actual webpage navigational system will show best collapsing in a mobile design menu when a pointed out viewport width is reached.
Examine several on-line video training about Bootstrap Header
Related topics:
Bootstrap Header: formal documentation

Bootstrap Header guide

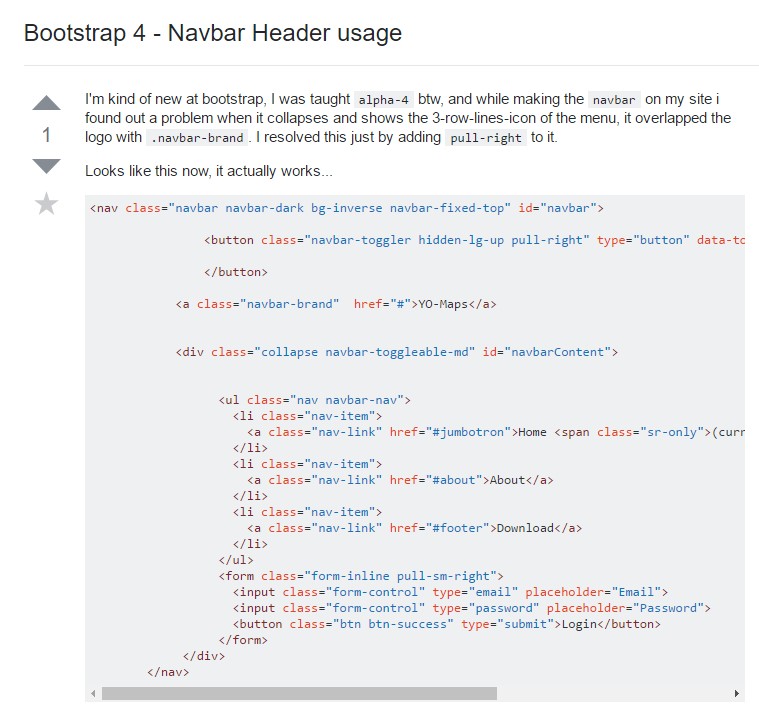
Bootstrap 4 - Navbar Header utilization