Bootstrap Modal Popup Jquery
Introduction
Commonly, whenever we make our pages there is this sort of web content we really don't desire to happen on them unless it is certainly really required by the guests and once such time occurs they should have the ability to just take a straightforward and automatic activity and get the required info in a matter of moments-- quickly, handy and on any display screen dimension. If this is the case the HTML5 has simply just the appropriate feature-- the modal. ( more tips here)
Necessary items to take into consideration:
Just before beginning using Bootstrap's modal element, make sure to discover the following as Bootstrap menu options have already switched.
- Modals are constructed with HTML, CSS, and JavaScript. They're set up above anything else inside the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will automatically close the modal.
- Bootstrap just holds just one modal window at a time. Embedded modals aren't supported as we think them to be weak user experiences.
- Modals use
position:fixeda.modal- One again , because of the
position: fixed- Finally, the
autofocusContinue reviewing for demos and application guides.
- Because of how HTML5 identifies its semantics, the autofocus HTML attribute has no effect in Bootstrap Modal Popup Header. To get the identical result, put into action certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The best ways to make use of the Bootstrap Modal Popup Button:
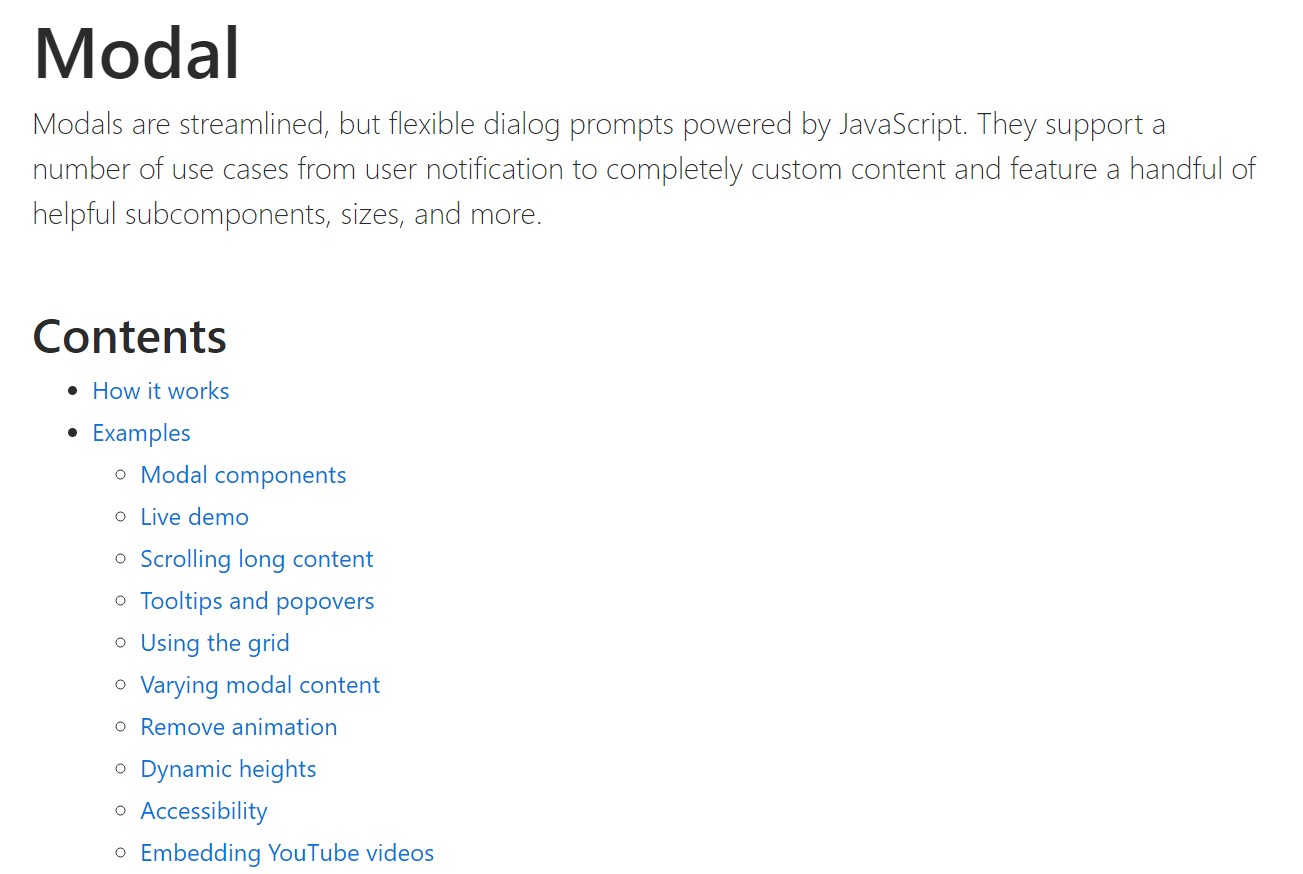
Modals are completely assisted in the latest fourth version of probably the most well-known responsive framework-- Bootstrap and can surely likewise be styled to exhibit in a variety of dimensions according to professional's requirements and visual sense but we'll come to this in just a minute. First let's check out tips on how to create one-- step by step.
