Bootstrap Button groups set
Intro
Within the pages we make we regularly have a number of attainable possibilities to expose or else a few actions which may be eventually taken involving a certain product or a topic so it would most likely be pretty valuable in the case that they had an simple and handy solution styling the controls tasked with the user having one route or a different inside a compact group with common appearance and styling.
To deal with this sort of cases the current edition of the Bootstrap framework-- Bootstrap 4 has complete support to the so knowned as Bootstrap Button groups panel which ordinarily are just what the full name specify-- bunches of buttons wrapped as a single feature along with all the elements within appearing nearly the similar so it is actually convenient for the site visitor to decide on the right one and it's much less bothering for the sight because there is definitely no free area among the particular features in the group-- it seems like a particular button bar using a number of alternatives.
The way to apply the Bootstrap Button groups value:
Creating a button group is definitely really simple-- all you really need is an element having the class
.btn-group.btn-group-verticalThe scale of the buttons inside of a group may possibly be universally handled so with designating a single class to the whole group you have the ability to receive both small or large buttons in it-- simply add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral instance
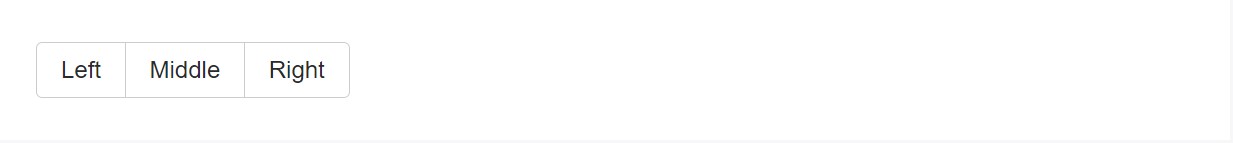
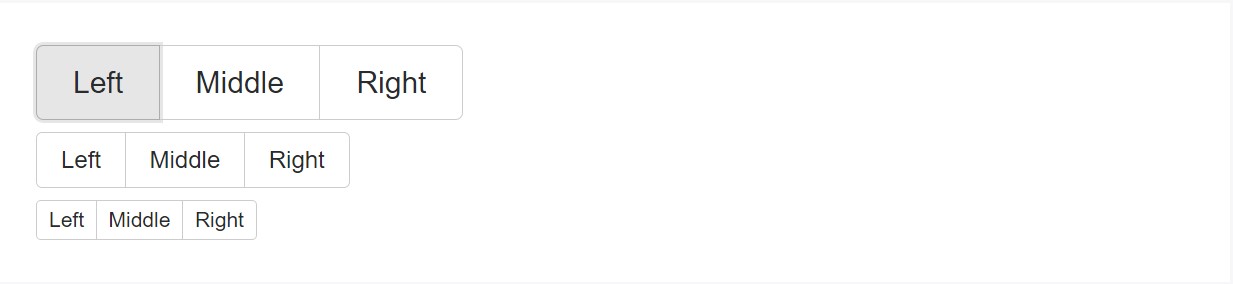
Wrap a variety of buttons by having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
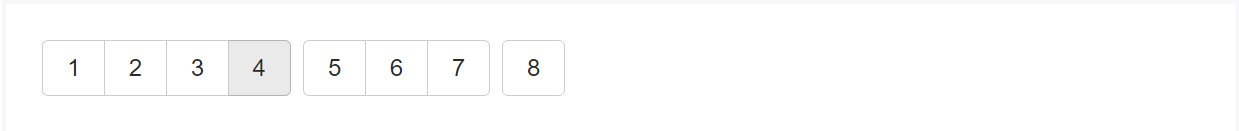
Incorporate sets of Bootstrap Button groups label inside button toolbars for more structure elements. Use utility classes just as demanded to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
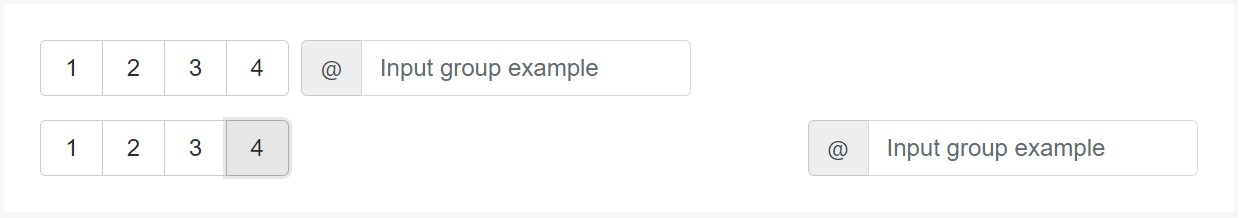
</div>Feel free to combine input groups along with button groups in your toolbars. Much like the example above, you'll most likely need certain utilities though to place stuffs properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Instead of adding button scale classes to each and every button inside of a group, just incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
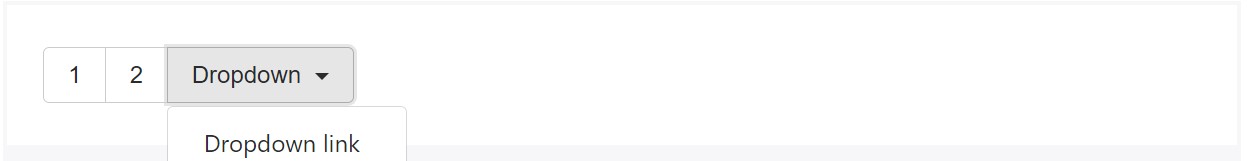
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
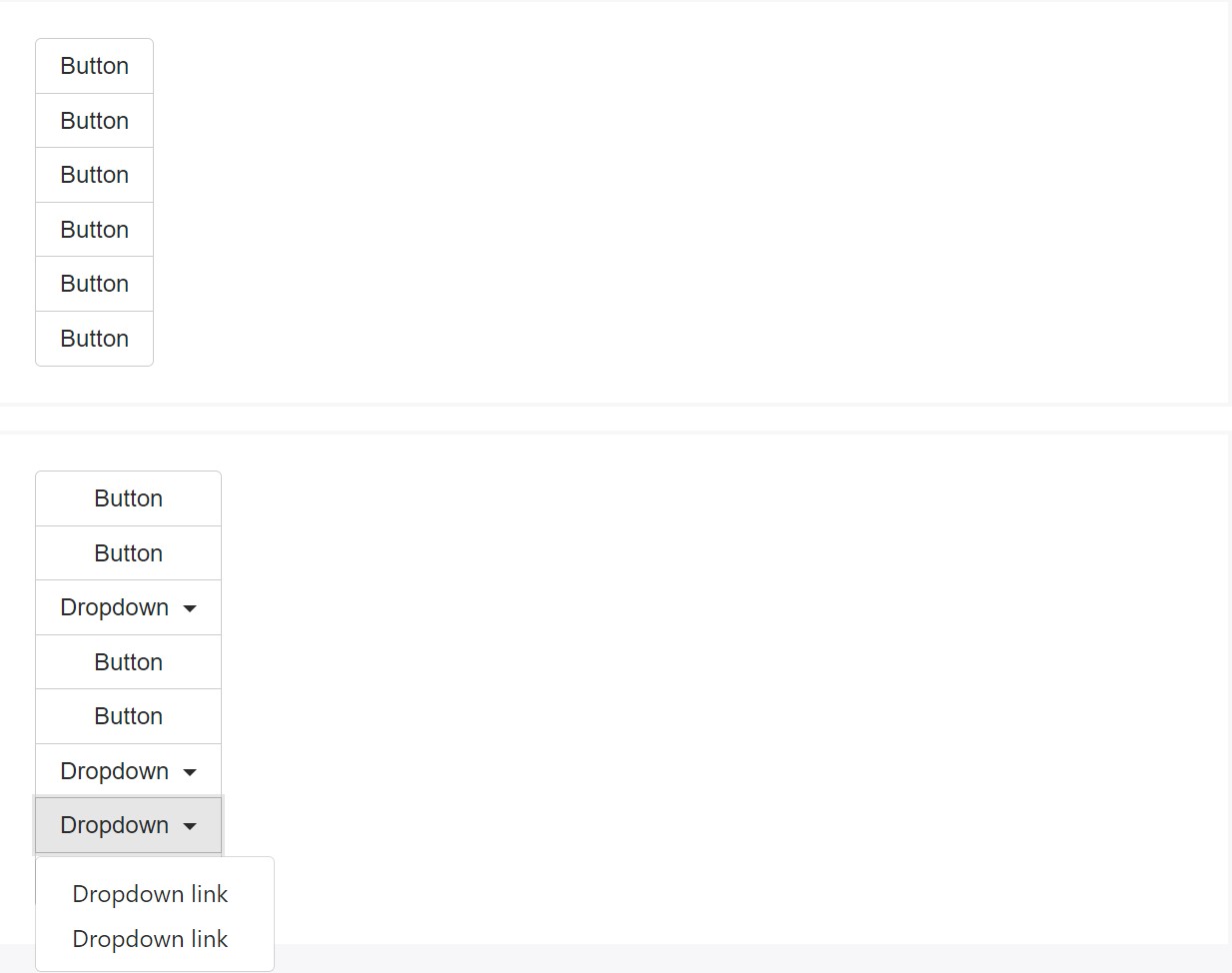
</div>Upright variety
Make a package of buttons turn up upright loaded rather than horizontally. Split button dropdowns are not upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the special execution ( plus other elements), a piece of special casing is demanded for tooltips and popovers within button groups. You'll must determine the option
container: 'body'Another detail to take note
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Basically that is normally the manner in which the buttons groups become developed with the help of one of the most well-known mobile friendly framework in its most current edition-- Bootstrap 4. These may be fairly valuable not only exhibit a handful of feasible selections or a paths to take but also just as a additional navigation items happening at particular locations of your webpage coming with consistent appearance and easing up the navigation and complete user look.
Inspect a number of online video information relating to Bootstrap button groups:
Related topics:
Bootstrap button group formal documentation

Bootstrap button group short training

Maintain buttons using Bootstrap v4