Bootstrap Alert Colors
Introduction
The alerts are from these components you even really don't think of until you actually get to require them. They are taken for presenting prompt in time comment for the user interacting with the website hopefully aiming his or hers focus to a specific course or evoking special actions.
The alerts are most frequently used as well as forms to give the user a tip if a area has been filled in wrong, which is the correct format expected or which is the condition of the submission as soon as the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes which can possibly be used according the particular case where the Bootstrap Alert has been displayed on screen. Since it's an alert text message it's important to obtain user's focus but still leave him in the zone of comfort nevertheless it might even be an error notification. ( read more)
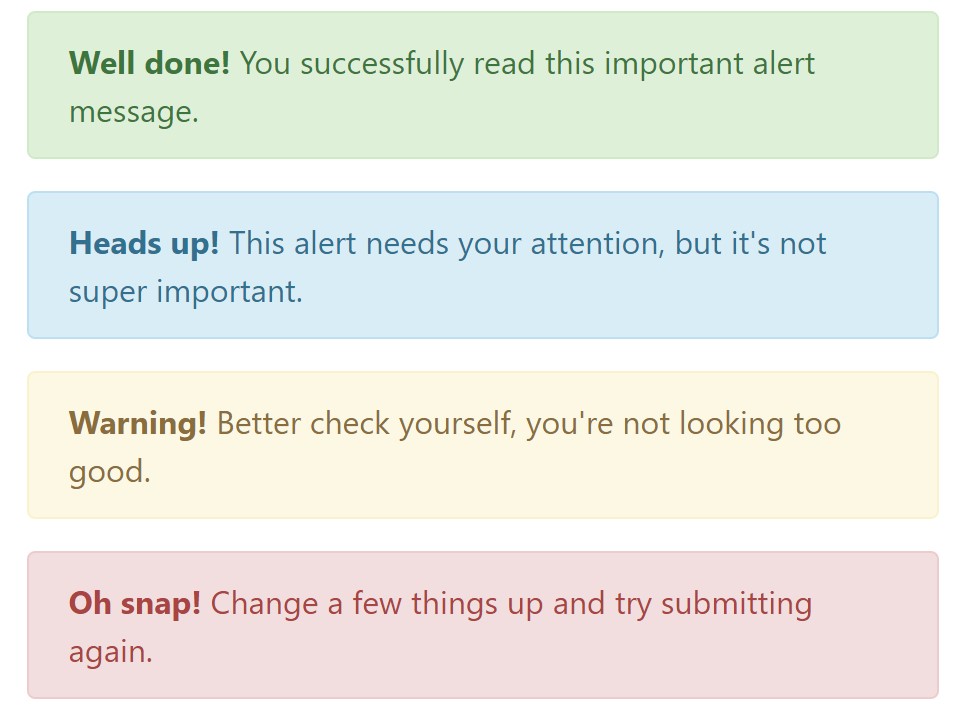
This gets achieved by use of mild pale colors each being intuitively been connected to the semantic of the message content such as green for Success, Light Blue for regular details, Light yellow aiming for user's focus and Mild red identifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the url
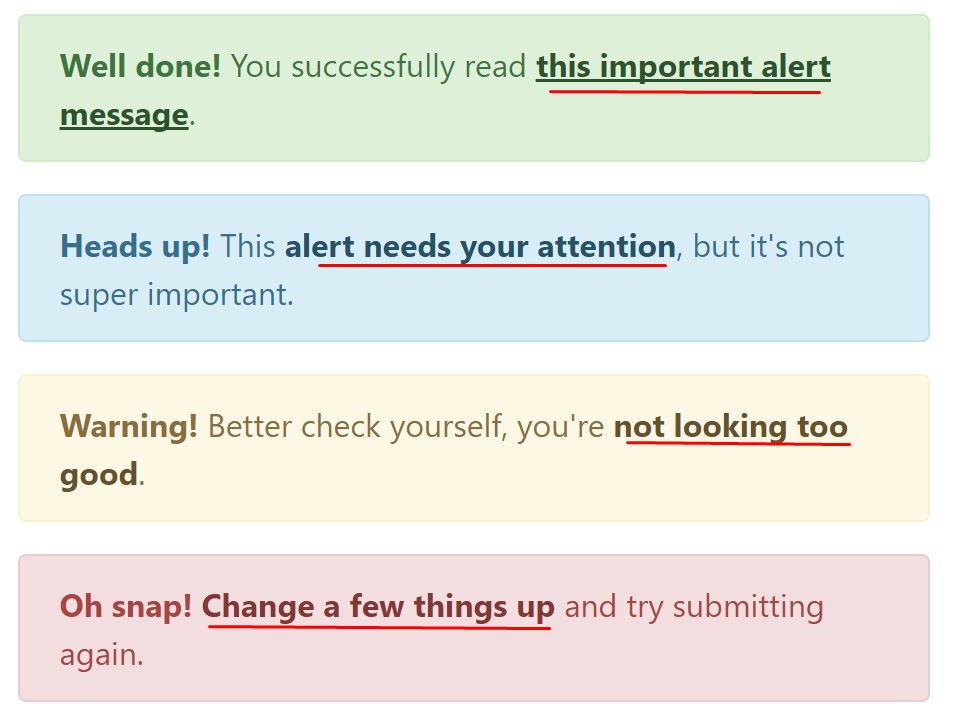
It might not be spotted at a quick look but the font color also is in fact following this color design as well-- just the color options are much much darker so get subconsciously seen as black however it's not exactly so.
Same runs not only for the alert text message itself but as well for the links included in it-- there are link classes taking out the outline and painting the anchor elements in the correct color so they match the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other information for alerts
A thing to consider-- the colors bring their obvious interpretation just for those who really get to notice them. In this way it's a good idea to as well be sure the detectable text itself carries the meaning of the alert well enough or to eventually include certain extra explanations to only be seen by the screen readers in order to provide the page's accessibility .
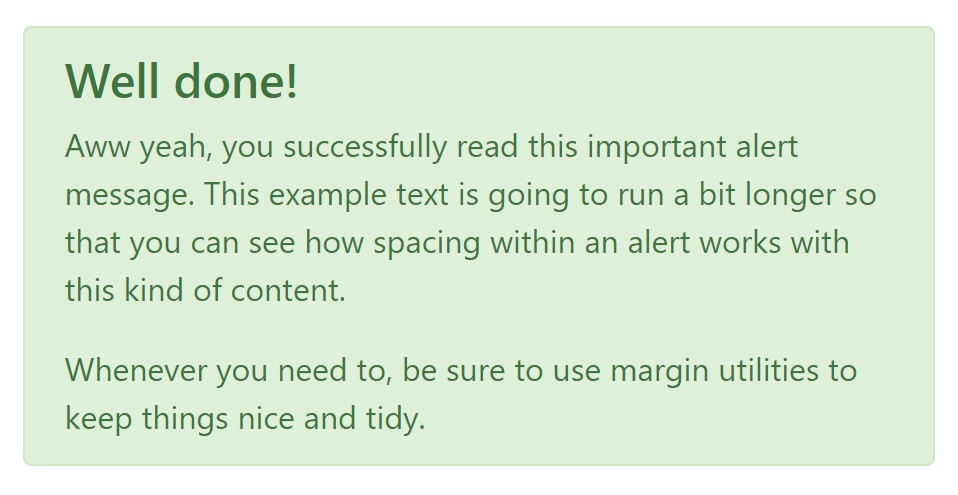
In addition to links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the circumstances when you would like to present a bit longer information ( get more info).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can also put in an X icon to dismiss the alert and bring in a cool transition to it to again ensure the visual comfort of the Bootstrap Alert Box visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't let however their titles to decrease the manner in which you are actually using them-- these are just a number of color schemes and the method they will be actually implemented in your website is definitely up to you and completely depends on the particular situation.
For example-- if the color scheme of your page uses the red as basic colour it maybe quite appropriate to display the alert for successful form submission in red as well using the predefined alert danger appearance in order to much better blend with the web page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Box
Triggers
Enable removal of an alert by using JavaScript
$(".alert").alert()Enable termination of an alert through JavaScript
Alternatively with information attributes on a button within the alert, as shown just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that closing an alert will remove it from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a handful of events for netting in to alert functionality.
close.bs.alertclosed.bs.alertCheck some youtube video information about Bootstrap alerts
Connected topics:
Bootstrap alerts official documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue