Bootstrap Modal Content
Overview
Periodically we really have to make the concentration on a targeted information remaining every thing others turned down behind making sure we have definitely captured the visitor's consideration or have plenties of info wanted to be readily available through the page still, so huge it certainly might bore and push the person browsing the web page.
For these occurrences the modal element is practically priceless. Precisely what it executes is demonstrating a dialog box operating a extensive area of the screen diming out whatever else.
The Bootstrap 4 framework has everything wanted for producing such feature with minimal efforts and a easy direct structure.
Bootstrap Modal is structured, yet flexible dialog prompts powered via JavaScript. They assist a lot of help samplings beginning at user alert to fully custom-made content and include a fistful of helpful subcomponents, sizings, and more.
Ways Bootstrap Modal Position performs
Just before getting started having Bootstrap's modal component, ensure to read through the following as long as Bootstrap menu options have currently altered.
- Modals are created with HTML, CSS, and JavaScript. They are actually located over everything else inside the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will immediately finalize the modal.
- Bootstrap basically provides just one modal screen at a time. Embedded modals aren't assisted as we think them to remain weak user experiences.
- Modals application
position:fixeda.modal- One once again , because of
position: fixed- And finally, the
autofocusContinue reviewing for demos and usage guides.
- Due to how HTML5 defines its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To obtain the exact same result, put into action certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we require a switch on-- an anchor or tab to be clicked on in turn the modal to become presented. To achieve so simply just assign
data-toggle=" modal"data-target="#myModal-ID"Example
And now why don't we provide the Bootstrap Modal in itself-- in the first place we require a wrapping element featuring the whole thing-- select it
.modalA great idea would definitely be also putting in the
.fadeYou would definitely also need to put in the same ID which in turn you have recently determined in the modal trigger since normally if those two don't match the trigger won't actually shoot the modal up.
