Bootstrap Row Panel
Intro
What do responsive frameworks handle-- they provide us with a convenient and functioning grid environment to put out the web content, ensuring if we identify it right and so it will do the job and show appropriately on any sort of device no matter the proportions of its screen. And a lot like in the building each framework involving one of the most preferred one in its most recent version-- the Bootstrap 4 framework-- consist of simply just a handful of main components that set and integrated appropriately can assist you develop almost any attractive appeal to fit in your design and view.
In Bootstrap, generally, the grid system gets constructed by three basic elements that you have possibly actually met around examining the code of some pages-- these are the
.container.container-fluid.row.col-In the case that you're rather new to this whole entire thing and in certain cases can think about which was the proper manner these 3 should be placed within your markup here is really a helpful trick-- all you must always remember is CRC-- this abbreviation comes to Container-- Row-- Column. And since you'll shortly adjust watching the columns like the innermost element it's not differ probable you would definitely oversight what the first and the last C represents. ( read more here)
Couple of words about the grid system in Bootstrap 4:
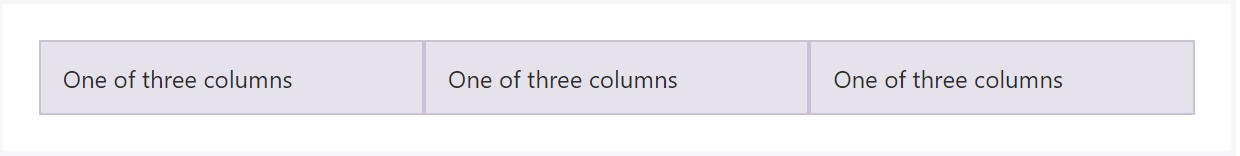
Bootstrap's grid method uses a set of rows, columns, and containers to structure plus straighten content. It's set up by using flexbox and is perfectly responsive. Shown below is an illustration and an in-depth explore ways the grid integrates.
The aforementioned situation makes three equal-width columns on small, medium, large, and also extra big gadgets applying our predefined grid classes. Those columns are centered in the webpage having the parent
.containerHere is actually the ways it operates:
- Containers give a means to centralize your internet site's items. Employ
.container.container-fluid- Rows are horizontal bunches of columns which assure your columns are actually lined up appropriately. We utilize the negative margin method upon
.row- Web content should be installed inside of columns, and only columns may be immediate children of Bootstrap Row Css.
- Because of flexbox, grid columns without any a established width will immediately layout having identical widths. For example, four instances of
.col-sm- Column classes identify the quantity of columns you wish to use out of the potential 12 per row. { In this way, on the occasion that you need three equal-width columns, you are able to utilize
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small, standard, huge, and extra large.
- Grid tiers are built on minimum widths, signifying they relate to that one tier and all those above it (e.g.,
.col-sm-4- You can use predefined grid classes or Sass mixins for more semantic markup.
Recognize the limits and also bugs about flexbox, like the incapability to work with a number of HTML elements such as flex containers.
Even though the Containers provide us fixed in max size or else expanding from edge to edge horizontal space on display screen with slight practical paddings all around and the columns deliver the means to delivering the display space horizontally-- again with certain paddings about the concrete web content giving it a space to take a breath we're intending to aim our attention to the Bootstrap Row component and all the cool techniques we can surely utilize it for styling, lining up and delivering its materials employing the brilliant brand-new to alpha 6 flexbox utilities that are actually several classes to bring in to the
.row-sm--md-Effective ways to apply the Bootstrap Row Css:
Flexbox utilities can be employed for putting together the ordination of the components placed within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is the way the grid tiers infixes get utilized-- for instance to stack the
.row.flex-lg-column.flex-With the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the vertical setting that in Bootstrap 4 flexbox utilities has been simply dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerSome other options are straightening the things by their base lines being straightened the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities specified already maintain separate grid tiers infixes-- add them right prior to the final word of the comparable classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply exactly how this vital but at first look not so adjustable element-- the
.rowCheck a few youtube video short training relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: main documentation

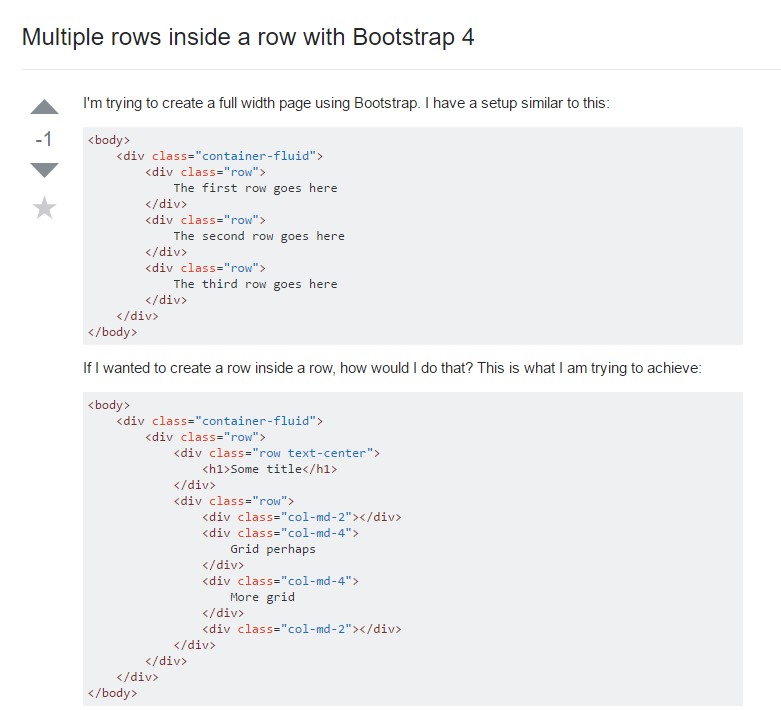
Multiple rows inside a row with Bootstrap 4

Another concern: .row
causes horizontal overflow
.row