Bootstrap Radio Inline
Introduction
From time to time the compact things occur to be simply the very most crucial because the full pic is in fact a whole containing lots of tiny aspects refined and compiled to check and display like a well-oiled bright machine. These kinds of strong words might possibly sound a bit too much when it goes to develop regulations however supposing that you just think about it for a little there is definitely just a single element making it possible for the visitor to get one among a couple obtainable possibilities.So in case you are actually having certain forms through this type of solutions controls over your several web sites does this suggest they are going to all look similar? And more significantly-- would you agree to that?
Fortunately for us the latest edition of the absolute most famous mobile friendly framework - Bootstrap 4 comes entirely stuffed having a brilliant brand-new solution to the responsive behavior of the Bootstrap Radio Button commands and what exactly is bright new for this edition-- the so called custom form controls-- a combination of predefined visual appeals you have the ability to simply take and employ just to provide the so wanted at presents range in the functional performances of pretty uninteresting form details. Therefore let's check it out exactly how the radio buttons are aimed to be defined and styled in Bootstrap 4. ( learn more here)
Steps to apply the Bootstrap radio button:
To design a radio tab we initially need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the area to define assuming that you want the radio control to first load like checked as soon as the web page gets loaded. In case this is certainly what you're looking for-- as an alternative to
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Form as an examples
The examined status for these kinds of buttons is only up-dated through click event on the button. If you put into action one more solution to upgrade the input-- e.g., with
<input type="reset">.active<label>Take note of that pre-checked buttons demand you to manually put in the
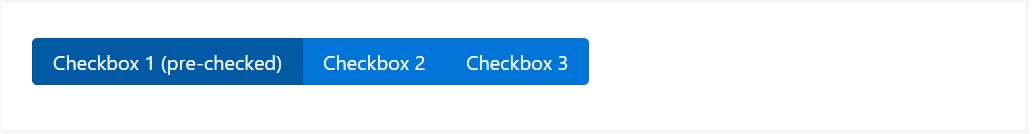
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
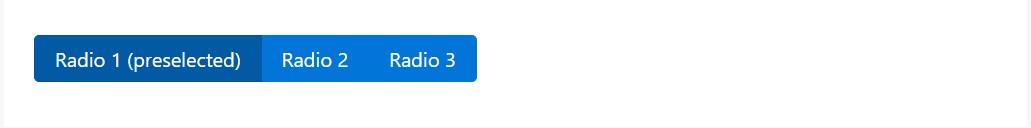
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
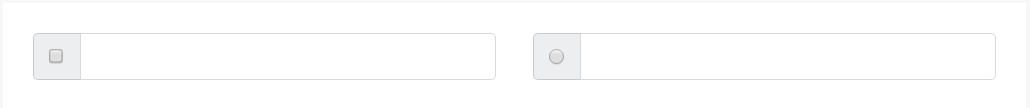
</div>Radio button solution
We can easily employ input elements of the radio type while we need the user to select simply one of a set of options. ( more helpful hints)
When there is over one particular feature of this option with the identical value within the name attribute, just one can possibly be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the strategy the default radio buttons get identified and do a job throughout in Bootstrap 4-- right now everything you require are several possibilities for the site visitors to choose from.
Inspect a few on-line video training regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons formal documents

Bootstrap Radio button - training

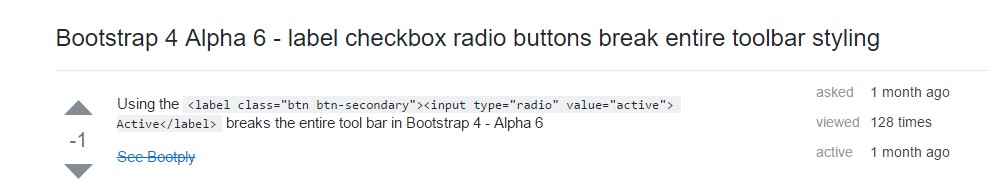
Checkbox radio buttons break entire toolbar styling