Bootstrap Checkbox Form
Introduction
In some cases the simplest items might just get really vital-- specifically in case you come to need them. For example precisely how do your site visitors connect with the web pages you make claiming a basic Boolean action-- simply yes or no regarding a couple of the questions you have to request, the way they do consent to the conditions and terms or maybe line up a handful of the achievable options they might have. We most likely get past this with no paying enough of an care to the element chargeable for such actions yet the Bootstrap Checkbox State is actually a quite serious feature-- one our forms just can't actually perform without.
In the latest fourth edition of the Bootstrap framework we are delivered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputHow to put into action the Bootstrap checkbox:
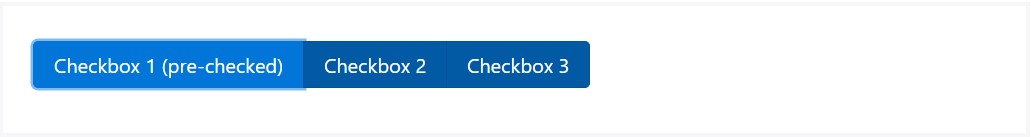
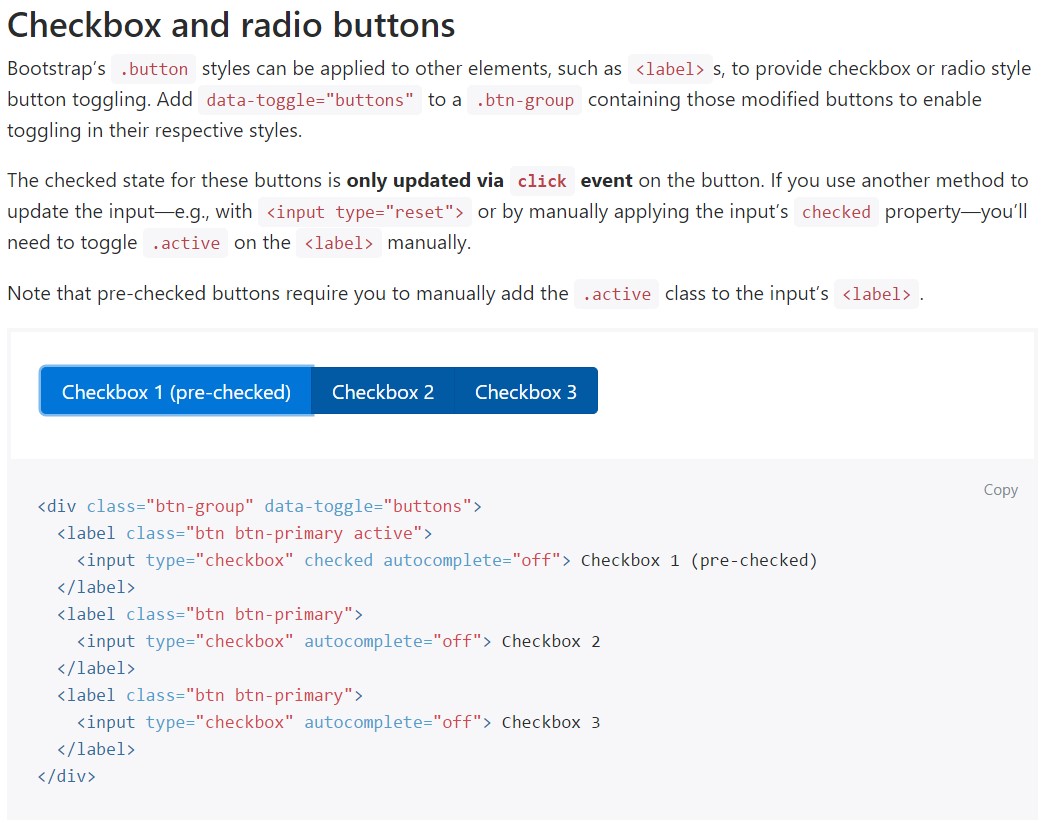
The checked condition for these kinds of buttons is only improved with click event on the button. If you work with one other procedure to modify the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In some cases we really need the checkboxes to take place inside our forms without the customer truly can make any kind of action selecting them-- that is generally where the disabled option arrives in.
If you want to disable correctly a checkbox in Bootstrap 4 working with the typical HTML attribute
disabledIn case you really like the tip and simply would like to accomplish this you have to appoint the
.disabled.form-checkYet another situation
Anytime utilizing checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>In addition apply two
<span>.custom-control-indicator.custom-control-description
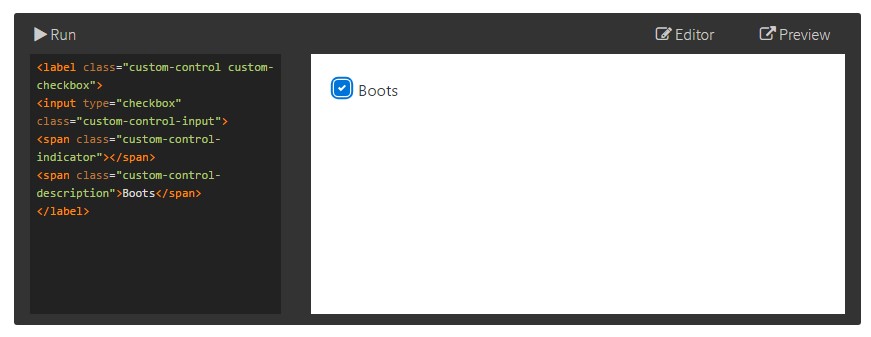
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Label forms
Default checkboxes and radios are developed upon with the help of
.form-checkThe disabled class will at the same time lighten the text message colour to help signify the input's state.