Additionally you might probably really want to provide a close tab within the header assigning it the class
.closedata-dismiss="modal"Practically this id the construction the modal features have inside the Bootstrap framework and it pretty much has continued to be the very same in both Bootstrap version 3 and 4. The brand new version possesses a lot of new methods but it seems that the developers team thought the modals do work all right the method they are so they pointed their care out of them so far.
And now, lets us have a look at the a variety of kinds of modals and their code.
Modal elements
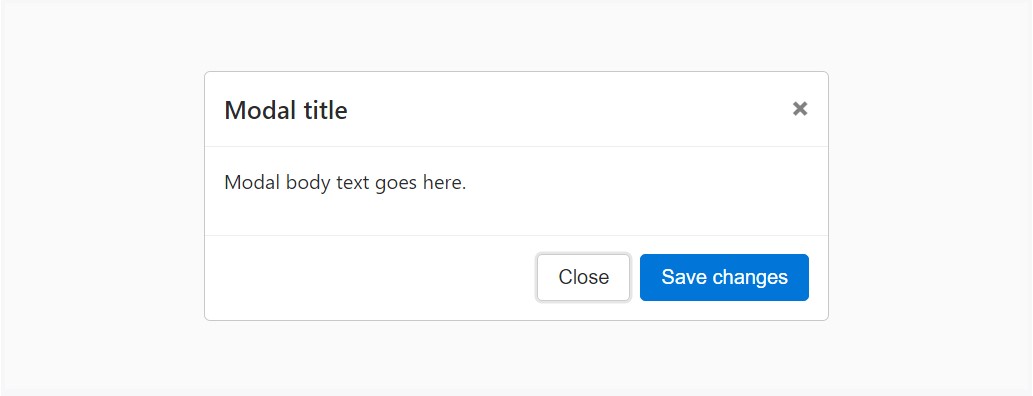
Here is a static modal illustration ( representing its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
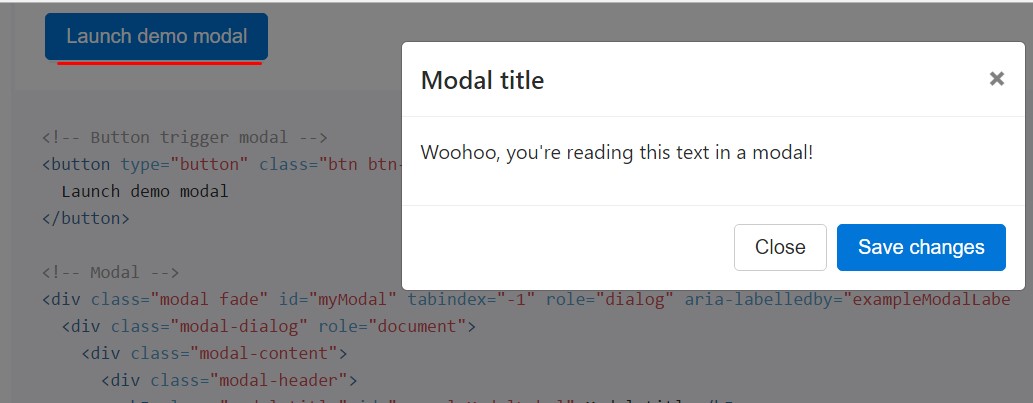
</div>Live demonstration
If you are going to make use of a code listed here - a training modal test is going to be provided as showned on the pic. It will certainly slide down and fade in from the top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
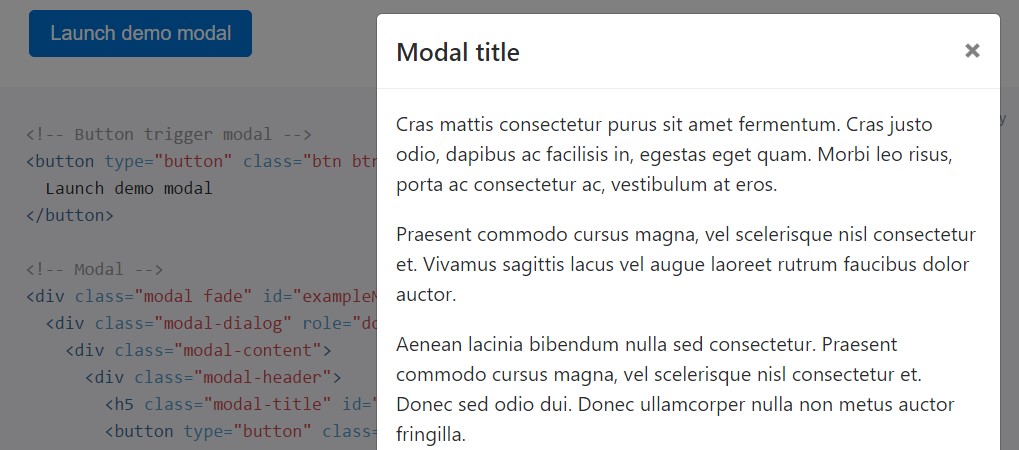
</div>Scrolling long content
Whenever modals come to be extremely long with regard to the user's viewport or device, they roll independent of the webpage in itself. Work the demonstration below to notice exactly what we point to ( additional reading).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
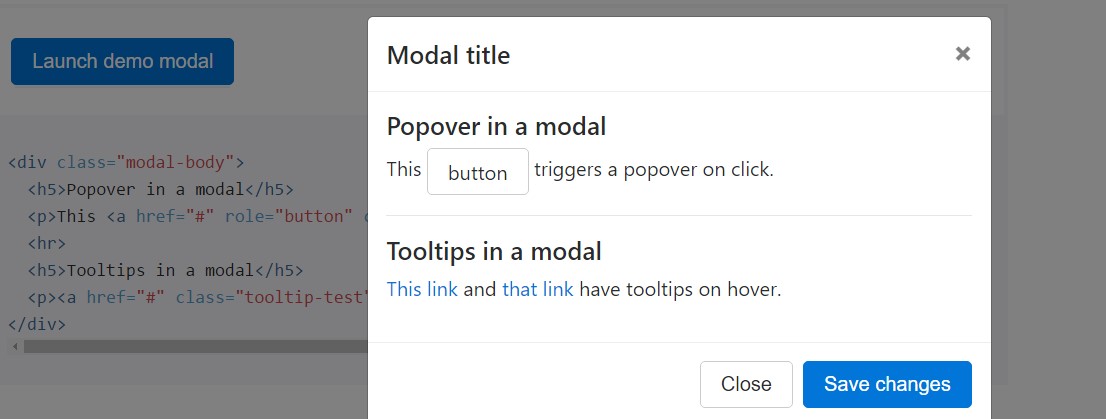
</div>Tooltips plus popovers
Tooltips along with popovers might be localized inside modals just as demanded. Once modals are closed, any tooltips and popovers within are in addition , instantly rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
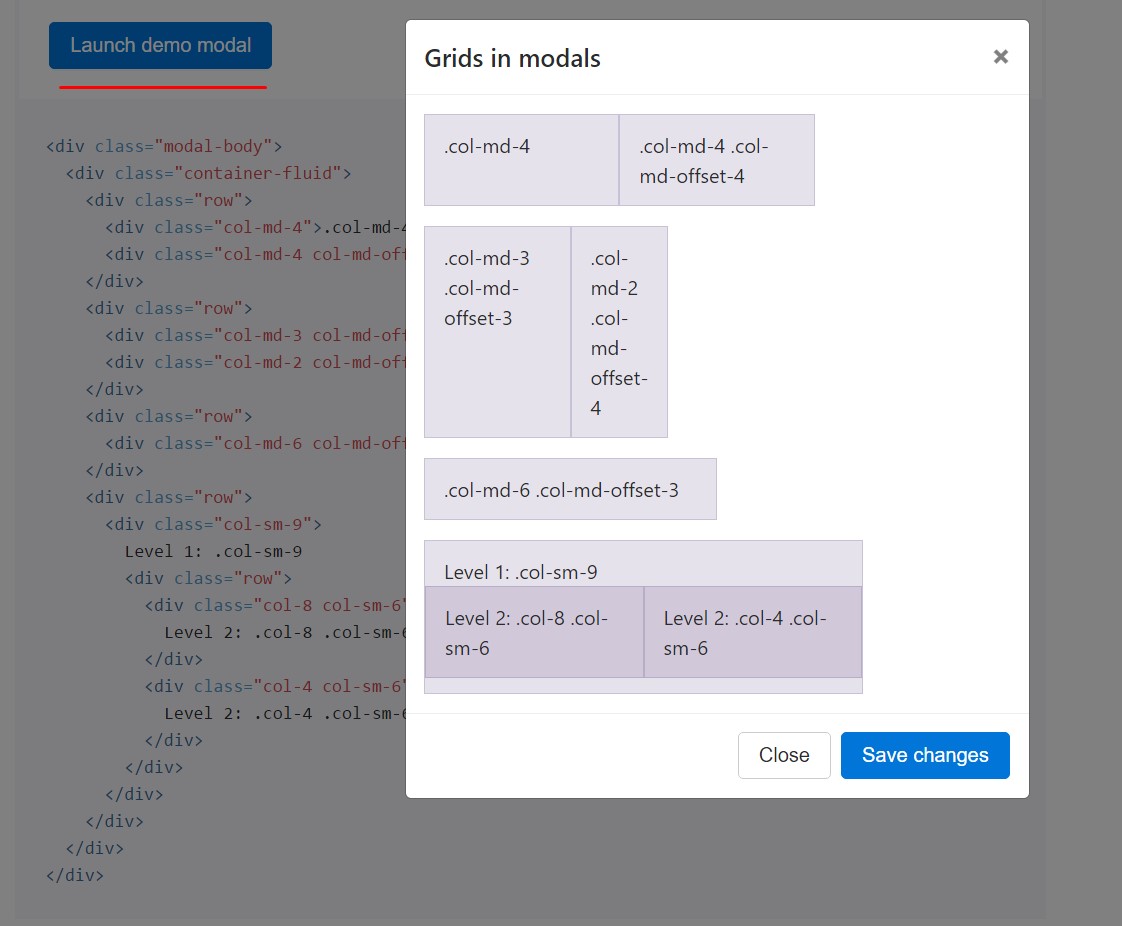
</div>Bring into play the grid
Work with the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
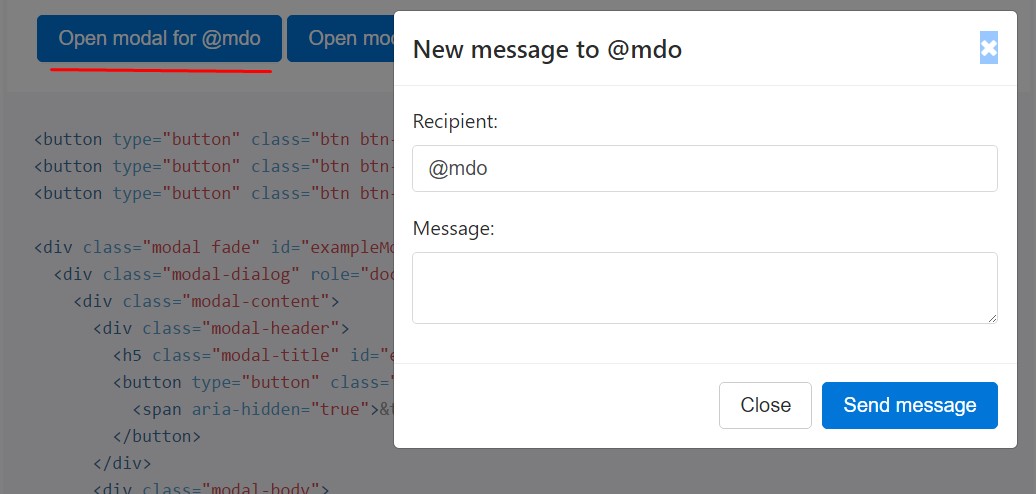
</div>Various modal information
Contain a group of tabs that all generate the exact same modal using just a little separate materials? Make use of
event.relatedTargetdata-*Listed here is a live demonstration nexted by example HTML and JavaScript. To find out more, read through the modal events docs with regard to particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just simply pop in rather than fade into view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
Supposing that the height of a modal switch when it is open, you can call
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Implanting YouTube videos clips
Adding YouTube web videos in modals demands special JavaScript not in Bootstrap to automatically stop playback and even more.
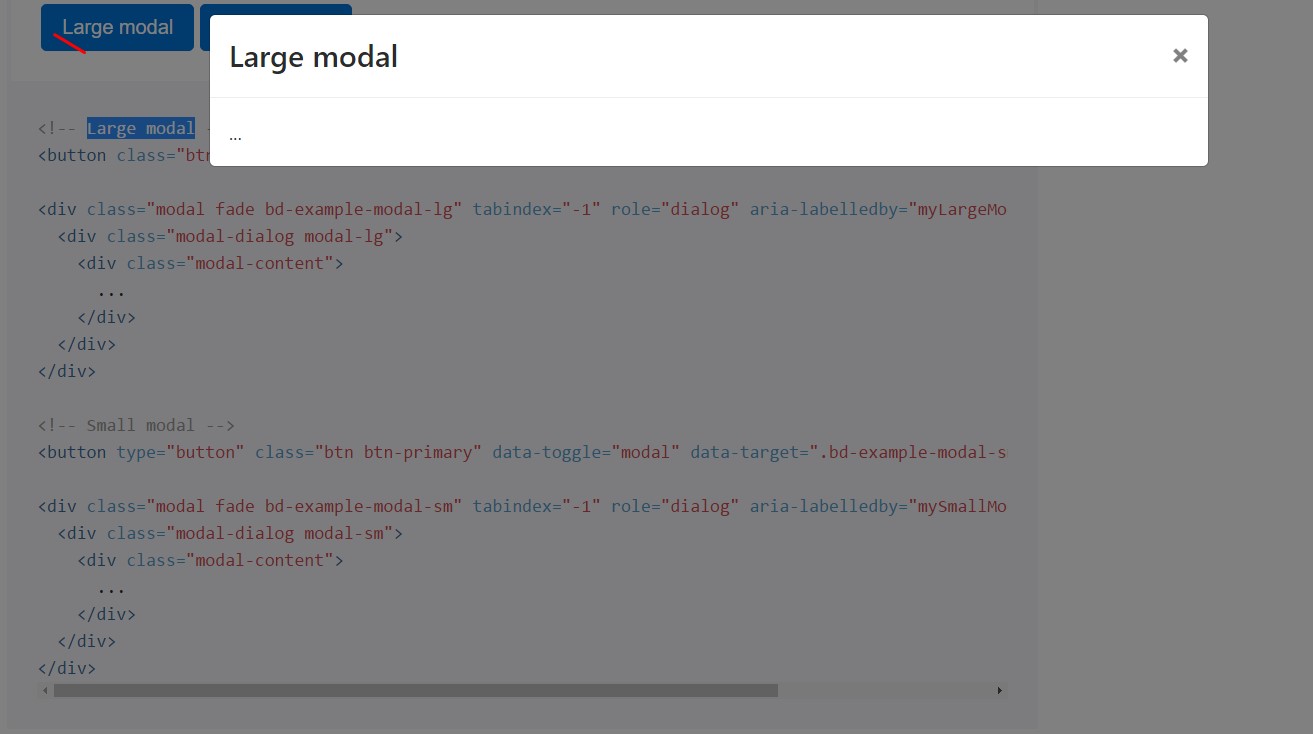
Alternative sizings
Modals have two extra scales, provided through modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
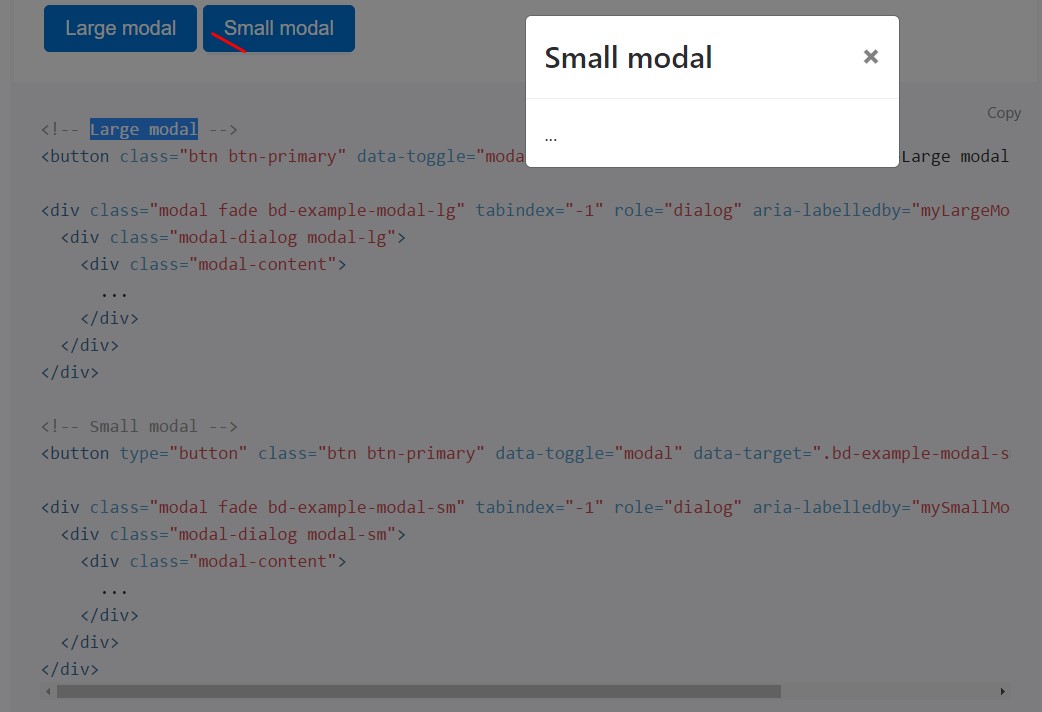
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin button your hidden content as needed, by information attributes or JavaScript. It even puts in
.modal-open<body>.modal-backdropVia files attributes
Turn on a modal without any preparing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
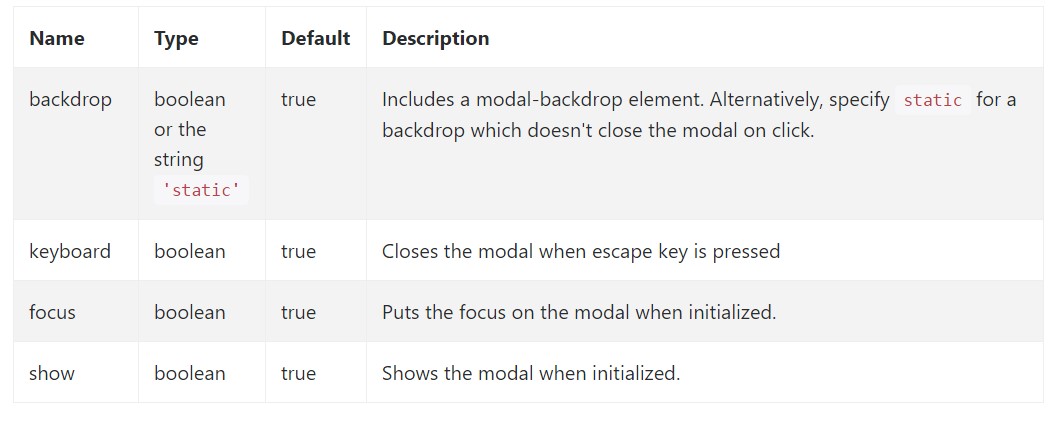
myModal$('#myModal'). modal( options).Opportunities
Possibilities can possibly be successfully pass through data attributes or JavaScript. For information attributes, fix the option name to
data-data-backdrop=""Look at also the image below:

Solutions
.modal(options)
.modal(options)Triggers your information as a modal. Receives an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the caller before the modal has literally been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the caller just before the modal has really been hidden (i.e. before the
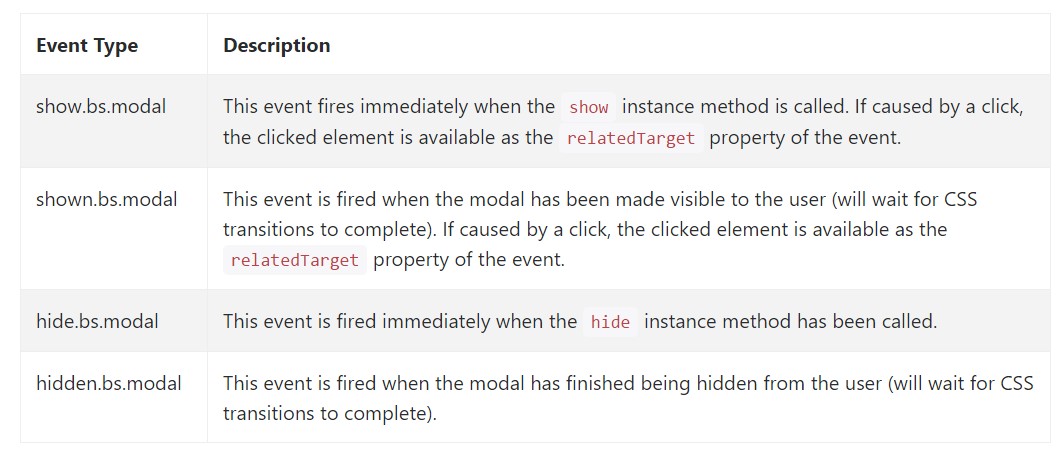
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for fixing inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We checked out ways in which the modal is built however what exactly would actually be in it?
The reply is-- literally anything-- coming from a long titles and aspects plain part with some headings to the more complicated building that utilizing the flexible design techniques of the Bootstrap framework might really be a web page inside the page-- it is actually attainable and the possibility of incorporating it depends on you.
Do have in your thoughts however if at a some point the web content to be soaked the modal gets far too much possibly the better method would be setting the whole subject into a different page for you to obtain quite improved appeal and utilization of the whole display screen width accessible-- modals a signified for more compact blocks of material prompting for the viewer's attention .
Check some video clip short training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: formal documents

W3schools:Bootstrap modal short training

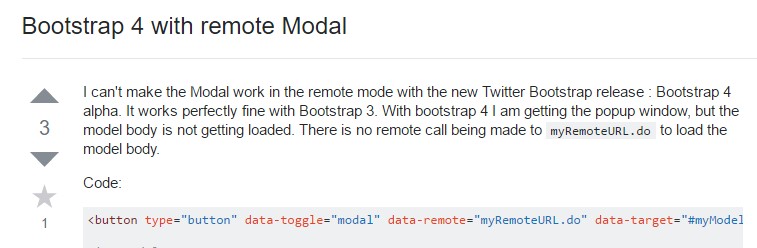
Bootstrap 4 with remote modal