Bootstrap Grid Panel
Intro
Bootstrap incorporates a strong mobile-first flexbox grid structure for designing formats of all looks and proportions . It's based on a 12 column style and provides a number of tiers, one for each and every media query range. You can use it along with Sass mixins or of the predefined classes.
The most important element of the Bootstrap system helping us to establish responsive page interactively enhancing if you want to constantly fit the width of the screen they become displayed on continue to looking amazingly is the so called grid solution. What it usually does is giving us the opportunity of creating complex configurations combining row and also a special amount of column components maintained in it. Visualize that the detectable size of the display is departed in twelve equivalent components vertically.
The best ways to utilize the Bootstrap grid:
Bootstrap Grid CSS employs a series of columns, rows, and containers to layout plus fix content. It's developed utilizing flexbox and is completely responsive. Listed below is an example and an in-depth review ways the grid comes together.
The aforementioned sample makes three equal-width columns on little, standard, large, and also extra large devices utilizing our predefined grid classes. Those columns are centralized in the page together with the parent
.containerHere is simply how it works:
- Containers give a means to center your internet site's contents. Make use of
.container.container-fluid- Rows are horizontal sets of columns that make sure your columns are definitely organized properly. We use the negative margin method regarding
.row- Material should really be placed within columns, also simply just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns free from a set width will automatically format with identical widths. As an example, four instances of
.col-sm- Column classes identify the variety of columns you 'd like to employ out of the possible 12 per row. { In this way, in case you would like three equal-width columns, you can employ
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small), little, normal, large, and extra large size.
- Grid tiers are based on minimum widths, implying they put on that one tier plus all those above it (e.g.,
.col-sm-4- You may work with predefined grid classes as well as Sass mixins for more semantic markup.
Be aware of the limits plus defects about flexbox, such as the incapability to use several HTML features such as flex containers.
Looks very good? Excellent, let's go on to viewing all that during an example. ( read more)
Bootstrap Grid Panel opportunities
Basically the column classes are really something like that
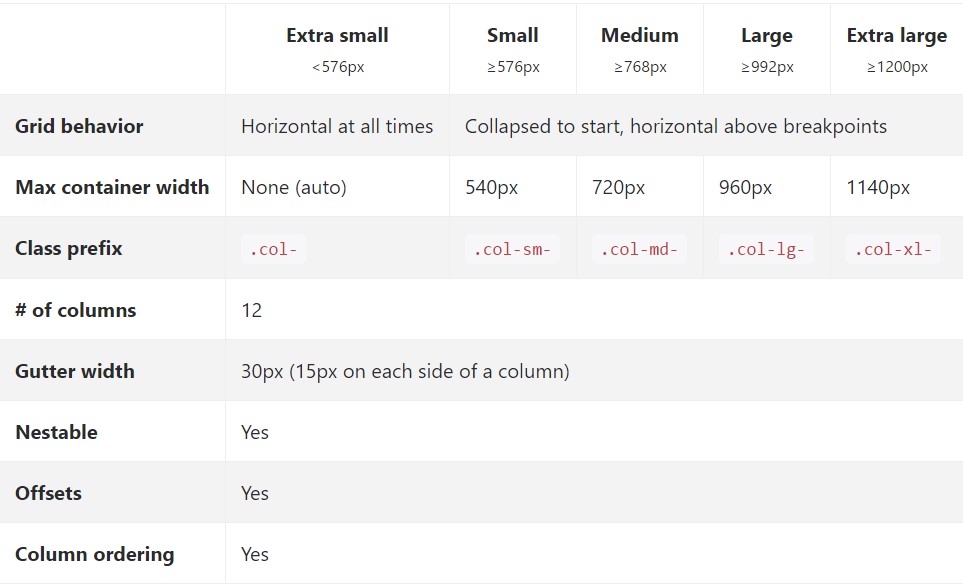
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes down to the Bootstrap Grid Tutorial scales-- all of the actually possible widths of the viewport ( or else the exposed location on the display screen) have been simply parted in five selections as comes after:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring unit for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever bigger than it
.col-xl-*While Bootstrap uses
emrempxView exactly how elements of the Bootstrap grid system work around various gadgets having a convenient table.

