Bootstrap Button Upload
Overview
The button elements together with the links wrapped inside them are perhaps some of the most very important components allowing the users to have interaction with the web pages and move and take various actions from one web page to some other. Specifically these days in the mobile first industry when a minimum of half of the pages are being viewed from small touch screen gadgets the large convenient rectangular places on display very easy to locate with your eyes and contact with your finger are even more necessary than ever before. That's the reason why the updated Bootstrap 4 framework advanced providing extra convenient experience canceling the extra small button sizing and incorporating some more free space around the button's subtitles making them a lot more easy and legible to work with. A small touch adding a lot to the friendlier looks of the brand-new Bootstrap Button Input are additionally just a little more rounded corners which along with the more free space around making the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Button Styles
In this version that have the same variety of easy and cool to use semantic styles bringing the capability to relay definition to the buttons we use with simply providing a single class.
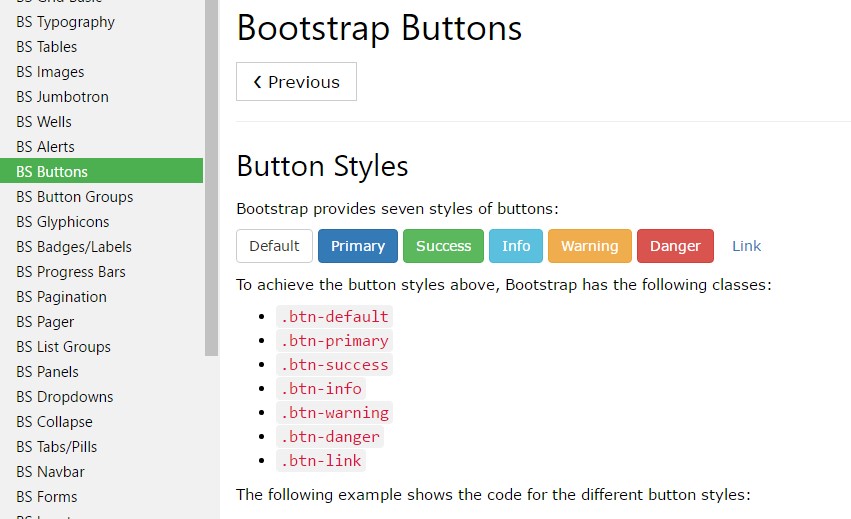
The semantic classes are the same in number as in the last version on the other hand with some upgrades-- the hardly ever used default Bootstrap Button generally carrying no meaning has been dismissed in order to get substituted by far more crafty and natural secondary button styling so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust be sure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
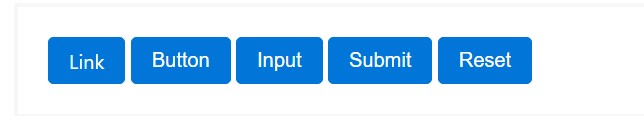
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the workable conditions you can enhance your buttons in Bootstrap 4 due to the fact that the new version of the framework also provides us a brand new suggestive and attractive solution to design our buttons keeping the semantic we just have-- the outline process ( see post).
The outline setting
The solid background with no border gets changed by an outline along with some text message with the equivalent coloration. Refining the classes is pretty much quick and easy-- just provide
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryCrucial factor to note here is there actually is no such thing as outlined hyperlink button in this way the outlined buttons are really six, not seven .
Change the default modifier classes with the
.btn-outline-*
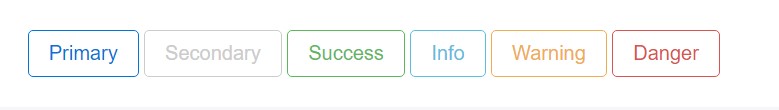
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Extra text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions

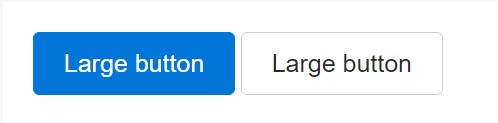
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will seem pressed ( by having a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons seem non-active by adding the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- A few future-friendly styles are included to turn off each of the pointer-events on anchor buttons. In internet browsers that assist that property, you won't find the disabled pointer whatsoever.
- Disabled buttons must incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caveat
The
.disabled<a>tabindex="-1"Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupTake note that pre-checked buttons need you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Conclusions
And so generally in the brand-new version of the most famous mobile first framework the buttons developed directing to become extra understandable, extra easy and friendly to work with on smaller display and so much more effective in expressive methods with the brand-new outlined form. Now all they need is to be placed in your next great page.
Check a few video tutorials about Bootstrap buttons
Related topics:
Bootstrap buttons approved documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button