Initially we require a container to quickly wrap our hidden web content-- to generate one build a
<div>.modal.fadeYou need to include a number of attributes as well-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need to have a wrapper for the actual modal content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter changing the header it's moment for building a wrapper for the modal web content -- it must take place alongside the header component and take the
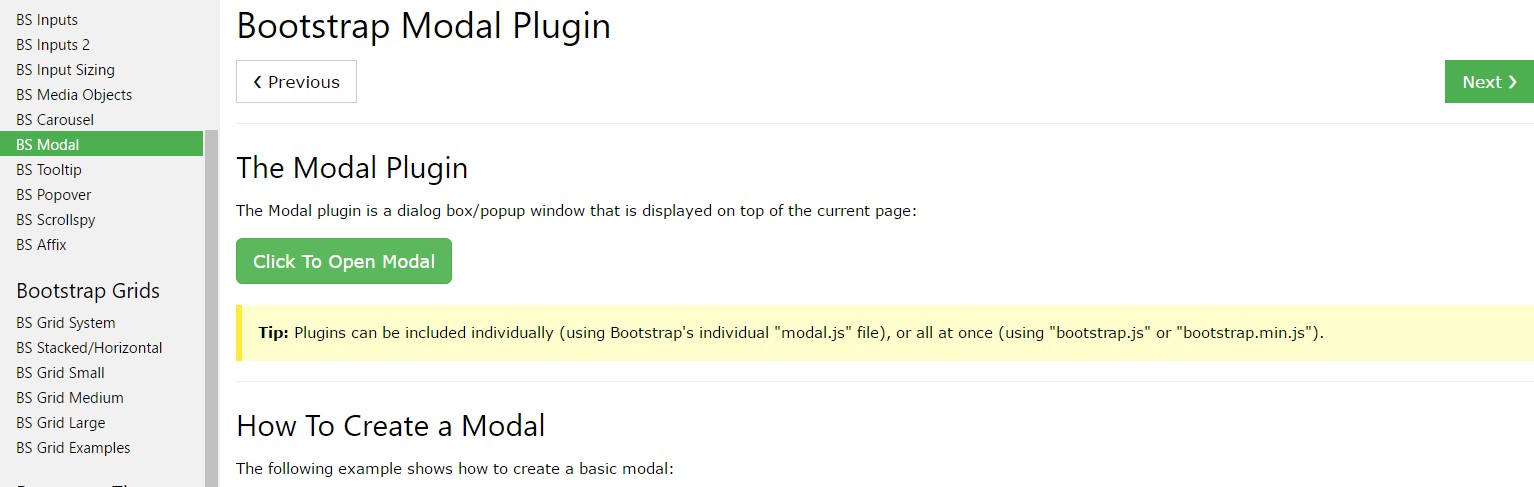
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been produced it's time for establishing the element or elements that we are wanting to work with to fire it up or in other words-- create the modal come out ahead of the visitors as soon as they make the decision that they need to have the info possessed within it. This generally becomes done through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Turns on your content as a modal. Takes an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Go back to the caller right before the modal has really been revealed or concealed (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Go back to the caller right before the modal has actually been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Come back to the caller before the modal has truly been concealed (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
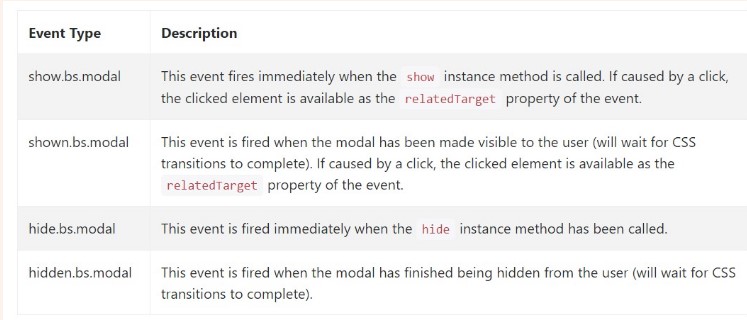
Bootstrap's modal class exposes a couple of events for netting inside modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Primarily that's all the essential points you need to take care about if producing your pop-up modal component with the latest fourth version of the Bootstrap responsive framework-- now go find some thing to cover in it.
Take a look at a number of on-line video information relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: main documents

Bootstrap Modal Popup: guide article

One more practical information concerning Bootstrap Modal Popup