The several and new from Bootstrap 3 here is one additional width range-- 34em-- 48em being assigned to the
xsAll of the components styled through a certain viewport width and columns take care of its size in width with regard to this viewport and all above it. Whenever the width of the display gets under the represented viewport size the elements stack above one another packing all width of the view .
You are able to additionally assign an offset to an element by a defined variety of columns in a certain screen scale and in excess of this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several things to consider whenever putting up the markup-- the grids consisting of rows and columns have to be positioned into a
.container.container.container-fluidStraight offspring of the containers are the
.rowAuto layout columns
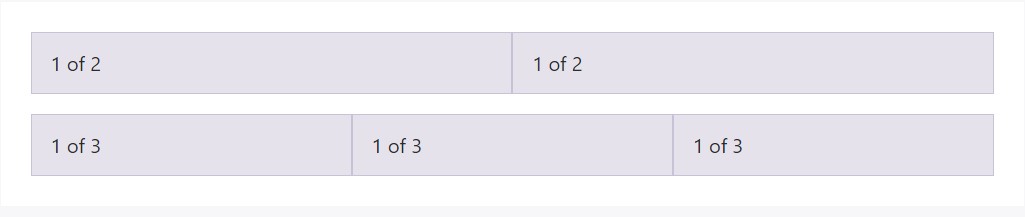
Employ breakpoint-specific column classes for equal-width columns. Provide any quantity of unit-less classes for each and every breakpoint you need to have and every column will be the equal width.
Identical width
For instance, listed below are two grid formats that placed on each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
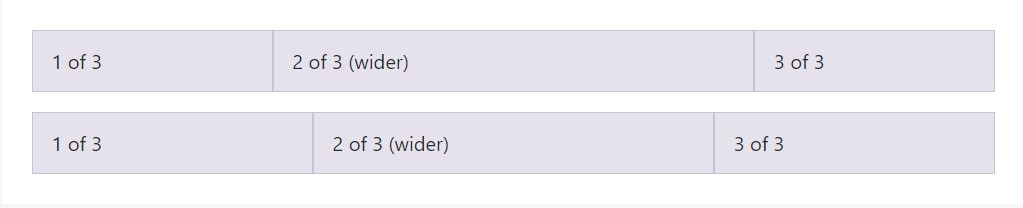
Auto-layout for the flexbox grid columns also means you can set up the width of one column and the others are going to automatically resize about it. You may choose predefined grid classes ( just as presented below), grid mixins, as well as inline widths. Keep in mind that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
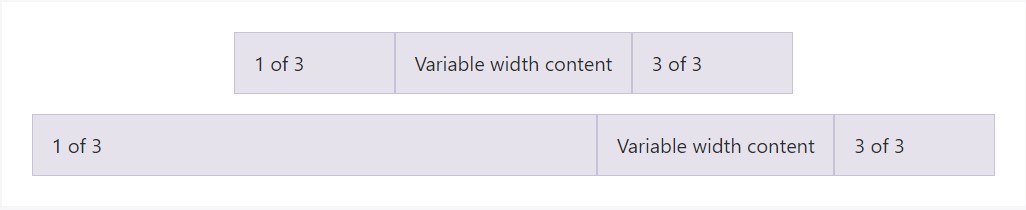
</div>Variable size material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
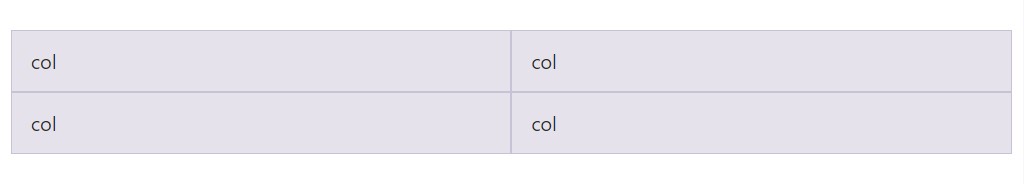
</div>Equivalent size multi-row
Build equal-width columns which span multiple rows simply by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes to get building complex responsive layouts. Customise the size of your columns upon extra small, small, medium, large, or extra large gadgets however you see fit.
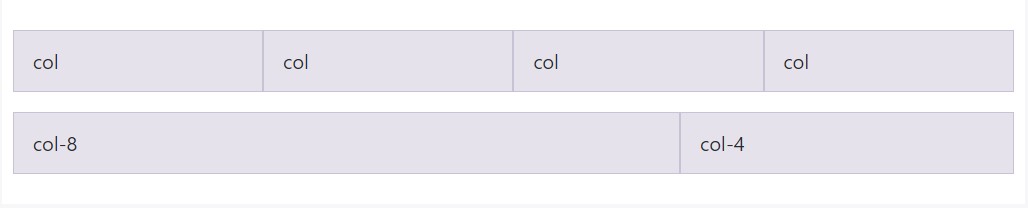
All breakpoints
Intended for grids which are the very same from the tiniest of devices to the largest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
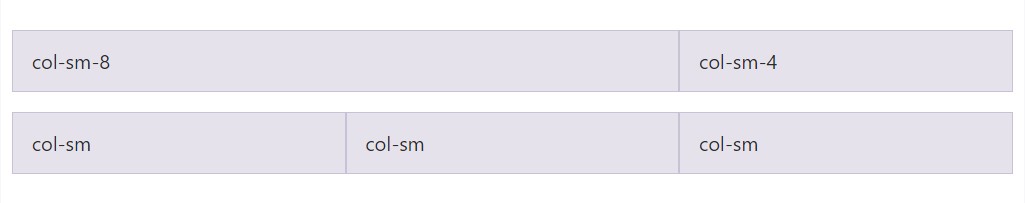
</div>Loaded to horizontal
Utilizing a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
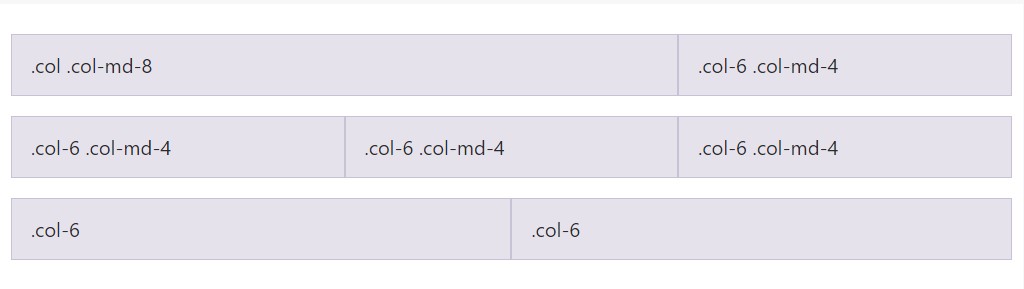
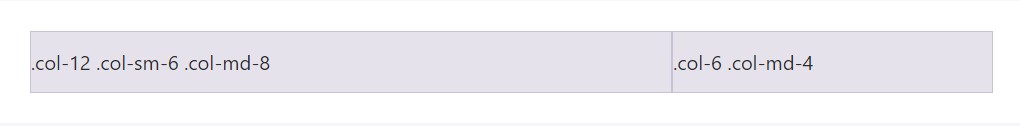
</div>Combine and fit
Do not want your columns to just simply pile in some grid tiers? Employ a combo of several classes for each tier as desired. View the good example listed here for a best concept of precisely how all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
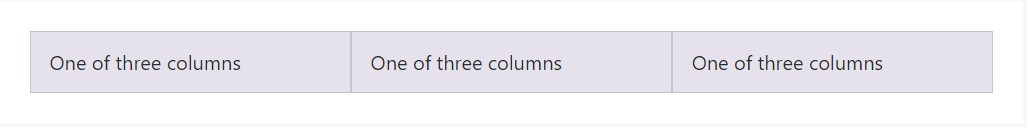
Make use of flexbox alignment utilities to vertically and horizontally line up columns. ( more info)
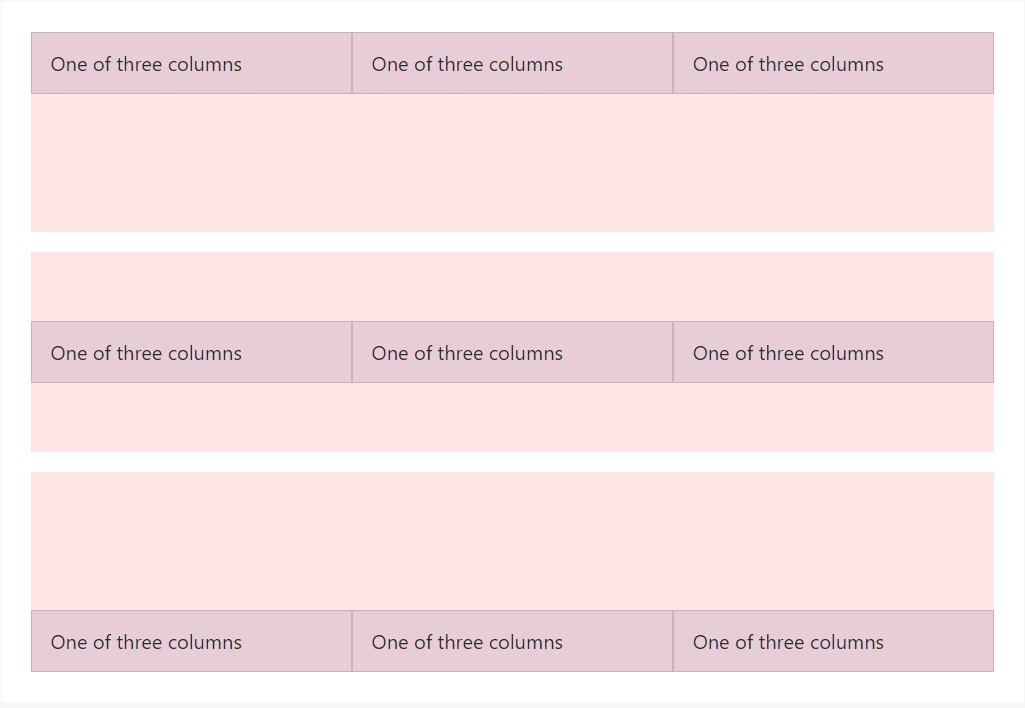
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
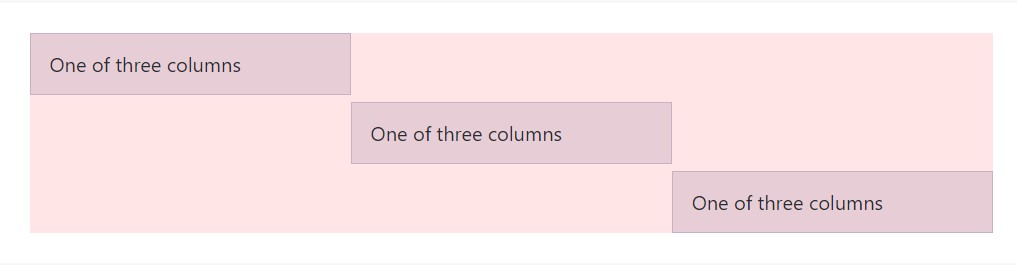
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
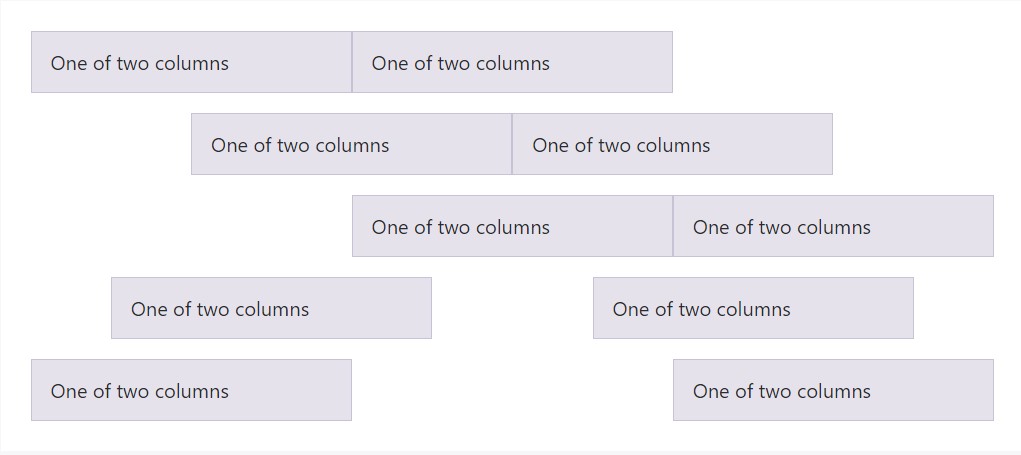
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters amongst columns inside our predefined grid classes may be extracted with
.no-guttersmargin.rowpaddingHere is actually the origin code for generating these types of designs. Note that column overrides are scoped to only the very first children columns and are actually focused by means of attribute selector. Even though this develops a further specific selector, column padding can easily still be extra customised along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it displays. Note you can remain to make use of this with all of additional predefined grid classes ( providing column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
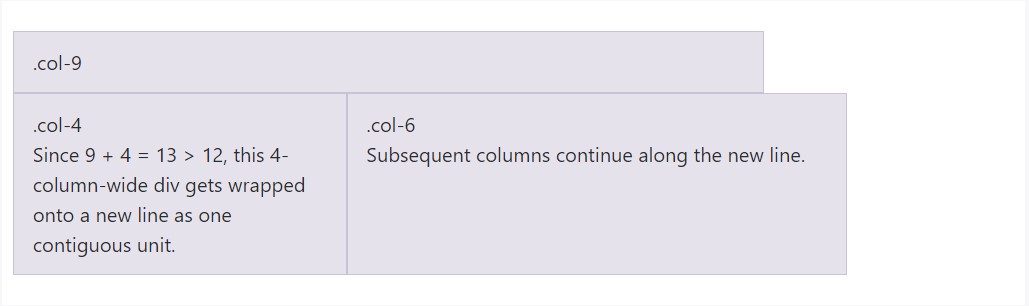
</div>Column covering
If over 12 columns are situated within a single row, each and every group of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
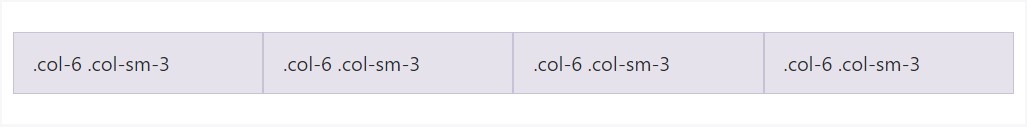
</div>Reseting of the columns
Together with the fistful of grid tiers offered, you are certainly expecteded to bump into issues where, at specific breakpoints, your columns do not clear pretty correct being one is taller compared to the other. To deal with that, use a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
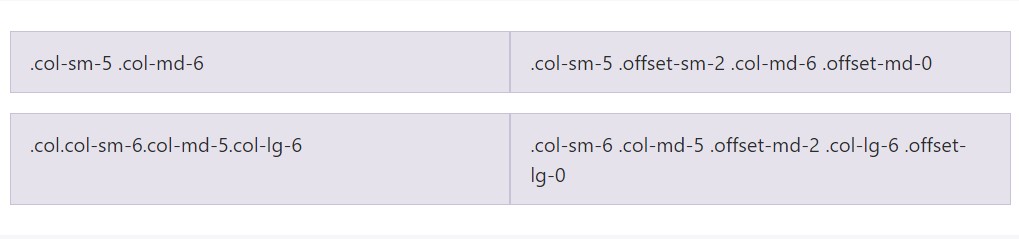
</div>Aside from column clearing at responsive breakpoints, you may likely will want to reset offsets, pushes, and pulls. Notice this at work in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
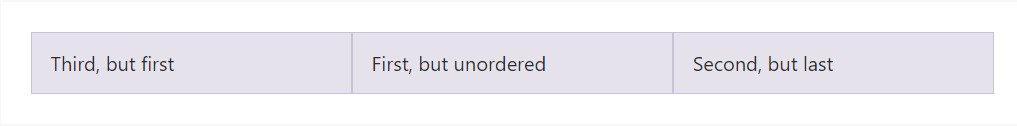
Flex order
Make use of flexbox utilities for handling the vision structure of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
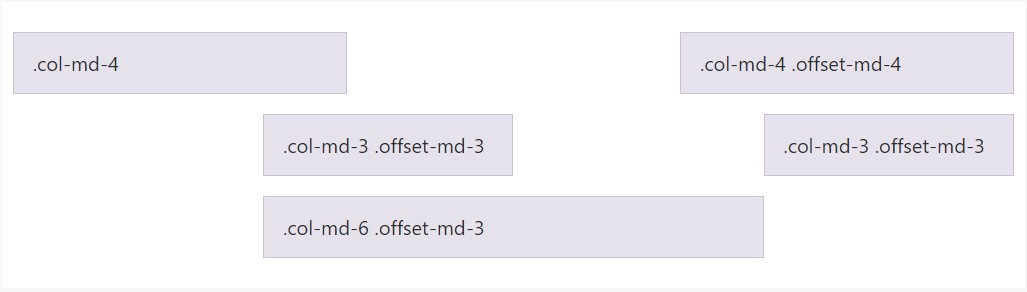
</div>Offsetting columns
Push columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
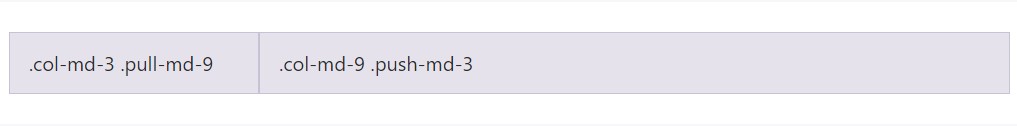
</div>Pull and push
Effectively transform the order of our embedded grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
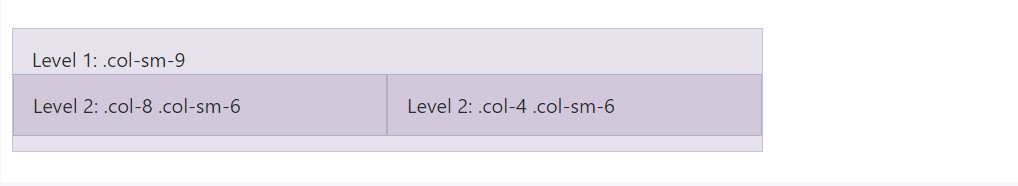
</div>Material placing
To home your web content along with the default grid, bring in a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's origin Sass documents
Whenever applying Bootstrap's origin Sass data, you have the option of applying Sass mixins and variables to create custom made, semantic, and responsive page arrangements. Our predefined grid classes employ these identical variables and mixins to present a whole package of ready-to-use classes for quick responsive styles .
Possibilities
Maps and variables determine the variety of columns, the gutter size, as well as the media query factor. We use these to produce the predefined grid classes detailed earlier, and also for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized along with the grid variables to develop semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example operation
You can certainly modify the variables to your personal customized values, or else simply just utilize the mixins having their default values. Here is actually an illustration of utilizing the default configurations to build a two-column configuration along with a space in between.
View it at work here in this delivered illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Utilizing our integrated grid Sass variables and maps , it is really possible to fully customize the predefined grid classes. Alter the number of tiers, the media query dimensions, and the container widths-- and then recompile.
Columns and gutters
The number of grid columns and also their horizontal padding (aka, gutters) can be customized through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Moving more than the columns themselves, you may in addition customise the amount of grid tiers. If you desired just three grid tiers, you 'd improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If developing any sort of changes to the Sass maps or variables , you'll require to save your changes and recompile. Accomplishing this are going to out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely also be upgraded to utilize the custom made breakpoints.
Conclusions
These are practically the primitive column grids in the framework. Utilizing particular classes we can easily tell the certain features to span a specified quantity of columns basing on the real width in pixels of the visible zone in which the web page becomes demonstrated. And considering that there are certainly a plenty of classes defining the column width of the features rather than checking out everyone it is definitely more suitable to try to realise precisely how they certainly get designed-- it's very convenient to remember having just a handful of things in mind.
Examine a couple of youtube video short training about Bootstrap grid
Linked topics:
Bootstrap grid official information

W3schools:Bootstrap grid article

Bootstrap Grid column