Bootstrap Tooltip Placement
Introduction
In certain situations, specifically on the desktop it is a smart idea to have a refined callout along with a couple of pointers appearing when the website visitor places the computer mouse pointer over an element. This way we ensure that the most appropriate info has been certainly given at the correct time and eventually enhanced the visitor experience and ease when utilizing our webpages. This particular behavior is handled by tooltip element that has a regular and great to the whole framework format appearance in current Bootstrap 4 version and it's certainly convenient to incorporate and set up them-- let's discover how this gets done . ( useful source)
Details to realize when employing the Bootstrap Tooltip Content:
- Bootstrap Tooltips rely upon the 3rd party library Tether for positioning . You have to incorporate tether.min.js right before bootstrap.js in order for tooltips to perform !
- Tooltips are really opt-in for performance reasons, so you must initialize them by yourself.
- Bootstrap Tooltip Button with zero-length titles are never presented.
- Specify
container: 'body'elements ( such as input groups, button groups, etc).
- Triggering tooltips on hidden elements will certainly not operate.
- Tooltips for
.disableddisabled- Once activated from web page links which span a number of lines, tooltips are going to be concentered.Use
white-space: nowrap<a>Understood all that? Wonderful, let us see precisely how they deal with certain instances.
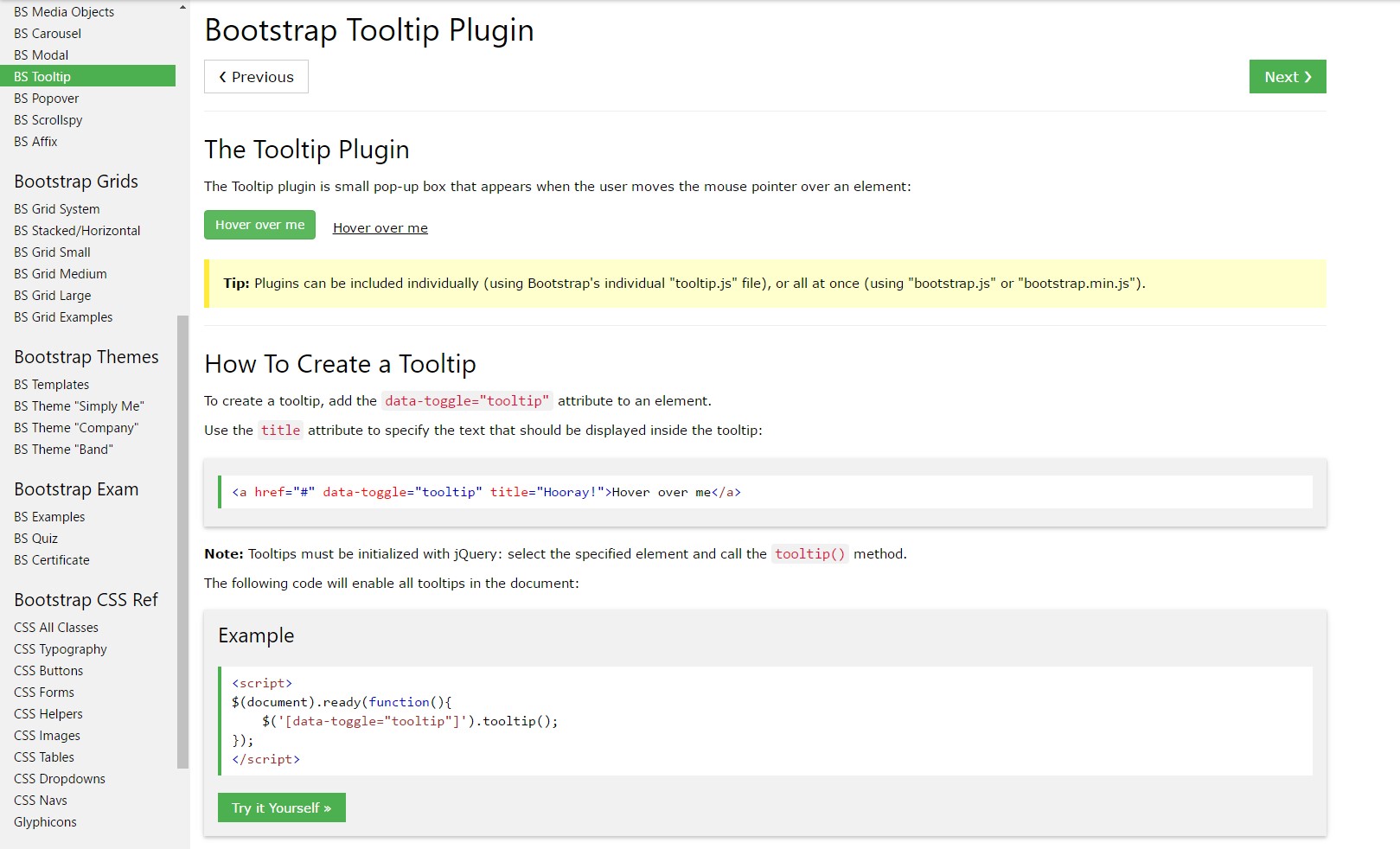
Ways to use the Bootstrap Tooltips:
Firstly to get use of the tooltips functions we really should allow it considering that in Bootstrap these particular components are not allowed by default and demand an initialization. To do this incorporate a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually work on is receiving what's inside an component's
title = ””<a><button>As soon as you have activated the tooltips capability just to select a tooltip to an element you must add two mandatory and a single one optional attributes to it. A "tool-tipped" elements must possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and behaviour has continued to be basically the same in each the Bootstrap 3 and 4 versions because these truly perform work quite properly-- nothing much more to get called for from them.
