Bootstrap Input Style
Introduction
A lot of the components we apply in applications to get user info are coming from the
<input>You can freely extend form controls by adding text message, tabs, as well as switch groups on either side of textual
<input>The separate sorts of Bootstrap Input Class are identified by value of their option attribute.
Next, we'll reveal the taken types to this specific tag.
Message
<Input type ="text" name ="username">
<Input type ="text" name ="username">Undoubtedly the most typical form of input, which possesses the attribute
type ="text"When ever providing the form, the data entered by the site visitor is available on the web server side via the
"name"To get access to the data typed when we manage the form together with some kind of script, to verify the content as an example, it is important to get the contents of the value property of the object in the DOM. ( discover more here)
Pass word
<Input type="password" name="pswd">
<Input type="password" name="pswd">Bootstrap Input Class that is given the
type="password"Basic Bootstrap Input Form example
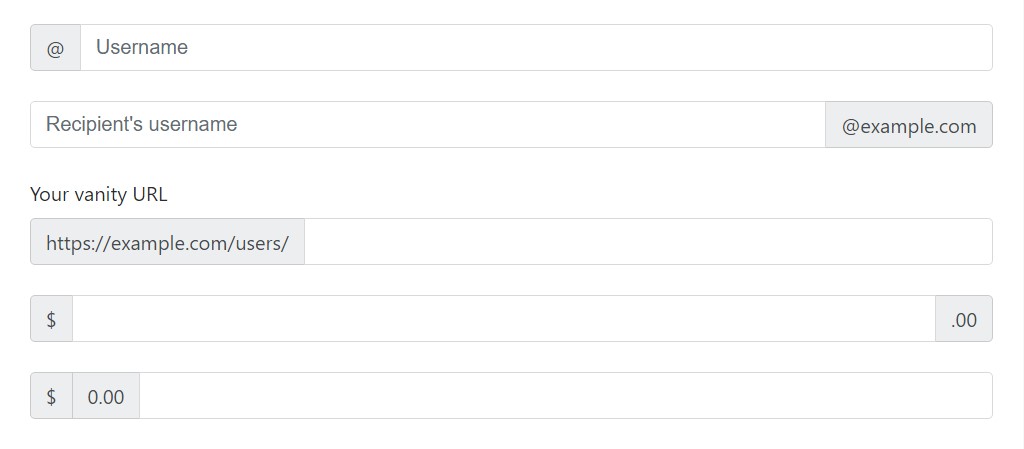
Place one add-on or button on either side of an input.
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizings
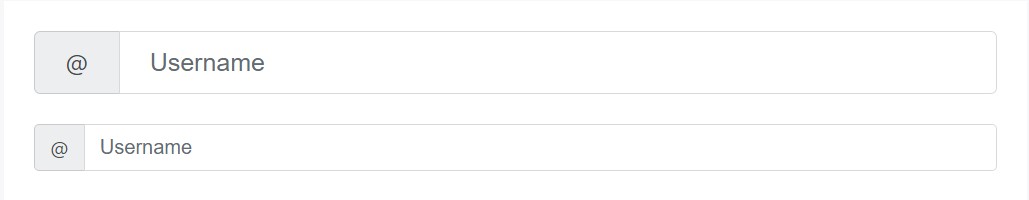
Add the relative form sizing classes to the
.input-group
<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
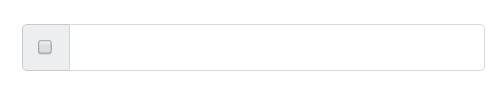
</div>Apply any type of checkbox or radio possibility in an input group’s addon in place of of text.
Checkbox button solution
The input aspect of the checkbox type is certainly frequently used as we have an feature that may possibly be registered as yes or no, as an example "I accept the terms of the client contract", alternatively " Maintain the active session" in forms Login. ( useful source)
Although extensively applied having the value
true
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button possibility
We can certainly utilize input elements of the radio style while we wish the user to go for just one of a set of options.
Only one particular can surely be picked if there is more than one element of this form along with the similar value inside the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Different addons
Lots of attachments are maintained and may possibly be put together together with checkbox and radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: additional buttons variances
<Input type ="button" name ="show_dialogue" value ="Click here!">
<Input type ="button" name ="show_dialogue" value ="Click here!">The input feature through the
type="button"The switch text message is established due to the value of the
"value"Add-ons of the buttons
Buttons in input groups have to be wrapped in a
.input-group-btn
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
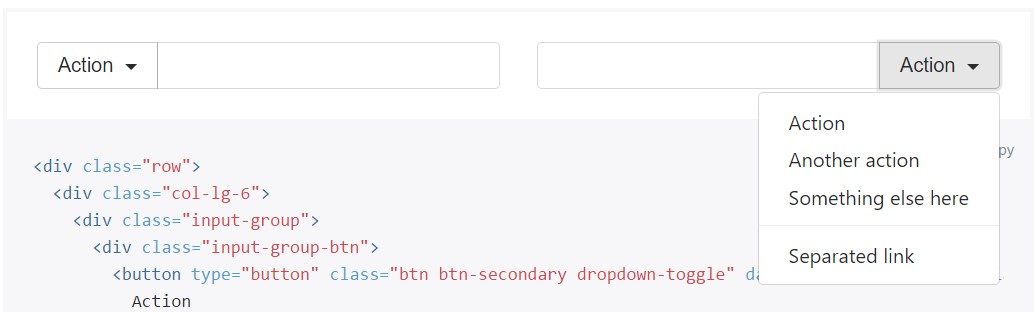
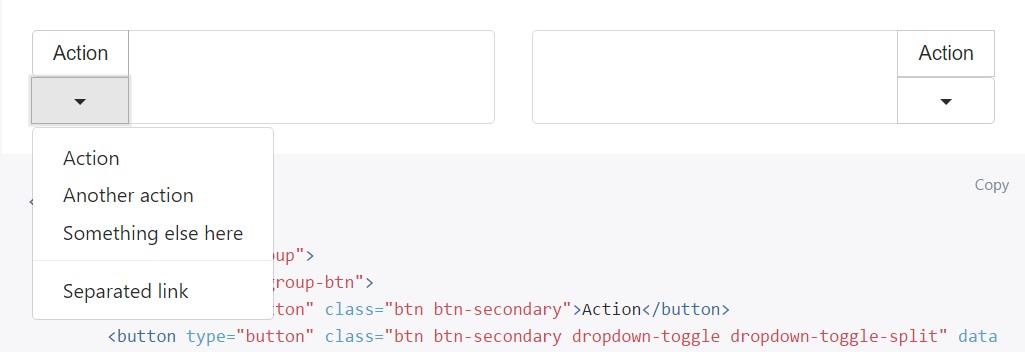
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>More than that, buttons can possibly be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
<Input type ="submit" name ="send" value ="Submit">The input element with the option "submit" attribute is quite similar to the button, however once activated this element begins the call that sends the form data to the address implied in the action attribute of
<form>Image
You can change the submit form switch by an image, keeping it attainable to create a even more visually appealing design for the form.
Reset
<Input type="reset" name="reset" value="Clear">
<Input type="reset" name="reset" value="Clear">The input with
type="reset"<Input> and <button>
<Input> and <button><Button type="button" name="send"> Click here </button>
<Button type="button" name="send"> Click here </button>The
<input><button>In this particular situation, the content of the switch is currently revealed as the web content of the tag.
It is still significant to determine the value of the type attribute, despite the fact that it is a button.
File
<Input type ="file" name ="attachment">
<Input type ="file" name ="attachment">Anytime it is needed for the site visitor to send a information to the application on the web server side, it is required to use the file type input.
For the precise transferring of the files, it is frequently additionally needed to provide the
enctype="multipart/form-data"<form>Hidden
<Input type="hidden" name ="code" value ="abc">
<Input type="hidden" name ="code" value ="abc">Often we require to send and receive data that is of no direct usage to the user and therefore really should not be displayed on the form.
For this goal, there is the input of the hidden type, that simply brings a value.
Availableness
Screen readers will have trouble with your forms in case you do not incorporate a label for every input. For these kinds of input groups, make sure that any type of extra label or functionality is brought to assistive technologies.
The perfect practice to become chosen (
<label>. sr-onlyaria-labelaria-labelledbyaria-describedbytitleplaceholderExamine some video clip information regarding Bootstrap Input
Connected topics:
Bootstrap input: main records

Bootstrap input training

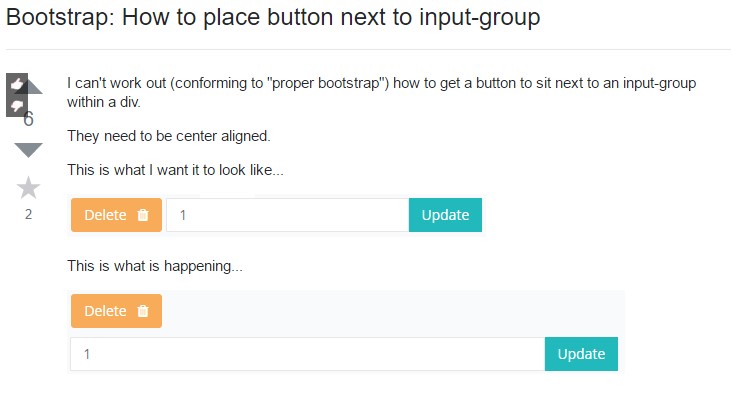
Bootstrap: Exactly how to insert button unto input-group