Bootstrap Image Responsive
Introduction
Opt your pictures into responsive behavior ( therefore they not under any condition get larger than their parent elements) and include light-weight formats to them-- all by using classes.
Despite exactly how efficient is the text message display within our web pages undoubtedly we really need a few as powerful images to back it up having the web content actually glow. And due to the fact that we are actually in the mobile devices age we also need those pics operating appropriately just to display best at any display scale given that no one likes pinching and panning around to be capable to certainly discover what a Bootstrap Image Responsive stands up to show.
The gentlemans on the side of the Bootstrap framework are effectively informed of that and out of its foundation the most prominent responsive framework has been delivering uncomplicated and effective equipments for finest look and also responsive activity of our picture features. Listed below is how it work out in current version. ( additional info)
Differences and changes
Unlike its predecessor Bootstrap 3 the fourth edition utilizes the class
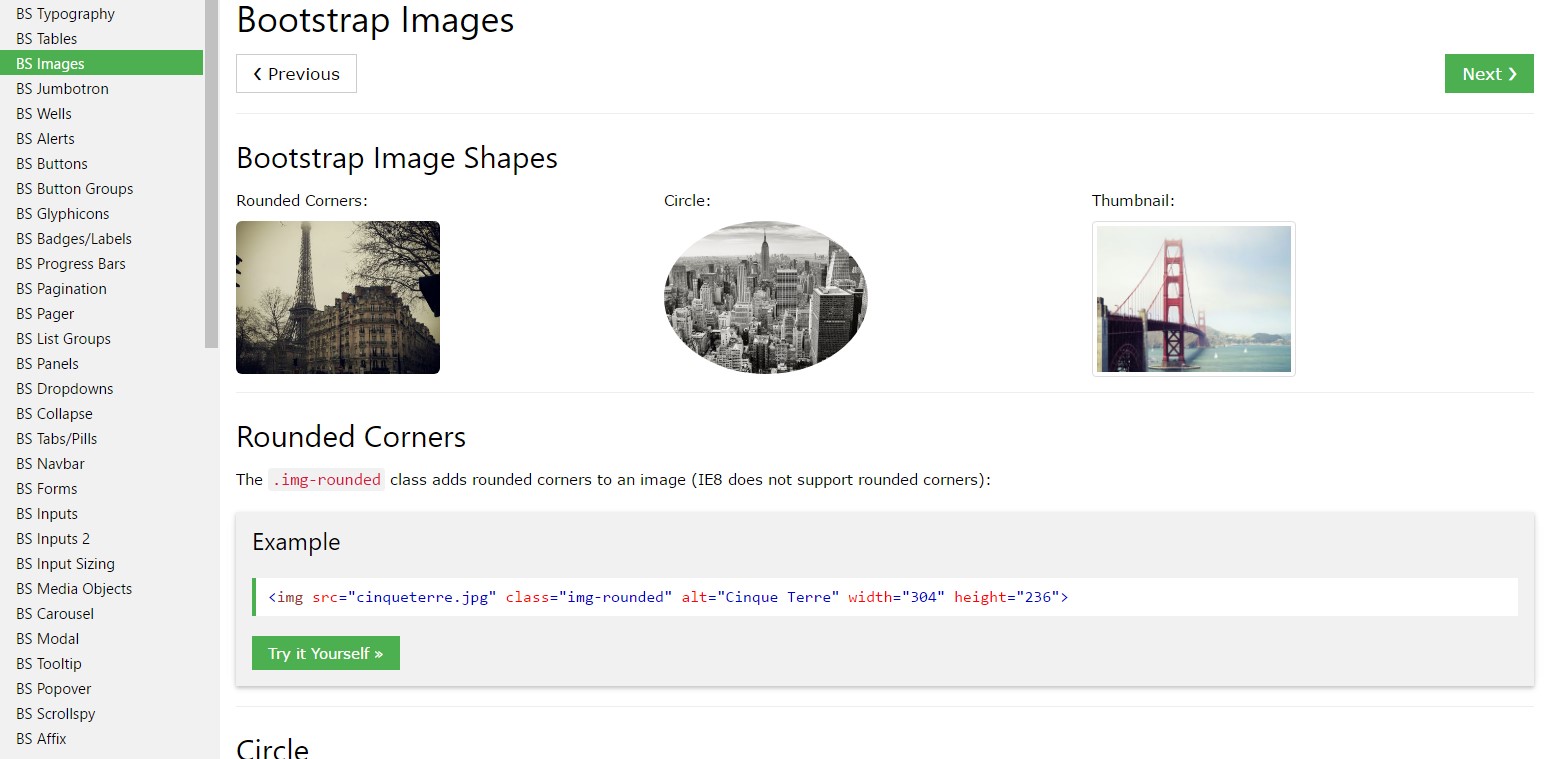
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to additionally make use of the predefined designing classes establishing a certain illustration oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually created responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pics with
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
The moment it comes down to placement you may exploit a handful of quite efficient instruments just like the responsive float supporters, text arrangement utilities and the
.m-x. autoThe responsive float instruments could be applied to install an responsive picture floating left or right and also transform this position depending on the sizes of the current viewport.
This specific classes have operated a couple of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the illustrations in Bootstrap 3 used to happen employing the
.center-block.m-x. auto.d-blockLine up images utilizing the helper float classes or text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the text message alignment utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Typically that is simply the way you can provide simply just a number of easy classes to obtain from usual images a responsive ones along with the most recent build of the most prominent framework for producing mobile friendly website page. Now all that is actually left for you is choosing the fit ones.
Check out a few youtube video short training regarding Bootstrap Images:
Linked topics:
Bootstrap images authoritative documentation

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.