Examples
One approach to initialize all of tooltips on a web page would most likely be to choose them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
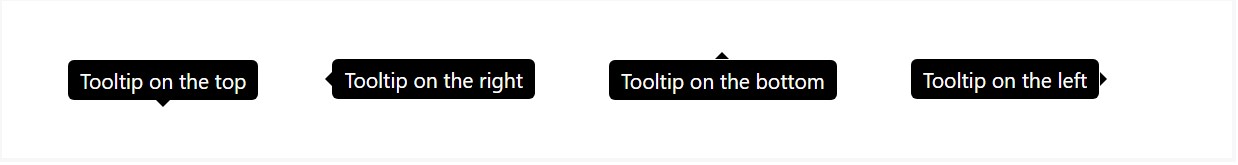
)Inactive Demo
Four alternatives are obtainable: top, right, bottom, and left adjusted.
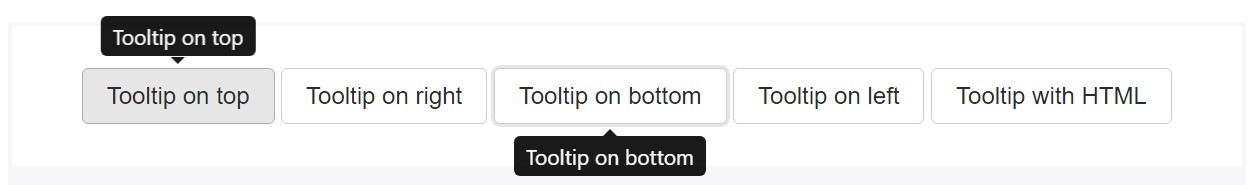
Interactive
Hover above the tabs below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin develops information and markup as needed, and by default places tooltips after their trigger component.
Produce the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is only a
datatitletopHaving tooltips work with keyboard and also assistive technology users.
You ought to just put in tooltips to HTML elements that are really interactive and ordinarily keyboard-focusable (such as links or form controls). Although arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
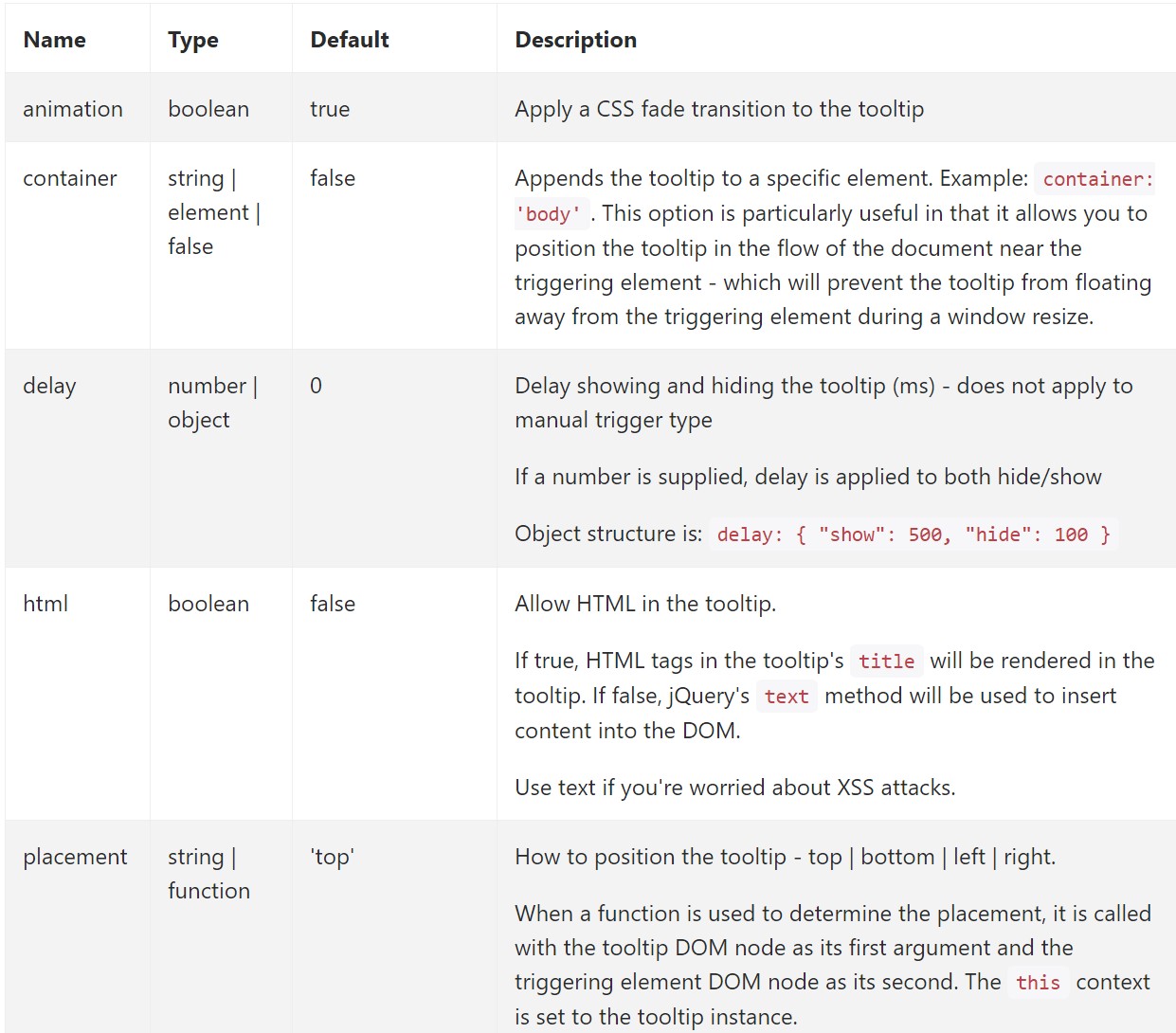
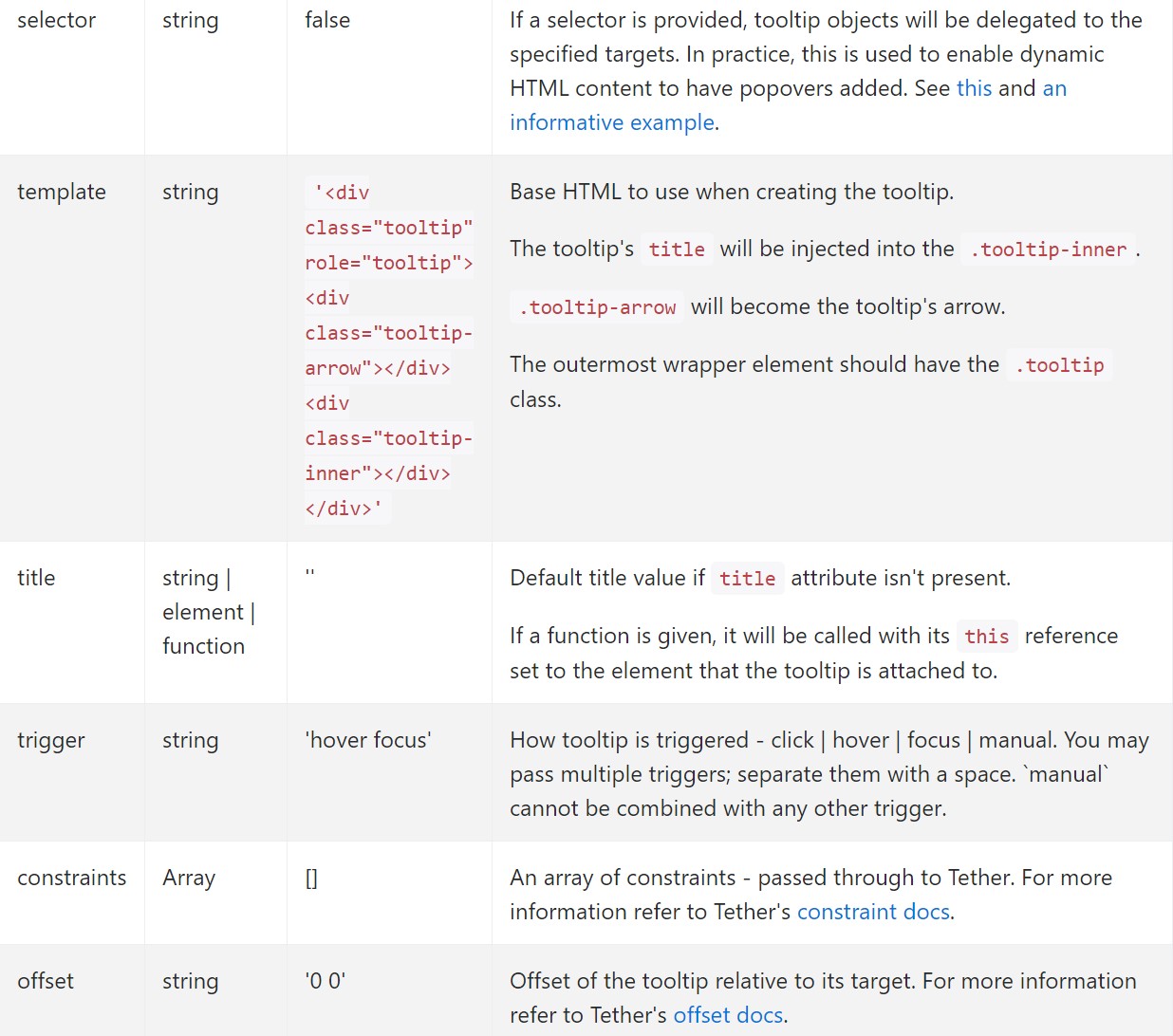
</div>Possibilities
Options can be pass by through data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for various tooltips
Opportunities for specific tooltips are able to additionally be specified through the use of data attributes, just as revealed mentioned above.
Tactics
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Exhibits an element's tooltip. Comes back to the caller right before the tooltip has really been demonstrated ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Goes back to the customer just before the tooltip has really been hidden (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller right before the tooltip has actually been shown or stored (i.e. prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips that utilize delegation ( which in turn are developed working with the selector possibility) can not be independently gotten rid of on descendant trigger features.
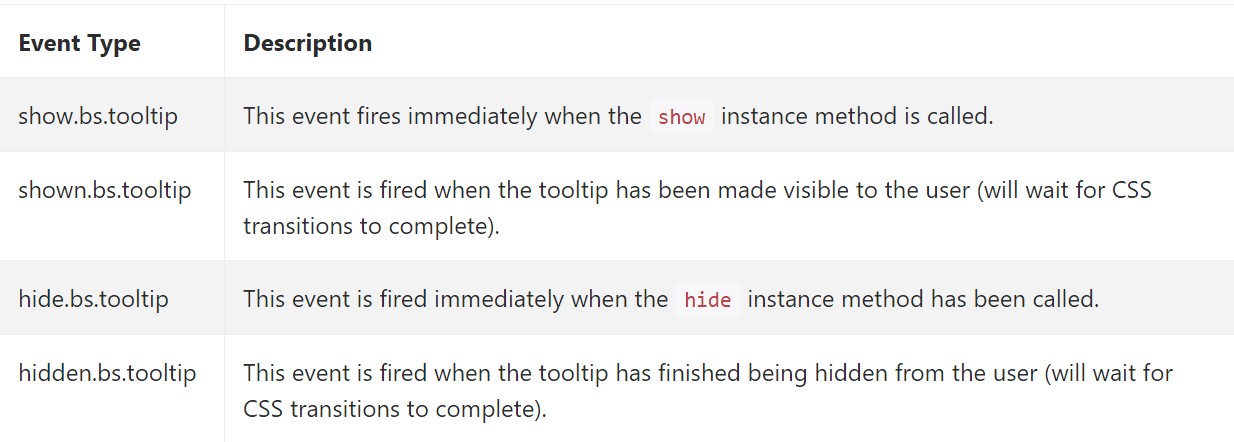
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to think about right here is the quantity of details which appears to be inserted within the # attribute and ultimately-- the positioning of the tooltip depending on the location of the main element on a display screen. The tooltips must be precisely this-- short significant tips-- inserting a lot of info might actually even confuse the site visitor instead really help getting around.
In addition if the primary feature is too close to an edge of the viewport putting the tooltip beside this very border might lead to the pop-up message to flow out of the viewport and the information within it to become almost unfunctional. Therefore, when it comes to tooltips the balance in operation them is crucial.
Examine a few on-line video tutorials about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips approved documentation

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh