Bootstrap Jumbotron Example
Intro
In certain cases we want feature a description deafening and obvious from the very start of the page-- such as a advertising related information, upcoming party notice or just about anything. In order to develop this particular description deafening and understandable it is actually as well undoubtedly a great idea positioning them even above the navbar as type of a general explanation and sentence.
Providing such elements in an appealing and most significantly-- responsive method has been really discovered in Bootstrap 4. What the current version of probably the most popular responsive system in its own current fourth version needs to encounter the concern of revealing something together with no doubt fight across the page is the Bootstrap Jumbotron Style element. It gets designated with huge text and a number of heavy paddings to obtain well-maintained and appealing appeal. ( click here)
Effective ways to make use of the Bootstrap Jumbotron Style:
In order to incorporate this kind of element in your pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually created your Jumbotron element-- still clear yet. By default it becomes styled with kind of rounded corners for friendlier appearance and a pale grey background color - currently all you require to do is simply covering some material like an attractive
<h1><p>Good examples
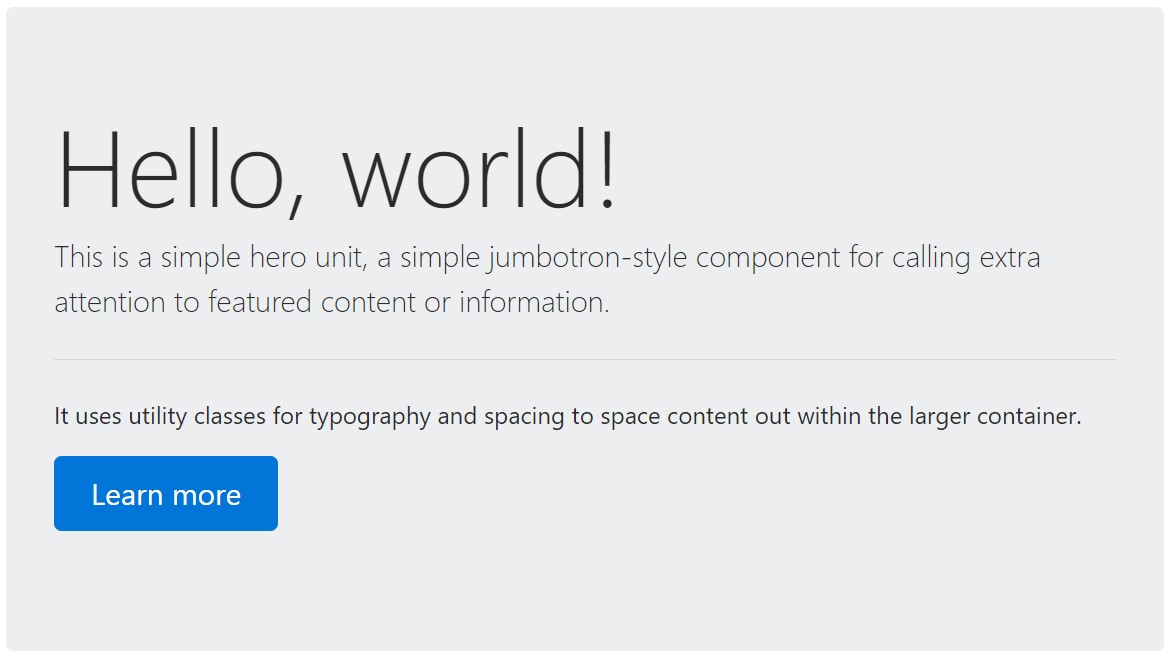
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
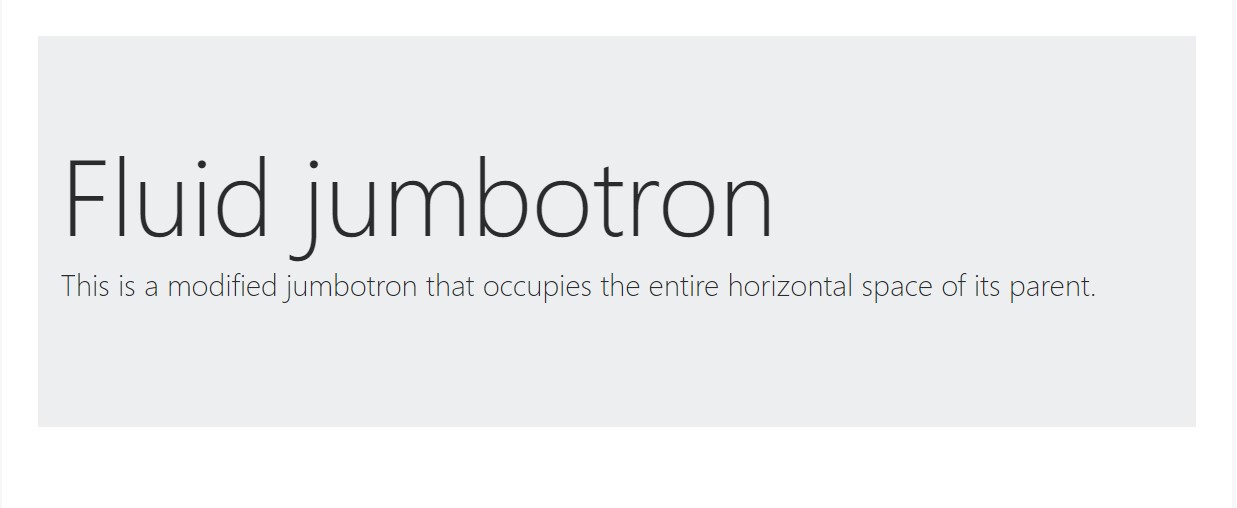
</div>To generate the jumbotron total width, and also without having rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other thing to keep in mind
This is certainly the easiest solution sending out your website visitor a deafening and clear notification applying Bootstrap 4's Jumbotron element. It must be thoroughly utilized once again taking into account each of the possible widths the web page might actually perform on and especially-- the smallest ones. Here is the reason why-- just as we explored above basically some
<h1><p>This merged with the a bit bigger paddings and a few more lined of text content might actually trigger the components filling in a mobile phone's whole entire display screen height and eve spread beneath it that might just eventually puzzle or perhaps annoy the visitor-- primarily in a rush one. So once again we return to the unwritten condition - the Jumbotron information must be clear and short so they get the site visitors instead of pushing them elsewhere by being too shouting and aggressive.
Final thoughts
And so currently you know exactly how to make a Jumbotron with Bootstrap 4 and all the achievable ways it can certainly disturb your viewers -- currently all that's left for you is thoroughly thinking out its own web content.
Review some online video training about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron main information

Bootstrap Jumbotron information

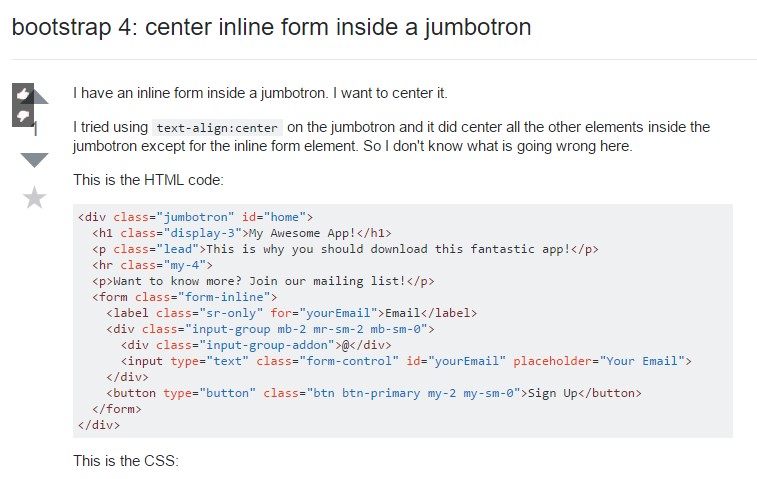
Bootstrap 4: centralize inline form in a jumbotron