Bootstrap Breakpoints Example
Introduction
Having in things to consider all the realizable display widths where our web pages could eventually feature it is essential to make up them in a manner offering undisputed clear and highly effective look-- usually working with the assistance of a efficient responsive system like easily the most well-known one-- the Bootstrap framework which latest version is now 4 alpha 6. But what it in fact handles to help the web pages appear terrific on any type of screen-- let us take a look and view.
The main standard in Bootstrap in general is putting certain ordination in the limitless practical device display screen sizes ( or else viewports) setting them into a number of ranges and styling/rearranging the web content as required. These are as well named grid tiers or else screen sizes and have advanced quite a little bit via the several variations of the absolute most prominent currently responsive framework around-- Bootstrap 4. ( find more)
Efficient ways to apply the Bootstrap Breakpoints Css:
Normally the media queries get specified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxChanges of Bootstrap versions
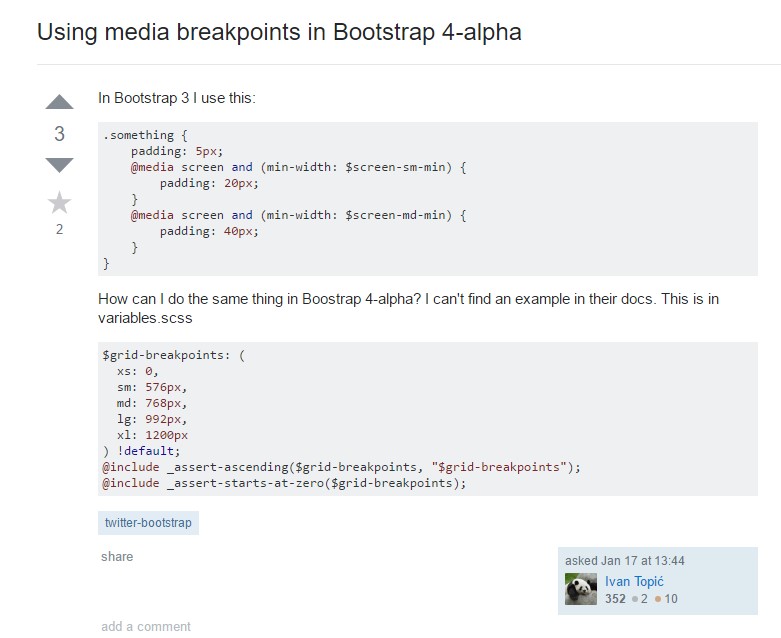
In Bootstrap 4 in contrast to its own predecessor there are actually 5 screen sizes yet because the latest alpha 6 build-- basically only 4 media query groups-- we'll return to this in just a sec. As you very likely know a
.row.col -Display sizings
The display screen scales in Bootstrap normally utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths under 576px-- This display certainly doesn't feature a media query however the styling for it rather gets added just as a typical regulations getting overwritten due to the queries for the sizes just above. What's also new inside of Bootstrap 4 alpha 6 is it simply doesn't work with any kind of size infix-- so the column style classes for this particular display dimension get determined such as
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large display screens - works with
@media (min-width: 992px) ...-lg-And lastly-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is certainly established to be mobile first, we work with a fistful of media queries to develop sensible breakpoints for designs and programs . These types of Bootstrap Breakpoints Grid are normally accordinged to minimum viewport sizes and also make it possible for us to graduate up factors while the viewport changes. ( useful reference)
Bootstrap mostly utilizes the following media query extends-- or breakpoints-- in source Sass files for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we write resource CSS in Sass, every media queries are simply obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries that go in the some other course (the given display scale or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are also attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a particular part of display sizes utilizing the lowest and maximum Bootstrap Breakpoints Default widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are as well accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same screen dimension variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with defining the width of the web page's components the media queries come about around the Bootstrap framework usually having determined simply by it
- ~screen size ~Review several video clip guide relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints authoritative documents

Bootstrap Breakpoints complication

Alter media query breakpoint units from 'em' to 'px'