Bootstrap Clearfix Example
Overview
Potential in our look indicates and more ideal flexibleness-- that is really what's certainly never sufficient whenever we're sketching the very following design for our brand-new project due to the fact that there regularly is a stunning visual aspect idea or even two of them we keep behind to make an effort employing next time. Yet the feeling something isn't quite done continue to stays till we search for a strategy effectively executing this superb idea we had while the project was still being certainly designed on a notepad.That's the way a number of clever workarounds just like the Bootstrap Clearfix Style get to life in order to provide maybe not the best in all times however still functioning services and assist us put into effect what we at first were desired. ( additional info)
How you can work with the Bootstrap Clearfix Class:
Basically exactly what Clearfix performs is dealing with the zero height container problem when it goes to containing floated components-- for instance-- assuming that you possess just two elements within a container one floated left and the other one - right and you wish to design the component containing them with a certain background colour without having the support of the clearfix plugin the entire workaround will end up with a thin line in the wanted background color transpiring over the floated components nonetheless the background colored element is actually the parent of a couple of floated ones.
To care for this the Bootstrap framework has the clearfix plugin included therefore to reach the required final result from the above sample all you need to have is simply just adding the class
.clearfixSituations
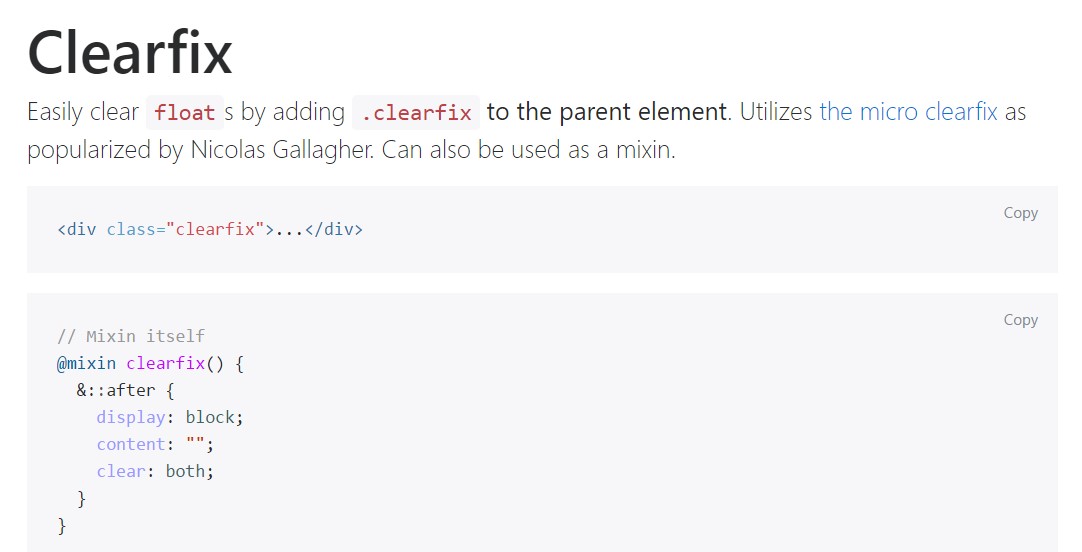
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
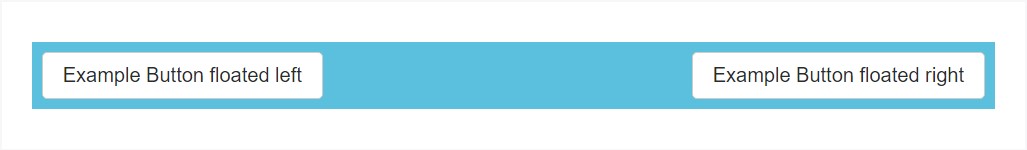
@include clearfix;The following example proves the way the clearfix can possibly be used. With no the clearfix the wrapping div would certainly not span around the tabs which in turn would lead to a broken configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Possibilities
In newest edition of probably the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully sustained however eventually will very likely get less and less applied and quite likely -- even left behind because the dev team has decided embracing the flexbox layout for much of the common webpage components-- it is certainly a way more present day and effective technique for sizing, setting and allocating a particular element's children without the need of floats and for that reason-- the
.clearfixThis strategy is bright new for newest alpha 6 of Bootstrap 4 and might possibly be looked at rather a bold measure since it additionally suggests dropping the IE9 support for and greatest visual appeal of the pages designed on modern-day internet browsers only but as the innovation progression moves this does not seem like a potential issue at all. Undoubtedly there still be certain scenarios when we are going to currently require the excellent classic float methods therefore when we handle that-- we additionally have the
.clearfixConclusions
So currently you know just what the # inside Bootstrap 4 mean-- do have it in head whenever you run into unpredicted look of certain wrappers incorporating floated elements however the most ideal thing to carry out is actually putting in com time taking a look at the way the new star in town-- flexbox creates the things executed because it provides a handful of very easy and pretty neat style sollutions to make our web pages to the very next level.
Look at some online video training about Bootstrap Clearfix
Related topics:
Bootstrap clearfix official documents

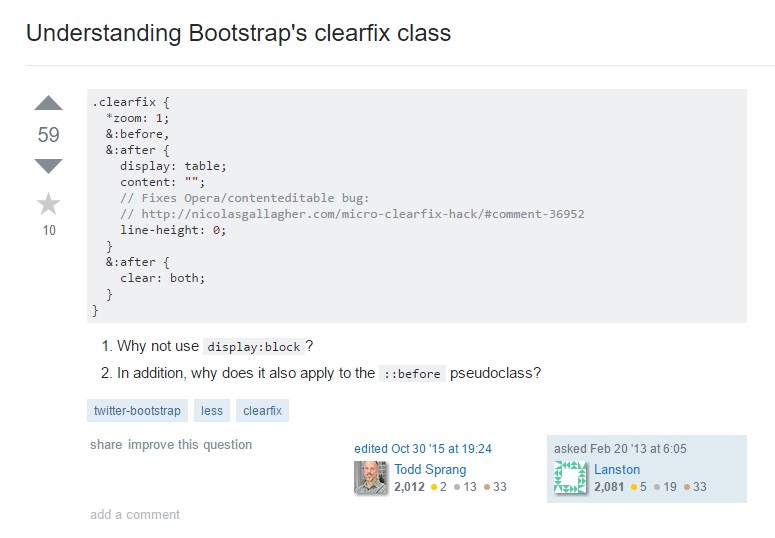
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes