Bootstrap Multiselect Dropdown
Introduction
Forms are a considerable element of the webpages we establish-- a incomparable approach we can surely get the visitors involved in whatever we are presenting and give them an simple and handy method delivering back some words, information or even install an order just in case we are simply applying the page as an internet store. Properly crafting the form's design we are simply aiming to visualize just how the site visitor would locate it most simple and exciting taking an action on it due to the fact that if it is certainly too simple it could be hard to sum up the submissions but in the case that it is actually too challenging the visitor can be really get annoyed and forced away-- and so the harmony truly matters. Let's visualize for example a standard product that may be on top of that equipped with multiple supplements and the site visitors gets asked to pick which ones should happen. Would not it be simply awesome if this could be completeded in a single component not helping make them endlessly scroll down and going to checkboxes or
Yes/NoThe so admired and most well-known Bootstrap framework in its current fourth edition (currently up to alpha 6) has you covered maintaining all of the natural HTML5 form components presenting awesome styling and structure options for a real design flexibility however because it's not a magic stick solution there are certain small-sized and pretty certain things such as the
<select>The best way to utilize the Bootstrap Multiselect CDN:
Why don't we get a short glance just how it performs:
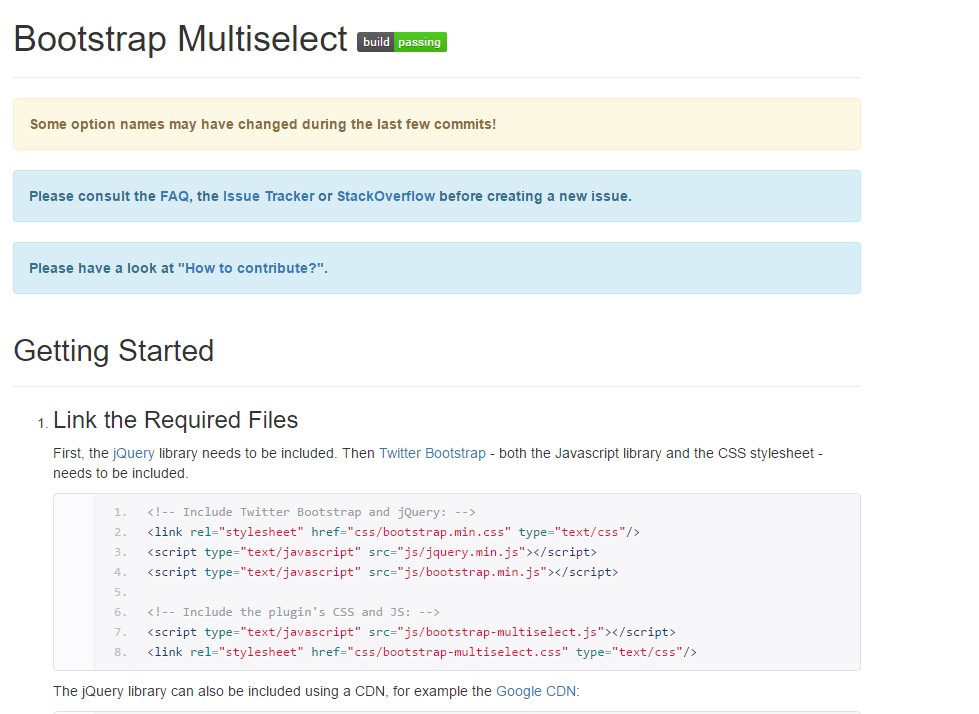
Adding in it: In turn the plugin to do the job you need to incorporate the jQuery Javascript library and do it just before consisting of the Bootstrap's main Javascript file. Next the plugins CSS and JS files should happen in your
<head>Utilizing it: As been mentioned-- pretty simple-- build a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to handle is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
<div class="form-group">
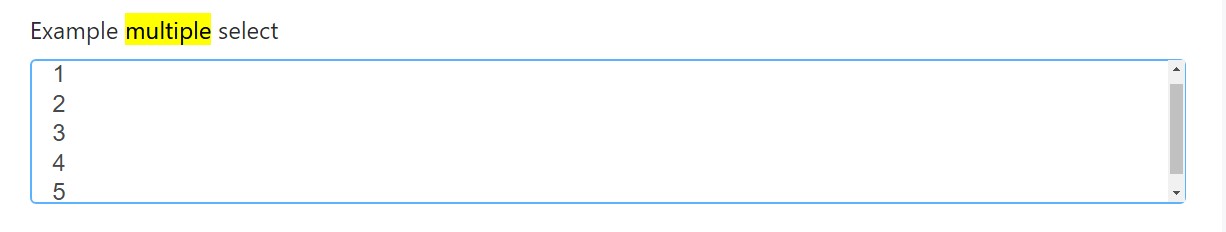
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
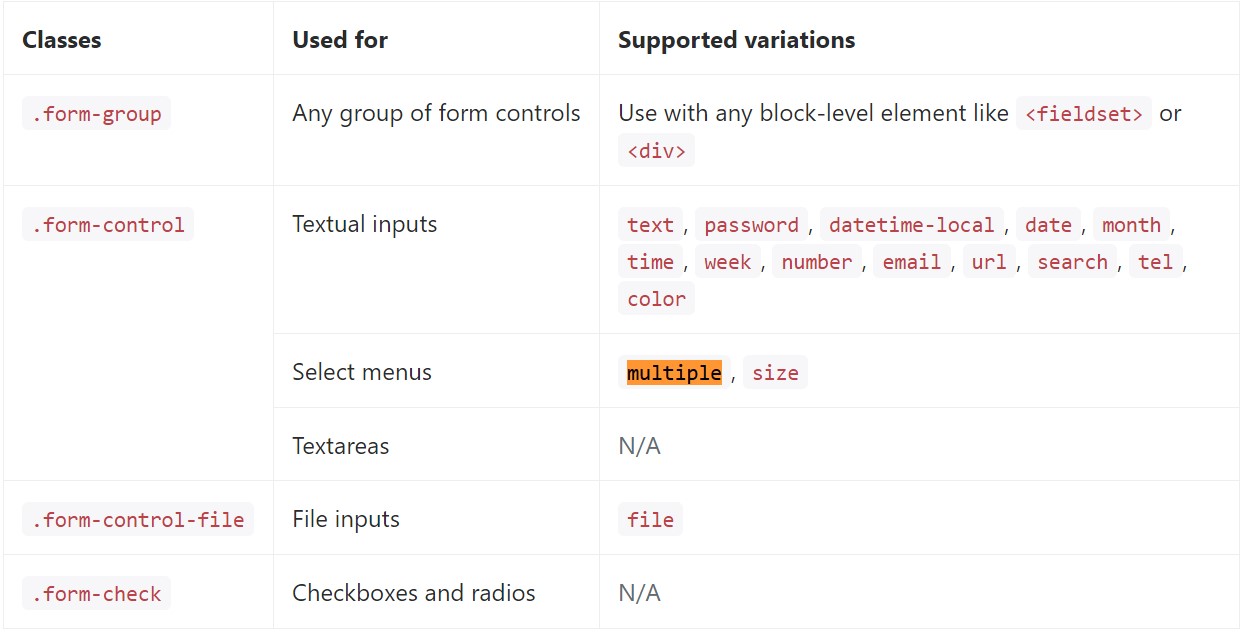
</div>Listed here is a full list of the certain form controls sustained through Bootstrap and also the classes that customize them. Additional documentation is easily available for every group.

Conclusions
And that's it-- you have a functioning and fairly good looking dropdown with a checkbox in front of each and every opportunity-- all the site visitors have to do now is selecting the ones they want. In case you like to create things even more intriguing-- take a look at the plugin's docs to observe precisely how adding some practical restrictions can spice the things up even further.
Take a look at several video clip tutorials relating to Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not really function by using Bootstrap V4 alpha