Bootstrap Layout Guide
Intro
In the last handful of years the mobile devices developed into such critical part of our daily lives that the majority of us just cannot actually think of just how we got to get around without having them and this is actually being claimed not only for contacting some people by talking like you remember was certainly the original purpose of the mobiles but actually getting in touch with the entire world by featuring it directly in your arms. That is certainly the reason that it additionally came to be extremely important for the most usual habitants of the World wide web-- the web pages have to reveal just as good on the compact mobile screens as on the standard desktop computers that on the other hand got even bigger making the size difference even larger. It is presumed someplace at the starting point of all this the responsive systems come to pop up supplying a convenient approach and a selection of brilliant tools for getting web pages act regardless the gadget seeing them.
However what's quite possibly essential and lays in the bases of so called responsive web design is the treatment itself-- it's totally different from the one we used to have actually for the corrected width web pages from the very last years which consequently is a lot just like the one in the world of print. In print we do have a canvas-- we set it up once in the beginning of the project to transform it up possibly a couple of times since the work goes yet at the basic line we end up utilizing a media of size A and also artwork with size B positioned on it at the indicated X, Y coordinates and that's it-- if the project is done and the dimensions have been corrected it all ends.
In responsive web site design even so there is simply no such aspect as canvas size-- the possible viewport dimensions are as practically unlimited so putting up a fixed value for an offset or a size can possibly be great on one display but pretty irritating on another-- at the other and of the specter. What the responsive frameworks and especially the most well-known of them-- Bootstrap in its newest fourth edition deliver is certain creative ways the web site pages are being actually generated so they instantly resize and reorder their particular parts adjusting to the space the viewing display screen grants them and not moving away from its width-- this way the website visitor gets to scroll only up/down and gets the material in a helpful size for reading free from having to pinch zoom in or out in order to see this section or yet another. Let us observe exactly how this normally works out. ( useful content)
The way to employ the Bootstrap Layout Grid:
Bootstrap provides various components and opportunities for installing your project, including wrapping containers, a impressive flexbox grid system, a versatile media object, and also responsive utility classes.
Bootstrap 4 framework uses the CRc system to deal with the page's web content. In case you are actually simply starting this the abbreviation keeps it easier to bear in mind because you will possibly in certain cases ask yourself at first what component features what. This come for Container-- Row-- Columns which is the system Bootstrap framework incorporates when it comes to making the web pages responsive. Each responsive website page includes containers holding typically a single row along with the required amount of columns within it-- all of them together forming a special material block on web page-- similar to an article's heading or body , selection of material's functions and so on.
Let's have a glance at a single material block-- like some features of anything being certainly listed out on a web page. Initially we require wrapping the entire item in to a
.container.container-fluidNext inside of our
.container.rowThese are used for taking care of the alignment of the material elements we set inside. Since the most recent alpha 6 edition of the Bootstrap 4 system incorporates a designating technique named flexbox with the row element now all sort of alignments setup, grouping and sizing of the content can be obtained with simply just including a simple class but this is a entire new story-- for now do understand this is the element it's done with.
And finally-- inside the row we need to apply some
.col-Simple layouts
Containers are one of the most simple layout component inside Bootstrap and are needed if working with default grid system. Choose a responsive, fixed-width container ( guaranteeing its own
max-width100%As long as containers can be nested, the majority of Bootstrap Layouts designs do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Apply
.container-fluid
<div class="container-fluid">
...
</div>Check out certain responsive breakpoints
Since Bootstrap is developed to be mobile first, we use a handful of media queries to make sensible breakpoints for formats and user interfaces . These kinds of breakpoints are mostly based upon minimum viewport sizes and make it possible for us to size up components just as the viewport changes .
Bootstrap mainly utilizes the following media query ranges-- as well as breakpoints-- in Sass files for design, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create source CSS inside Sass, all of Bootstrap media queries are simply obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time employ media queries which go in the additional direction (the given display screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are also readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a particular area of display screen dimensions utilizing the lowest amount and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may reach a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact same display screen dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap items apply
z-indexWe really don't recommend customization of such values; you evolve one, you very likely must change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- just like the backdrops which enable click-dismissing-- often tend to reside on a low
z-indexz-indexOne more advice
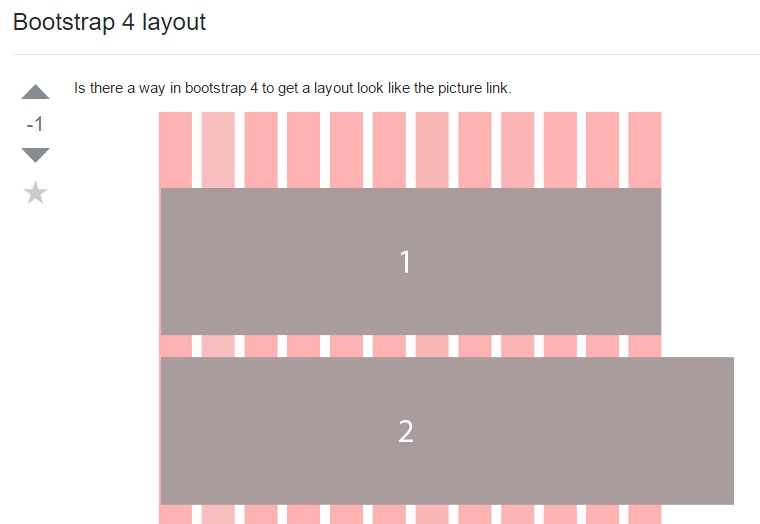
Utilizing the Bootstrap 4 framework you can easily set up to 5 separate column looks baseding on the predefined in the framework breakpoints yet usually two to three are pretty enough for obtaining optimal appeal on all display screens. ( additional hints)
Conclusions
And so currently hopefully you do possess a simple idea just what responsive website design and frameworks are and precisely how the absolute most well-known of them the Bootstrap 4 system takes care of the webpage information in order to make it display best in any screen-- that is really just a fast glimpse yet It's believed the knowledge precisely how the things work is the strongest structure one should step on prior to searching in to the details.
Look at some video clip training relating to Bootstrap layout:
Linked topics:
Bootstrap layout formal documents

A solution inside Bootstrap 4 to set a wanted style

Layout examples located in Bootstrap 4