Bootstrap Offset Center
Introduction
It's wonderful whenever the web content of our web pages just fluently expands over the entire width readily available and handily updates scale plus ordination when the width of the display changes but occasionally we need granting the components some space around to breath without any extra elements around them due to the fact that the balance is the basic of purchasing light and pleasant look quickly relaying our information to the ones checking out the webpage. This free area in addition to the responsive behavior of our webpages is truly an essential element of the layout of our pages .
In the recent edition of the most favored mobile phone friendly framework-- Bootstrap 4 there is simply a specific set of tools applied to positioning our elements clearly wherever we require them and changing this placement and appeal according to the width of the display page gets featured.
These are the so called Bootstrap Offset Tutorial and
pushpull-sm--md-Efficient ways to work with the Bootstrap Offset Property:
The basic syntax of these is pretty much simple-- you have the activity you need to be used-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire stuff built results
.offset-md-3.offsetExample
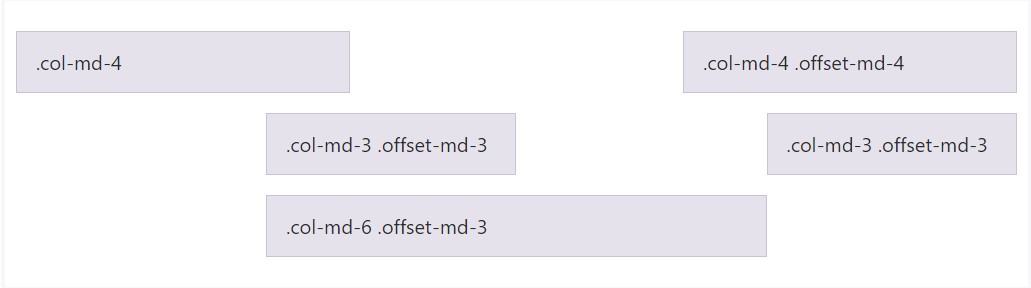
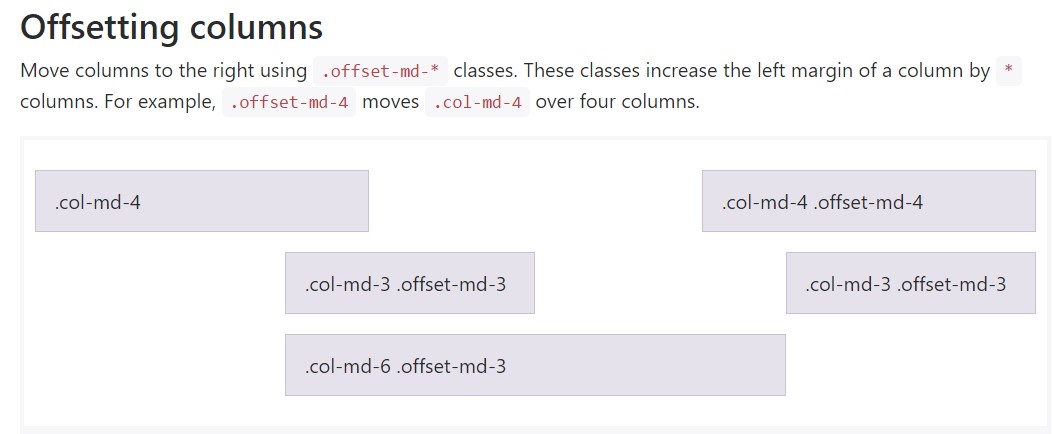
Position columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary detail
Important thing to note right here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution works in instance when you need to format a specific feature. Assuming that you however for some kind of reason desire to exile en element inning accordance with the ones neighboring it you can utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for positioning material you can in addition employ these for reordering your material applying classes like
.flex-first.flex-lastFinal thoughts
So primarily that is definitely the approach the most vital features of the Bootstrap 4's grid structure-- the columns become delegated the preferred Bootstrap Offset Center and ordered exactly as you need them no matter the way they come about in code. Nevertheless the reordering utilities are very highly effective, the things should be showcased initially really should also be determined first-- this will definitely additionally make things a much less complicated for the people reading your code to get around. But certainly everything depends on the specific situation and the targets you're trying to realize.
Check a number of video information relating to Bootstrap Offset:
Linked topics:
Bootstrap offset main information

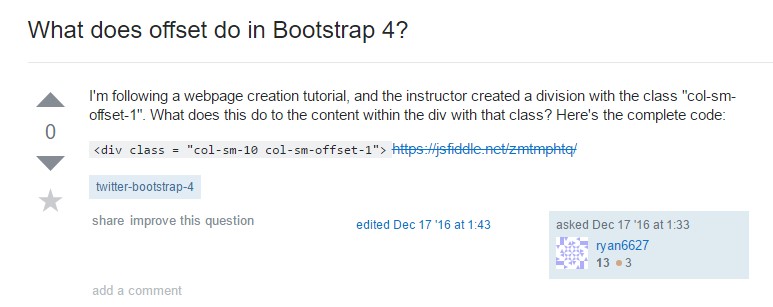
What does offset do in Bootstrap 4?

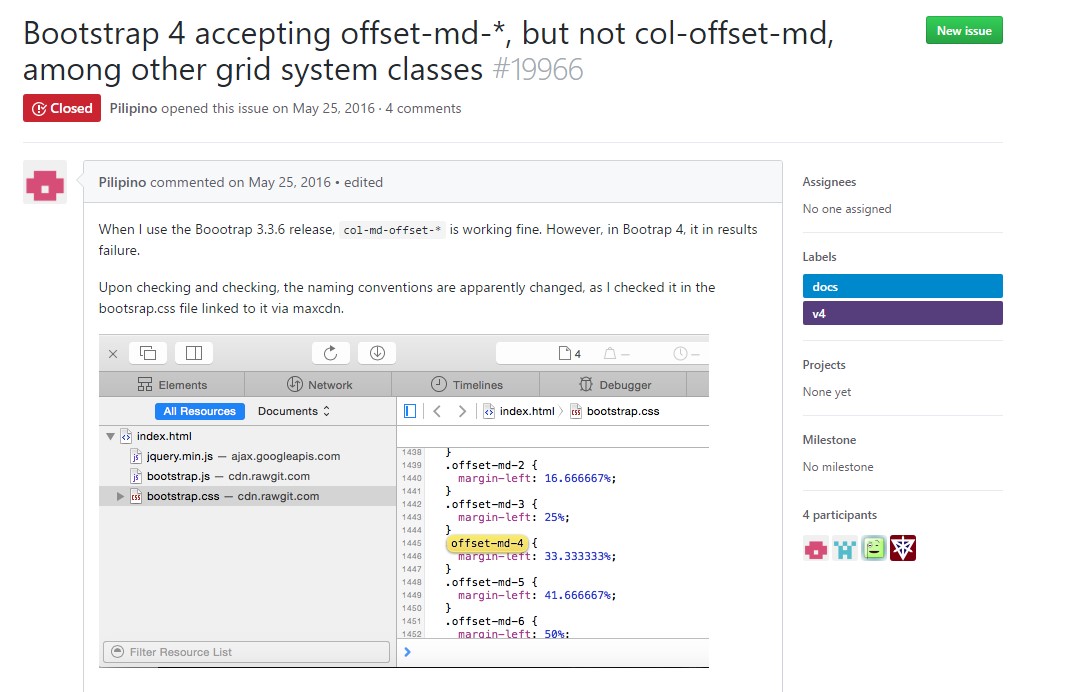
Bootstrap Offset:question on GitHub