Bootstrap Carousel Using
Overview
Who exactly does not love sliding reputations including a number of cool captions and text detailing what exactly they represent, much better carrying the information or why not even preferable-- additionally having a handful of buttons near calling up the website visitor to take some action at the very beginning of the webpage considering these types of are commonly localized in the start. This stuff has been actually cared for in the Bootstrap system through the built in carousel component which is totally supported and very convenient to acquire along with a clean and plain structure.
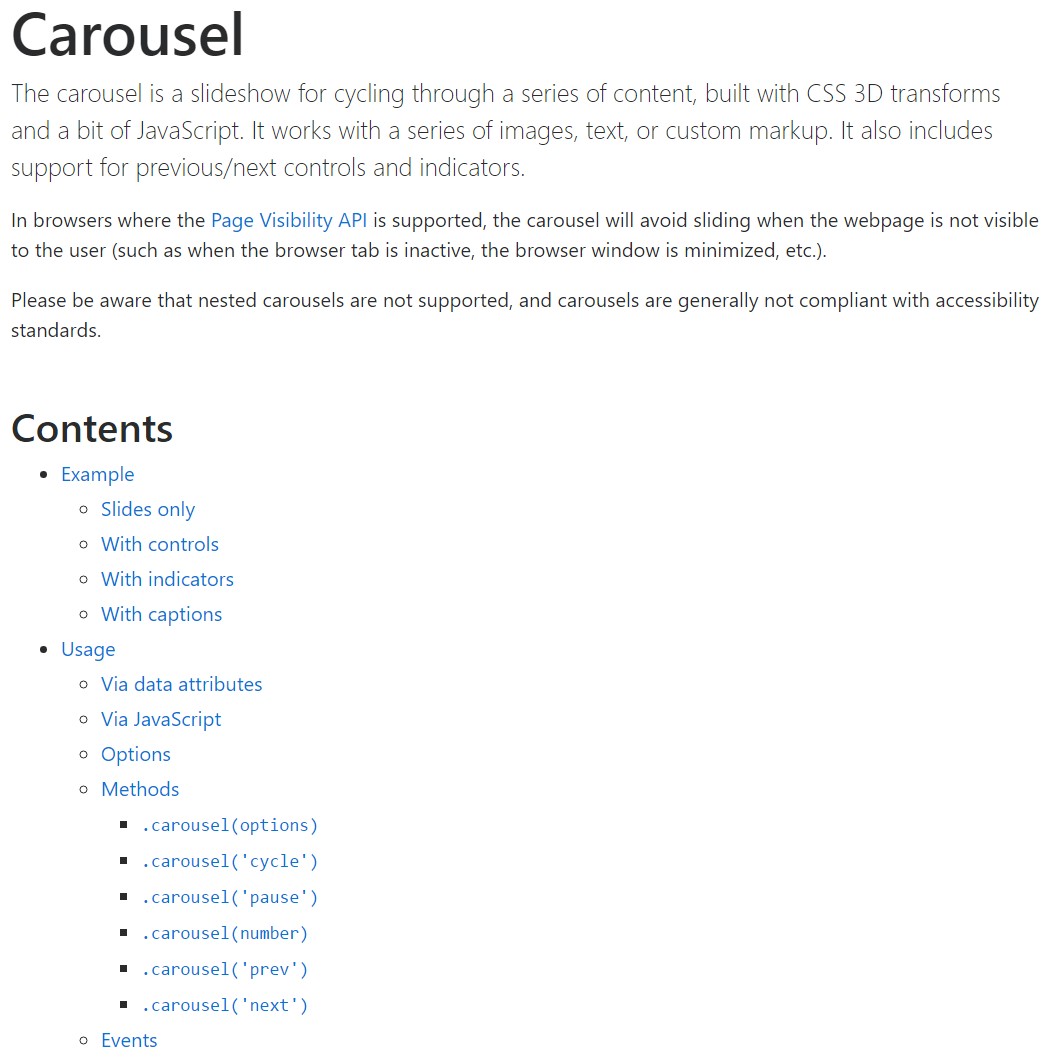
The Bootstrap Carousel Responsive is a slideshow for cycling throughout a series of web content, developed with CSS 3D transforms and a some JavaScript. It collaborates with a series of pics, content, or custom markup. It additionally includes assistance for previous/next controls and signs.
How to put into action the Bootstrap Carousel Image:
All you need is a wrapper component with an ID to incorporate the entire carousel element carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Carousels really don't instantly change slide sizes. Because of this, you may require to apply extra tools or else custom-made varieties to correctly scale material. Though carousels promote previous/next regulations and indications, they are actually not clearly needed. Bring in and customize as you see fit.
Don't forget to put a unique id on the
.carouselNothing but slides
Here is a Bootstrap Carousel Position having slides only . Take note the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You have the ability to in addition set the time each slide gets revealed on page by bring in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow including manipulations
The navigation within the slides gets accomplished through specifying two hyperlink components with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to make sure the commands will get the job done the right way but to also confirm the visitor knows these are there and realizes just what they are doing. It also is a really good idea to apply a number of
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- applying the actual illustrations that should take place within the slider. Each image component need to be wrapped within a
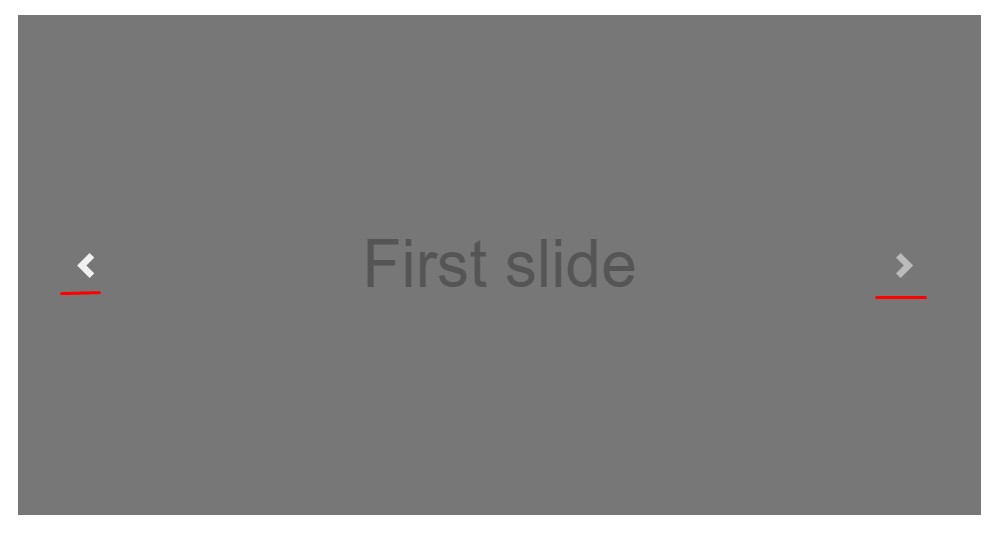
.carousel-item.item classIncluding in the next and previous controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
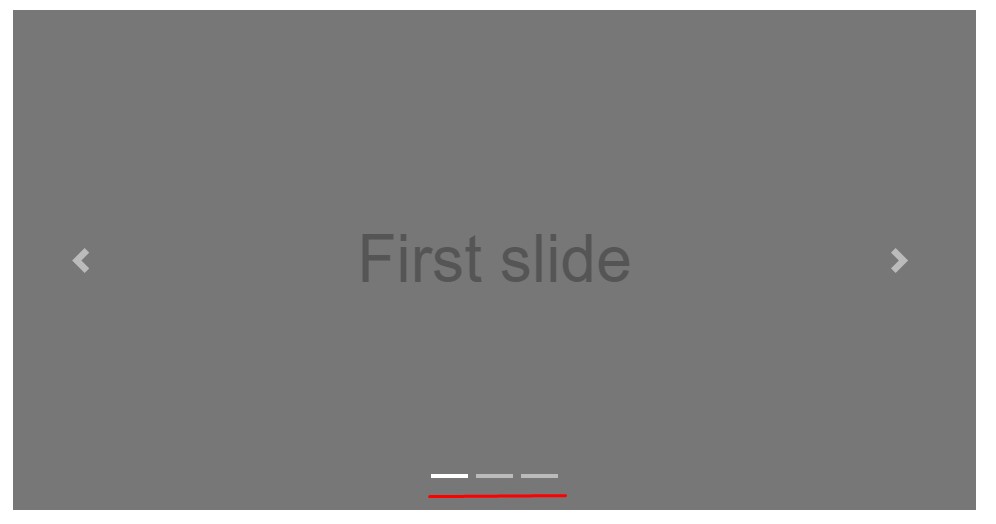
</div>Utilizing hints
You can absolutely as well bring in the hints to the slide carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
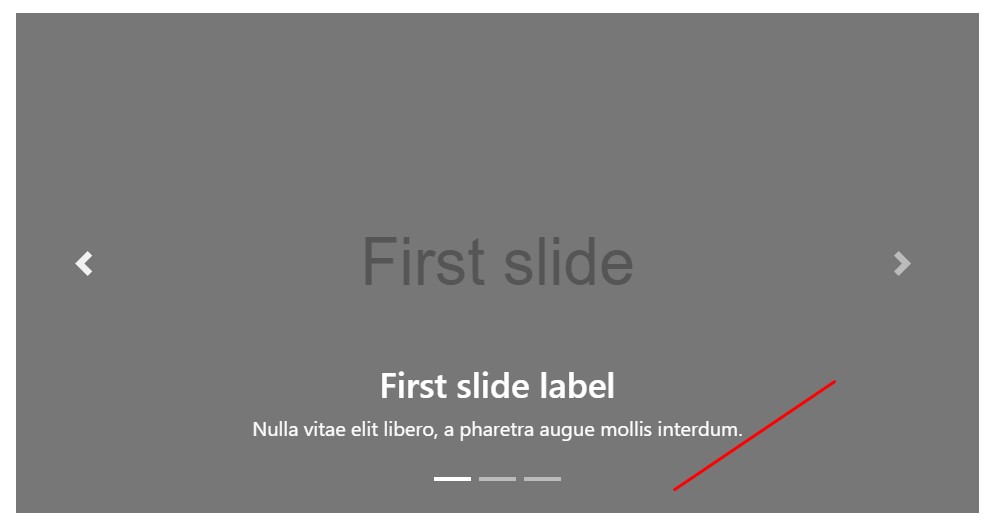
</div>Add a few subtitles too.
Provide titles to your slides with ease through the .carousel-caption feature in any .carousel-item.
To incorporate a couple of explanations, summary and also switches to the slide include an added
.carousel-captionThey can be easily concealed on smaller viewports, like shown here, using extra screen functions. We cover all of them initially with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra methods
A cool method is in the event that you really want a hyperlink or perhaps a button upon your page to direct to the slide carousel on the other hand in addition a special slide inside it to be viewable at the moment. You may actually accomplish this by appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Handling
Using data attributes
Use data attributes to simply manage the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ slide carousel by hand together with:
$('.carousel').carousel()Solutions
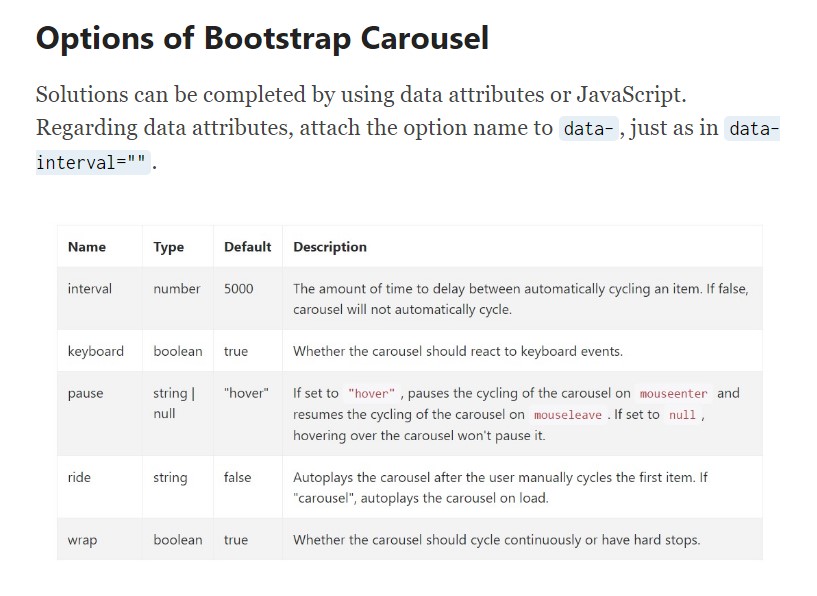
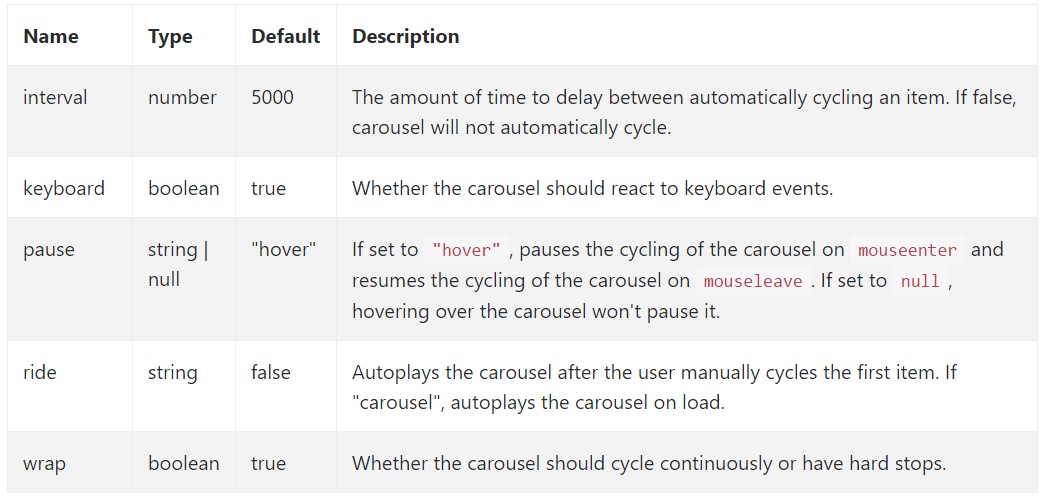
Selections can possibly be passed via data attributes or JavaScript. For data attributes, append the option name to
data-data-interval=""
Tactics
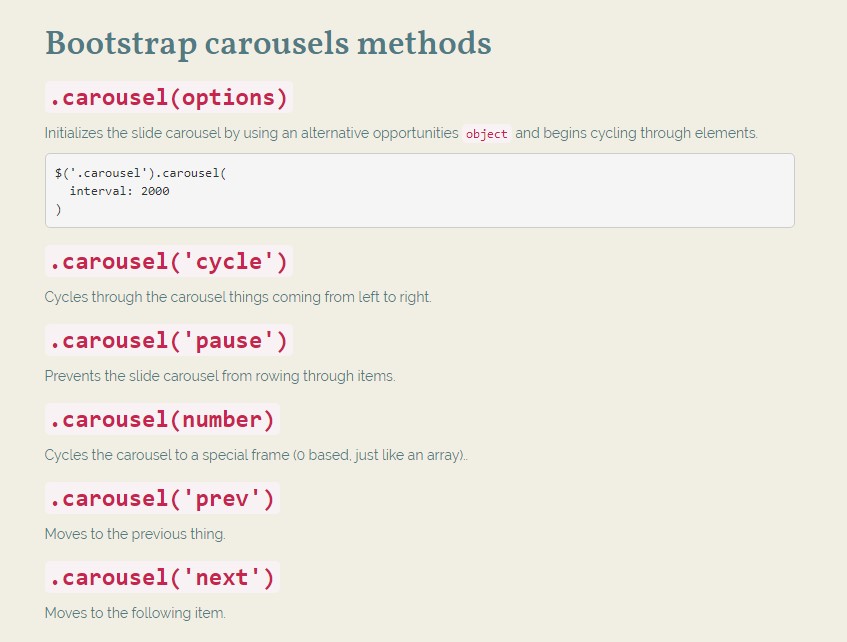
.carousel(options)
.carousel(options)Initializes the carousel with an optional options
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel elements from left to right.
.carousel('pause')
.carousel('pause')Prevents the carousel from cycling through objects.
.carousel(number)
.carousel(number)Cycles the slide carousel to a particular frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior thing.
.carousel('next')
.carousel('next')Moves to the next object.
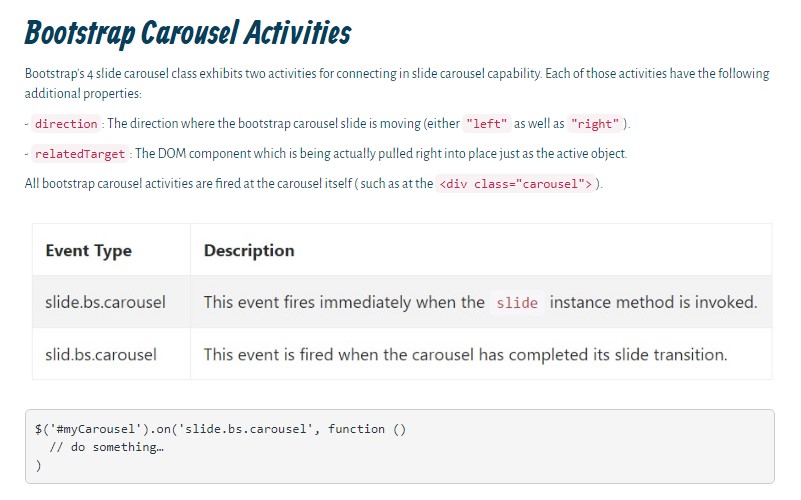
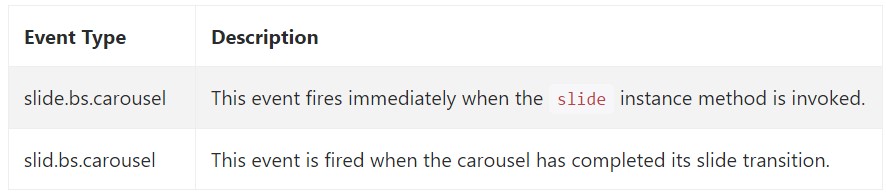
Activities
Bootstrap's carousel class displays two events for hooking into slide carousel functionality. Both of these activities have the following extra properties:
direction"left""right"relatedTargetEach of the slide carousel occasions are launched at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So actually this is the method the slide carousel component is structured in the Bootstrap 4 framework. It is certainly uncomplicated plus really elementary . Still it is quite an attractive and handy way of showcasing a plenty of web content in much less area the slide carousel component should however be used carefully thinking about the clarity of { the message and the site visitor's satisfaction.
A lot of illustrations could be failed to see being noticed by scrolling downward the webpage and if they flow way too speedy it could come to be very hard certainly viewing them or read the texts which in turn could eventually misinform or possibly irritate the site viewers or perhaps an significant call to activity might be missed out-- we sure do not want this specific to materialize.
Check out a number of on-line video tutorials about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel authoritative documentation

Mobirise Bootstrap Carousel & Slider

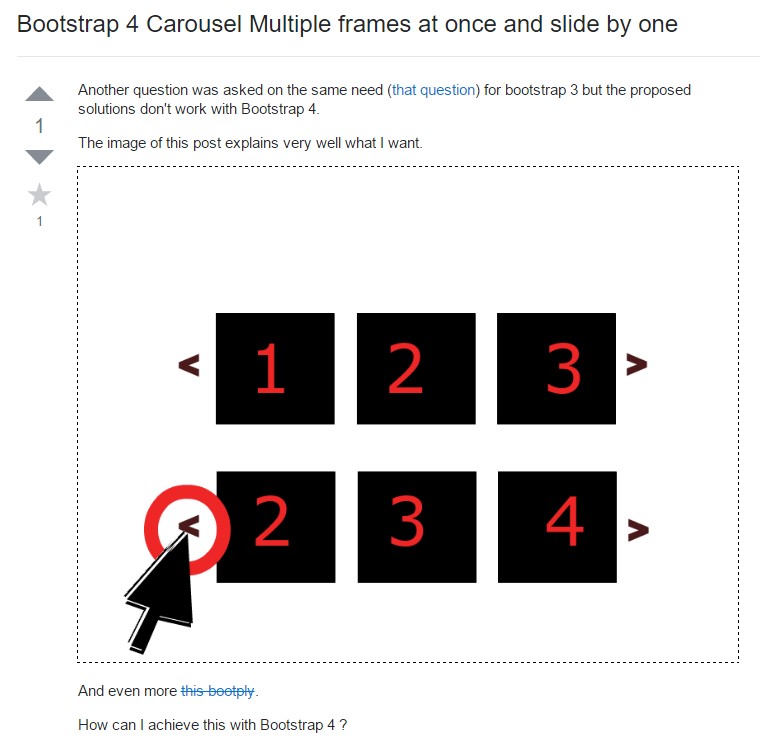
Bootstrap 4 Сarousel issue

jQuery Bootstrap 4 Carousel Example
Responsive Bootstrap Carousel with Options
jQuery Bootstrap Carousel with Thumbnails