Bootstrap Progress bar Form
Intro
We know very well this specific empty horizontal component being actually showcased unfilled initially and having packed with a dynamic color tone little by little while an procedure, a download of a document or else typically any type of activity is being finished drop by drop-- we notice it each day on our devices therefore the information it sends became quite instinctive to acquire-- something gets accomplished and presently it's finished at this number of percent or else in the case that you desire considering the clear part of the glass-- there is this much left before finishing . One more plus is that the message it gives does not come across any sort of language barrier since it clean visuals and so the moment comes time for display the level of our various talents, or else the progression or even various parts of a project or generally whatever having a complete and not so much parts it is certainly great we have the ability to have such graphic element put right in our pages in a quickly and easy way.
What's added?
Within current fourth version of one of the most popular mobile friendly framework this grows even quicker and easier along with simply a single tag element and also there are certainly plenty of modifications attainable that are completed with just specifying the necessary classes. What is really fresh here is since the Bootstrap 4 breaks with the IE9 support we can absolutely now get full benefit of the abilities of HTML5 and as an alternative to generating the outer so called unfilled container with a
<div><div><progress>Standard capabilities
In order to start simply just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so currently since we understand precisely how it functions let's discover the best way to get it look much better appointing several colors and effects . Firstly-- we are able to operate the contextual classes merged along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last if you require to obtain earlier browser compatibility you can easily work with two
<div>.progressstyle = " width:23%; "Examples and tips
The way to utilize the Bootstrap Progress bar Value:
Bootstrap Progress bar Modal items are established with two HTML components, certain CSS to set the width, and a few attributes.
We use the
.progressWe operate the internal
.progress-barThe
.progress-barThe
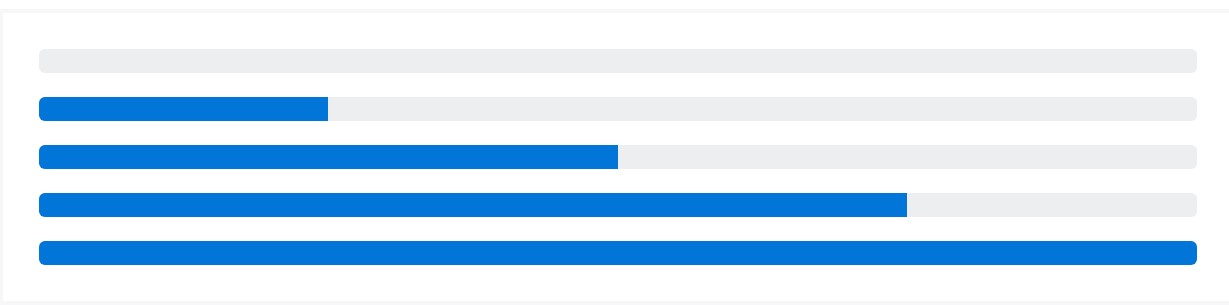
.progress-barroleariaSet that all with each other, and you get the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a handful of utilities for setting up width. Depending upon your needs, these may really help with swiftly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Custom the appeal of your progress bars using custom-made CSS, background utilities, stripes, and even more.
Labels
Provide labels to your progress bars via setting message inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to modify the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Involve several progress bars inside a progress component if you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
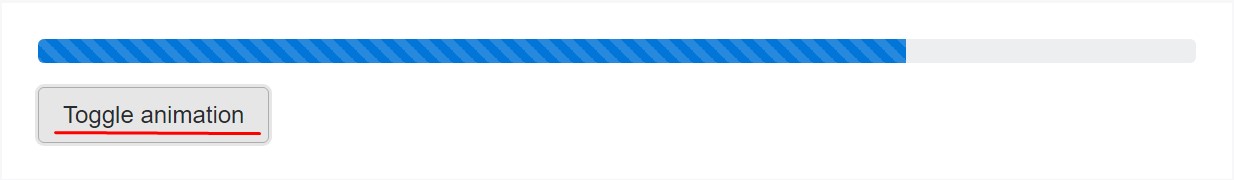
</div>Animated stripes
The striped gradient can surely also be animated. Provide
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- since they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that's the way you can easily show your development in colorful and pretty much fast progress bar features with Bootstrap 4-- now all you need to have is certain works in progress to make them present.
Review a couple of online video information about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar formal records

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?