A fresh component for the Bootstrap version 4 framework is the initiation of the so called custom-made form elements. These are actually the very same elements we are knowing in capability yet styled even more beautiful and also with the Bootstrap way. By using them you can surely add some excitement and personality to your information through simply appointing a few additional classes to the commands you incorporate in your forms.
In order to utilize custom-made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's basically everything you ought to execute in order to set a checkbox element inside of your Bootstrap 4 powered web pages and put in certain customized flavor to it bring in it a quality appearances. Right now all you require to do is repeat the exercise until you have actually inspected every one of the checkboxes wanted are actually on the webpage.
Examine a number of video clip guide relating to Bootstrap checkbox
Related topics:
Bootstrap checkbox formal documentation

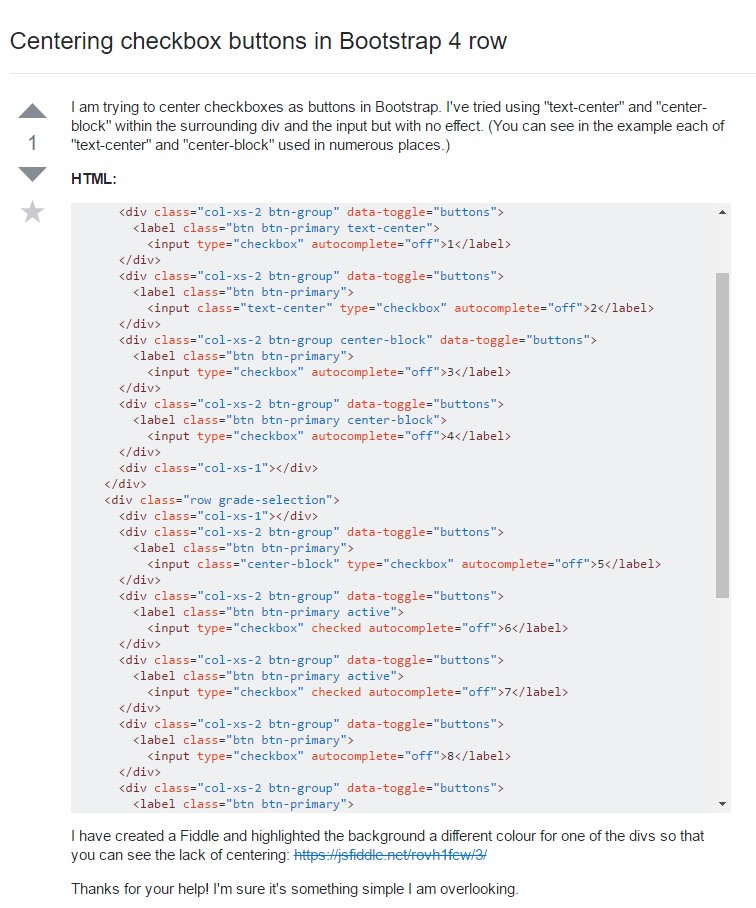
Centering checkbox buttons in Bootstrap 4 row

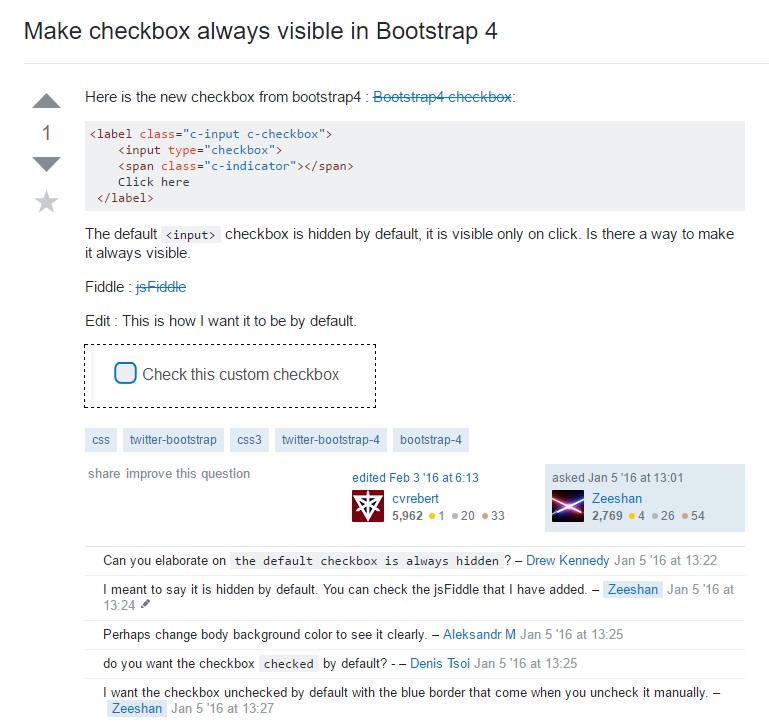
Make checkbox always visible in Bootstrap 4