Bootstrap Pagination Example
Overview
An upward flow in the front-end community is the use of the CSS frameworks having base styles for our webpage. As an alternative to starting every project initially, forming every design in the hand , there are frameworks which actually give a completely constructed base where we are going to create our application. There are a large number of methods, but Bootstrap is perhaps some of the most recognized. It was released as open source and the project has improved in completion and significance on the market.
Bootstrap carries a lot of functions:
● Totally reset CSS
● Basis graphic look for a large number of tags
● Icons.
● Grids ready for usage.
● CSS Components.
● JavaScript Plugins.
● Total responsive and mobile-first .
As its name implies, it is a solution to start the project shortly with a very simple style and components without exhausting design time in the starting point.
Standard pagination principles.
Each time we have a page with different materials to demonstrate, paging becomes important. We know that when it comes to lists, such as showing items in web shops or search results in systems, the need is not to reveal all products at the same time, but instead to handle them effectively, preparing them much simpler to have access to, much faster and more standard pages.
Listed below are some outstanding methods in the use of Bootstrap Pagination, regardless of the technology applied ( learn more)
Pagination: an unneeded headline.
Paging dispenses the title when well designed. That is , if you had to write "Pagination" for the user of Bootstrap Pagination jQuery to use, there is something wrong: consider redesigning it!
Excellent visualness and placing.
Paging is a completing navigation and should certainly offer good placing and excellent visualness. Make use of fonts with sizes and colors that follow the style of page usage, providing really good presence and placing it correctly after the item list ends.
Be simple.
A number of paging tools use enhanced navigating components for example, going straight to a certain page or perhaps advancing a certain quantity of web pages at one time. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Bring categorizing possibilities.
A great and strongly recommended capability is to bring grouping possibilities to improve their usage.
Do not apply subscript formats on hyperlinks.
In paging tools, all these functions are needless, considering that the web links are obvious and the subscript format will simply keep the visual filled. ( read more here)
Deliver good space for clickable local areas.
The larger the clickable place the better available the buttons get and therefore simpler to apply.
Deliver zones in between web links
Spacing coming from one tab to one other will make paging more convenient and user-friendly , keeping away from undesirable access.
Identify the current webpage and bring the practical site navigation urls.
The paging capability is to assist in user navigation, so the device should really keep it very clear where exactly the user is, precisely where he has been and the place he has the ability to go on.
Give basic site navigation hyperlinks just like "Previous Page" and also "Next Page", regularly fixing them at the beginning and finish.
Generate effective shortcuts and extra help and advice
Links to the "first page" and "last page" are frequently effective, keep in mind them assuming that it is needed!
Apply a wrapping
<nav>Additionally, as pages possibly have more than one such site navigation area, it's smart to offer a detailed
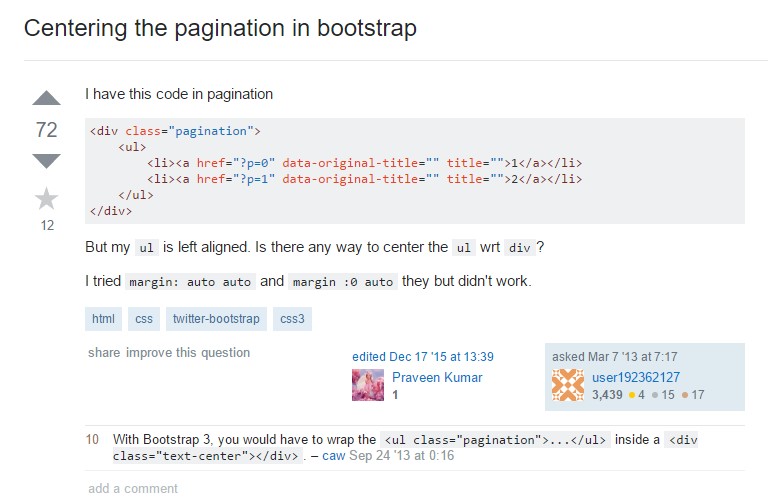
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
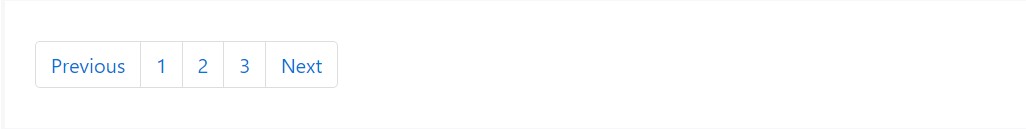
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Classic Bootstrap Pagination Twitter
In the case that you possess a site having plenty of webpages, you may perhaps really want to provide some sort of pagination to each webpage.
To set up a general pagination, incorporate the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 changes
Bootstrap 3 only requires the
.paginationBootstrap 4, in addition to the
.pagination.page-item<li>.page-link<a>Dealing with icons
Looking to employ an icon or symbol instead of words for some pagination urls? Make sure to give correct screen reader support with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active condition
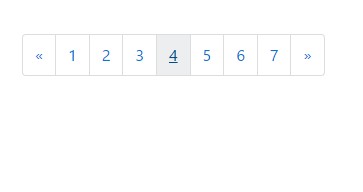
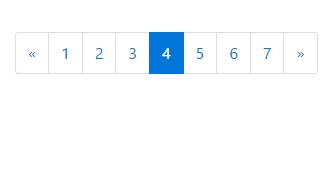
The active state reveals what exactly the current webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Condition
A disabled hyperlink can not be clicked on:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizing
Paging blocks can additionally be sized to a bigger or more compact proportions.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Switch the position of pagination elements with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Review a number of video clip short training relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination official documentation

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap