Bootstrap Switch Usage
Overview
Each and every day| Every day} we invest almost equivalent time working with the Internet on our computers and mobile gadgets. We became so used to all of them so in fact, some common issues directly from the frequent conversations get moved to the phone and get their answers as we continue contacting a different real world individual-- as if it is planning to rain today or maybe what time the movie starts. So the mobile phones with the convenience of carrying a bunch of answers in your pocket certainly got a part of our life and with this-- their structured for giving easy touch navigating through the internet and correcting different settings on the device itself with much like the real world things graphic user interface such as the hardware switches designated switch controls.
These particular are simply just plain checkboxes under the hood but styling in a manner closer to a real life hardware makes it a lot more instinctive and pleasant to employ because there might probably be a expert unknowning precisely what the thick in a box implies yet there is generally basically none which have certainly never turned the light flipping up the Bootstrap Switch Toggle. ( read here)
How you can utilize the Bootstrap Switch Class:
Given that the moment something gets proven to be operating in a sphere it quite often becomes in addition transferred to a related one, it is certainly sort of normal from a while the requirement of incorporating this type of Bootstrap Switch Form appearance to the checkboxes in our routine HTML web pages at the same time-- obviously inside essentially restricted situations when the entire design line appears using this specific element.
Whenever it comes down to the absolute most prominent framework for generating mobile friendly website page-- its fourth version which is still located in alpha release will most likely consist of several native classes and scripts for carrying out this job but as far as knowned this particular is continue to in the to do listing. Nonetheless there are actually some useful third party plugins that can really help you get this look quickly. Also a lot of programmers have offered their approaches as markup and designing scenarios over the net.
Over here we'll check out at a 3rd party plugin consisting of easy style sheet as well as a script file that is pretty customizable, simple to use and most significantly-- quite effectively recorded and its page-- loaded with clear example snippets you have the ability to employ just as a launching stage for learning more about the plugin better and afterward-- accomplishing exactly the things you intended for styling your form controls primarily. However just as usually-- it is truly a take and give game-- just like the Bootstrap 4 framework in itself you'll need to waste time getting familiar with the thing, discovering its possibilities right before you lastly choose of it's the one for you and the way exactly to implement what you really need with its help.
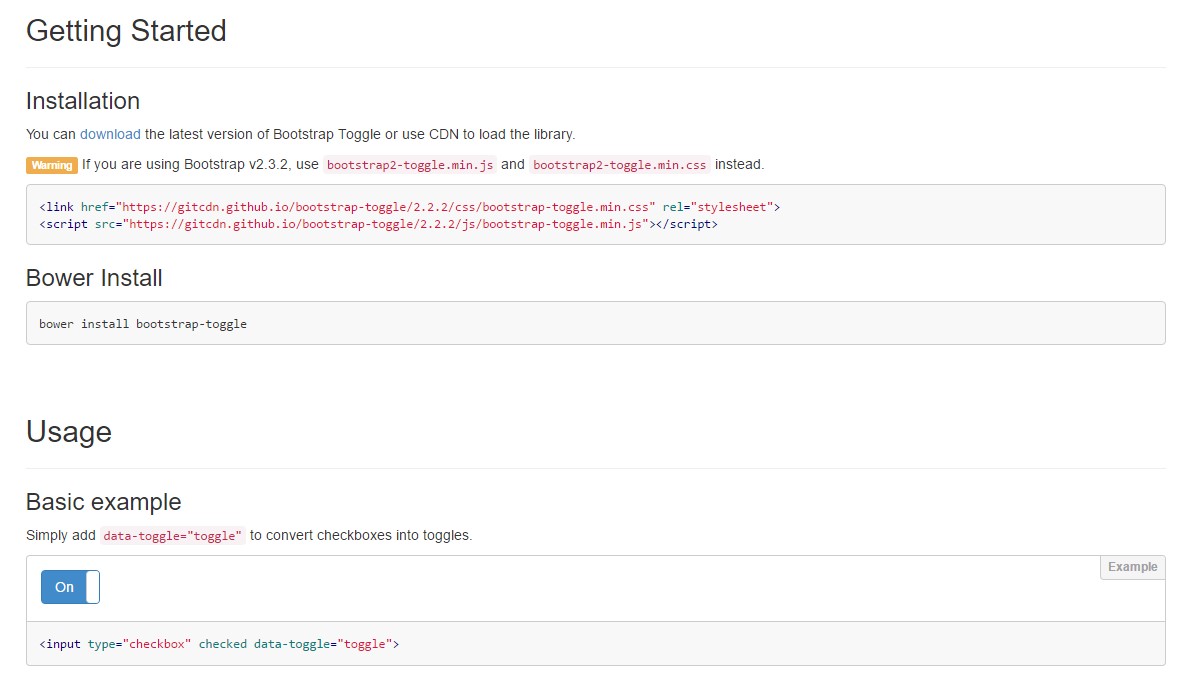
The plugin is called Bootstrap Toggle and dates back form the earliest editions of the Bootstrap system developing along with them so in the primary webpage http://www.bootstraptoggle.com you will definitely likewise see several early history Bootstrap editions standards along with a download hyperlink to the styles heet and the script file desired for involving the plugin in your projects. Such files are likewise hosted on GitHub's CDN so if you choose you can absolutely likewise employ the CDN links that are actually additionally delivered. ( learn more here)
Toggle states presented by means of Bootstrap buttons
Include
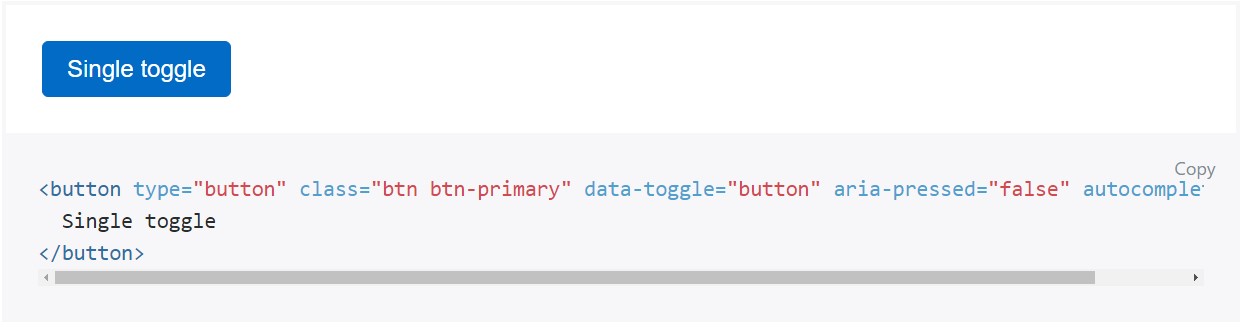
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it is simply a great idea involving the style sheet link inside your webpages # tag and the # - in the end of page's # to ensure them load simply once the entire page has read and exhibited.
Review a couple of video tutorials relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

The best way to provide Toggle Switch

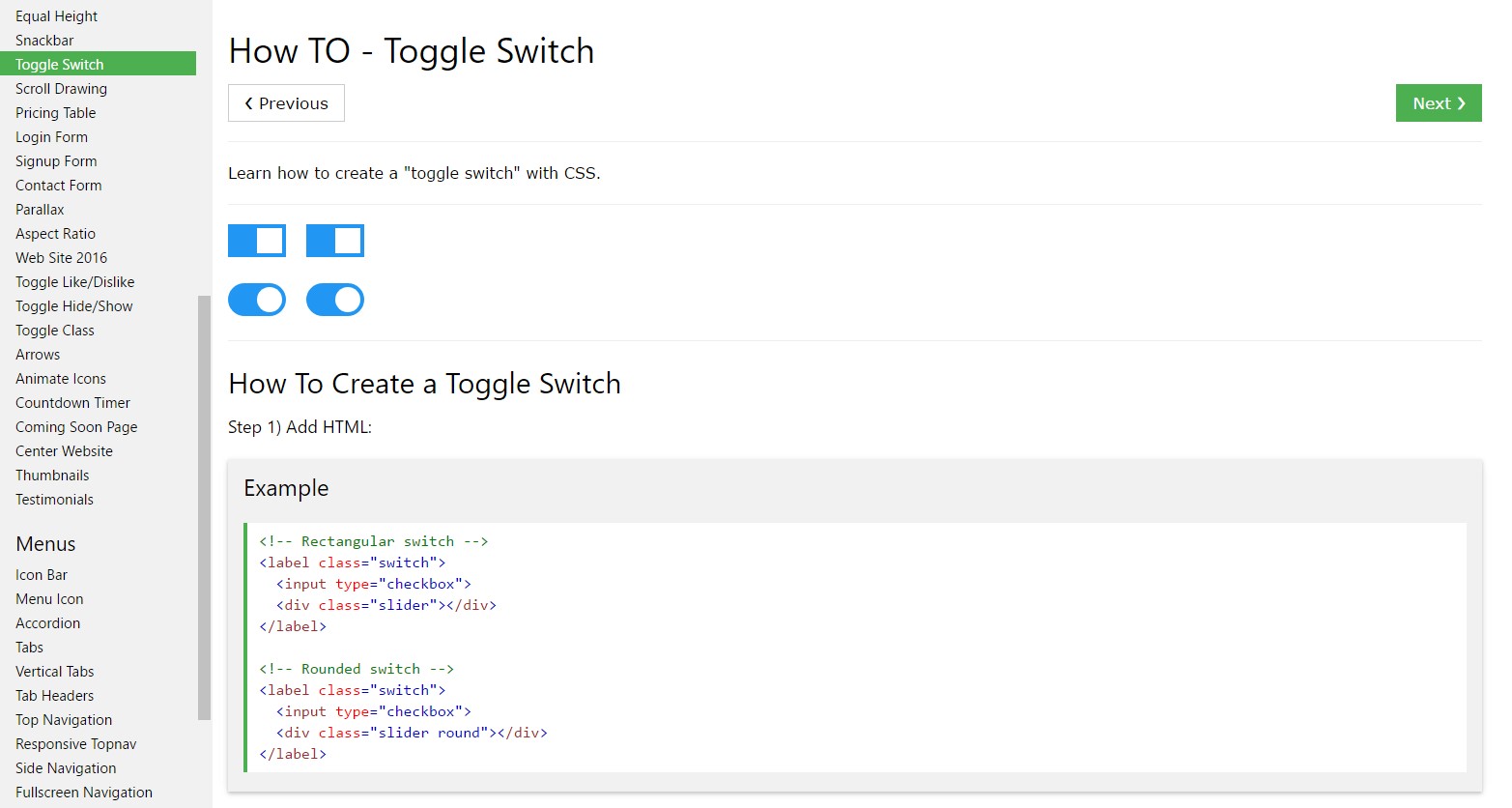
Incorporating CSS toggle switch in Bootstrap 4