Bootstrap Columns Stack
Introduction
In the recent couple years and definitely the next ones to come the whole world of internet spread more and more widely across every form of gadgets so that now essentially fifty percent of the views of the websites out there are carried out not really on desktop and laptop computer display screens but directly from various mobile products with every sorts of small display dimensions. And so in the event that a page will not showcase correctly-- suggesting to resize and automatically find its greatest shape on the device used its possibly will get looked away to be changed by a mobile phone friendly web page featuring identical service or product.
In addition-- the indexing mechanisms like Google execute the so called mobile-friendly test and demonstrate far down your pages around the search results. This pushing down is even farther supposing that the search is executed by a mobile phone-- the online search engines feel this specific thing quite seriously. In this degree not providing a mobile friendly page pretty much signifies not possessing a page anyway.
The best way to apply the Bootstrap Columns Group:
However what certainly a page happening to be responsive indicates-- commonly-- fitting the entire width of the display screen which beings exhibited on showing the elements in handy and legible manner at any scale. To care for this the Bootstrap framework uses so called columns and breakpoints . In a few words the breakpoints are predefined display screen widths at which a modification comes about and the Bootstrap Columns Content turn reordered to eventually match better. The earlier version applied 4 breakpoints and one of the most recent Bootstrap 4 system presents one added so they get actually five. Here they are with the max value they extend to. The particular boundary number itself refers to the next display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional tips
The horizontal sector in Bootstrap 4 framework gets divided in 12 components equal in width-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto style columns
Utilize breakpoint-specific column classes for equal-width columns. Include any range of unit-less classes for each breakpoint you require and each and every Bootstrap Columns Tutorial will certainly be the equivalent width.
Identical size
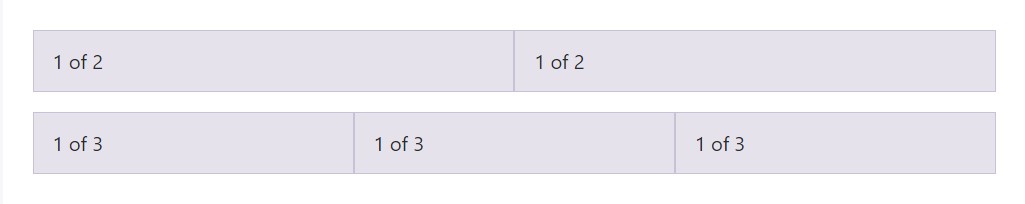
For example, listed here are two grid formats that apply to each gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
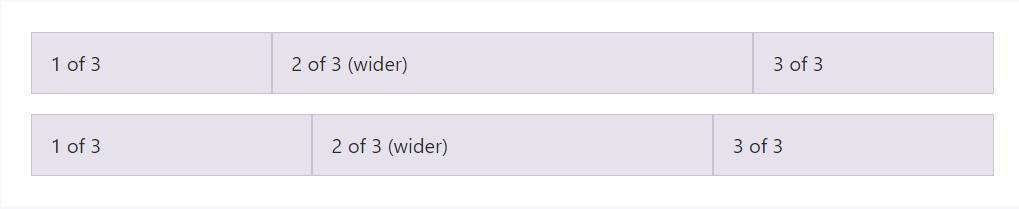
Auto-layout for flexbox grid columns also indicates you have the ability to establish the width of one column and the others are going to promptly resize around it. You may possibly employ predefined grid classes (as shown below), grid mixins, as well as inline widths. Keep in mind that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
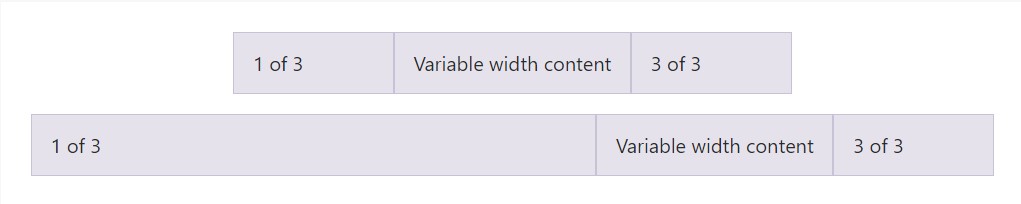
</div>Variable width material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
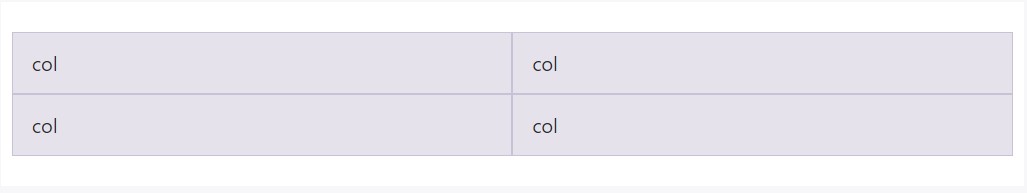
</div>Equal size multi-row
Generate equal-width columns that extend multiple rows by inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand new feature
Another new thing upon the latest Alpha 6 build of Bootstrap 4 is supposing that you add in simply just a few
.col-~ some number here ~Conclusions
And so right now you know the way in which the column elements set up the design and responsive behaviour of the Bootstrap system and everything that is actually left for you is generating something truly awesome by using them.
Check several online video information relating to Bootstrap columns
Related topics:
Bootstrap columns approved information

Responsive columns in Bootstrap

Complication with a heights of the Bootstrap columns