Bootstrap Label Inline
Intro
Being talked about before, located in the webpages which we are setting up, we often really need providing uncomplicated or more difficult forms to consult with the site visitor for a viewpoint, feedback, some private information or possibly preferences. We handle that providing the appropriate regulations in our forms cautiously thinking about the form building as well as the accurate controls that should be used regarding the details we need and the particular case involved-- just like we cannot have an order for a single colored phone case that is both blue and white , an individual simply cannot be both male and female in gender or else a product should be followed with several attachments that do not actually omit each other so clicking each must bring it not leaving out the others currently selected. Often, undoubtedly, we do require a proper email given or else a phone number that also requires the input that must follow specific format to be appropriate and surely at special situations we just require visitor's ideas on a topic the way they feel it-- in their very own words.
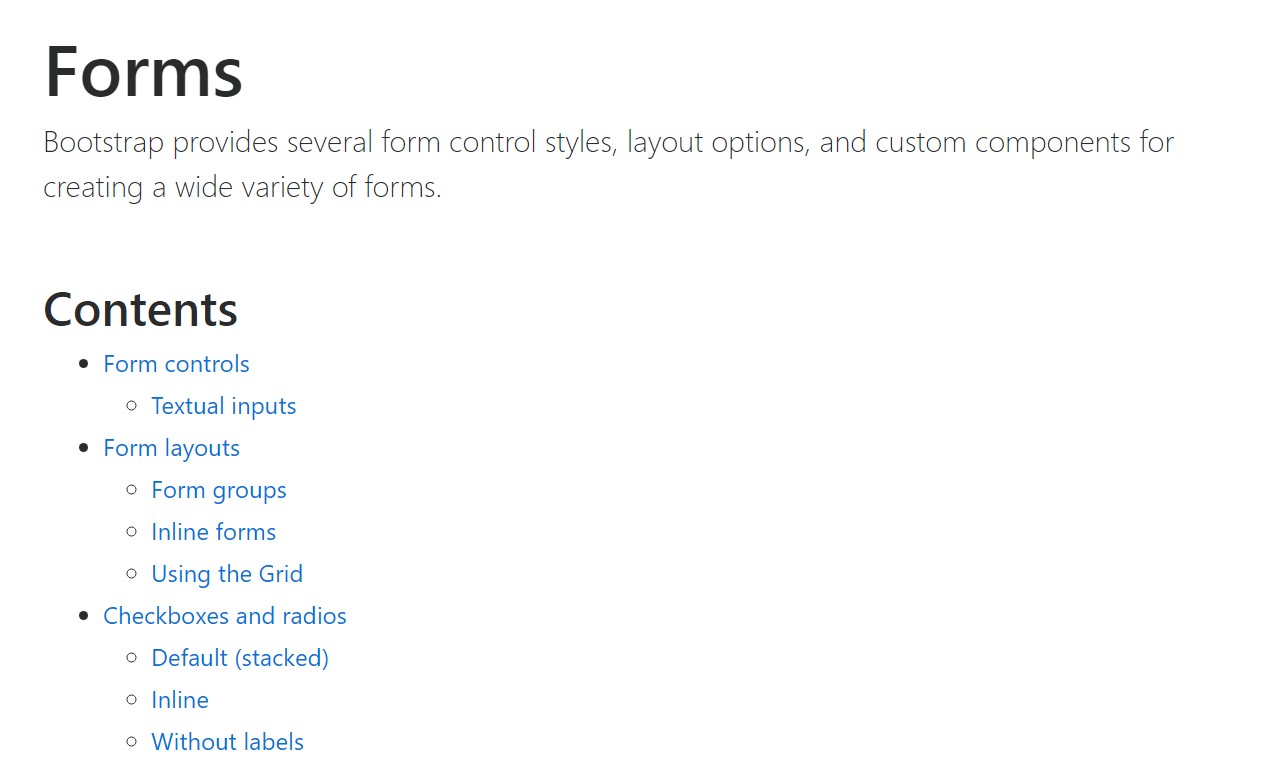
For all of these kinds of scenarios we operate the proper controls-- like radio buttons, checkboxes, input sectors, text area aspects and so forth yet there is an crucial element tied each of these types of fields that helps make our forms pleasant and easily clear for the website visitor to navigate through knowing at any times what is really wanted and effectively dealing with even the small-sized regulations such as radio tabs and checkboxes. Specially in these days when the internet turns much more mobile having pages featured on several small sized display screens this element is essential in granting efficiency and quickness in submitting our form.This element is a Bootstrap Label Inline. ( check this out)
Exactly how to employ the Bootstrap Label Text:
The things so far has been simply claimed concerns the
<label><label>The construction is quite easy-- simply put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form commands inside labels is somewhat difficulting the code and it is simply much better to reject it-- additionally with the
for =""In addition to conventional text message inside the
<label>Some example of form without any label
Should you have no text just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting detail to consider
Exciting aspect to consider concerning labels in Bootstrap 4 if that in the recent model of the framework this kind of component's styling has been actually modified a little. The
<label>inline-blockFinal thoughts
And so now you know precisely what the # elements are for and exactly how they function in Bootstrap 4-- everything that's left is thinking about the proper form fields you have to attach them to.
Look at a couple of video training regarding Bootstrap label
Related topics:
Usage of the label in in Bootstrap Forms: official documentation

Bootstrap label short training

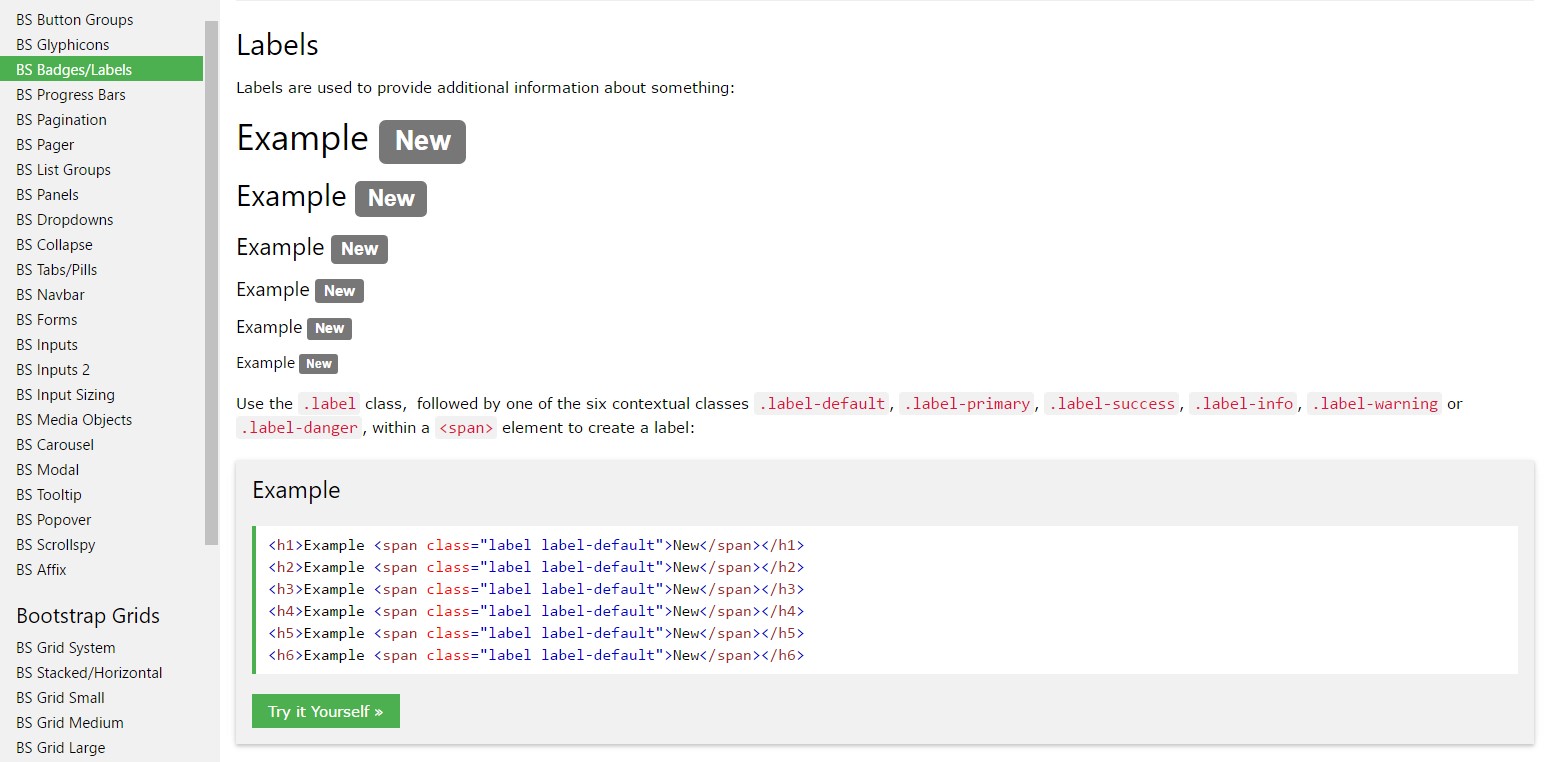
Eliminating label in Bootstrap 4