Bootstrap Media queries Using
Introduction
As we said previously in the modern-day internet which gets viewed pretty much equally through mobile phone and desktop computer devices having your web pages correcting responsively to the screen they get shown on is a must. That is actually why we possess the powerful Bootstrap framework at our side in its most recent 4th version-- yet in growth up to alpha 6 produced at this moment.
But what is this aspect below the hood which it actually employs to do the job-- exactly how the webpage's web content becomes reordered accordingly and precisely what makes the columns caring the grid tier infixes such as
-sm--md-How to work with the Bootstrap Media queries Example:
The responsive behavior of some of the most well-known responsive system in its latest fourth edition gets to function due to the so called Bootstrap Media queries Grid. Exactly what they handle is having count of the width of the viewport-- the screen of the gadget or the size of the internet browser window assuming that the page gets presented on desktop and utilizing a wide range of styling standards as needed. So in common words they use the easy logic-- is the width above or below a specific value-- and pleasantly activate on or off.
Each and every viewport dimension-- such as Small, Medium and so on has its own media query determined besides the Extra Small display screen dimension that in the latest alpha 6 release has been applied widely and the
-xs-.col-xs-6.col-6The general syntax
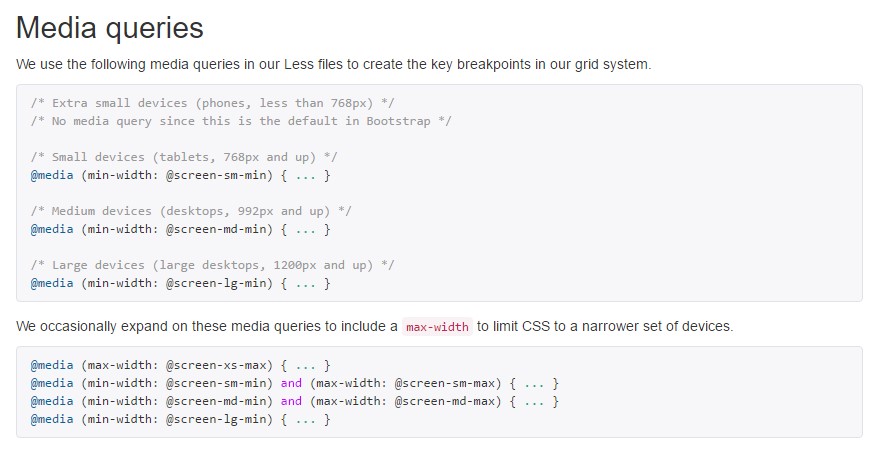
The fundamental syntax of the Bootstrap Media queries Using Class inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another point to observe
Exciting aspect to detect right here is that the breakpoint values for the various display screen sizes change through a individual pixel baseding to the standard which has been simply used like:
Small-sized display scales -
( min-width: 576px)( max-width: 575px),Standard display screen sizing -
( min-width: 768px)( max-width: 767px),Large size display dimension -
( min-width: 992px)( max-width: 591px),And Extra large display screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is actually created to be mobile first, we work with a handful of media queries to establish sensible breakpoints for interfaces and formats . These types of breakpoints are usually based upon minimum viewport sizes and enable us to adjust up factors as the viewport changes. ( discover more here)
Bootstrap primarily employs the following media query varies-- or breakpoints-- in source Sass data for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we prepare resource CSS in Sass, all media queries are actually provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally operate media queries that work in the other course (the granted screen size or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are likewise provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a particular section of display sizes using the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are as well available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical display screen scale selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider again-- there is really no
-xs-@mediaThis improvement is directing to brighten both of these the Bootstrap 4's format sheets and us as web developers since it complies with the regular logic of the way responsive web content does the job stacking up right after a certain spot and with the canceling of the infix there actually will be much less writing for us.
Review a couple of on-line video tutorials about Bootstrap media queries:
Related topics:
Media queries approved information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique