Bootstrap Slider Menu
Introduction
Movement is the most awesome thing-- it gains our interest and keeps us evolved at the very least for some time. For how long-- well everything depends upon what's really moving-- if it is certainly something attractive and fantastic we look at it even longer, if it is simply boring and monotone-- well, currently there often is the close tab button. So if you think you have some great material out there and would like it involved in your web pages the picture slider is commonly the one you primarily remember. This element got really so famous in the latest handful of years so the internet simply go flooded with sliders-- just browse around and you'll find out practically every second webpage begins with one. That is simply why the current web design trends requests reveal more and more designers are actually striving to change out the sliders with other expression indicates in order to bring in a little bit more character to their pages.
Possibly the great ration is located somewhere between-- as if using the slider component but not with the good old filling the full element area pictures yet perhaps some with opaque locations to get them it such as a special elements and not the whole background of the slider moves-- the resolution is wholly right up to you and of course is different for each project.
At any rate-- the slider element continues to be the easy and highly convenient resolution if it relates to putting in some moving illustrations supplemented with highly effective text message and invite to action buttons to your pages. (see page)
The ways to use Bootstrap Slider Menu:
The illustration slider is a component of the primary Bootstrap 4 framework and is fully sustained by equally the style sheet and the JavaScript files of current edition of still some of the most favored responsive framework around. Whenever we speak about image sliders in Bootstrap we actually deal with the element such as Carousel-- which is clearly the exact same thing simply using a various name.
Setting up a carousel element with Bootstrap is pretty convenient-- all you require to do is use a easy structure-- to begin cover the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the tiny elements demonstrating you the setting every illustrations gets in the Bootstrap Slider Carousel -- you can likewise select them to jump to a exact picture. If you want to incorporate signs component create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You can easily as well put in the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element desired
The
.activeImages container-- this one is a standard
<div>.carousel-inner<div>.carousel item.item.activeCaptions
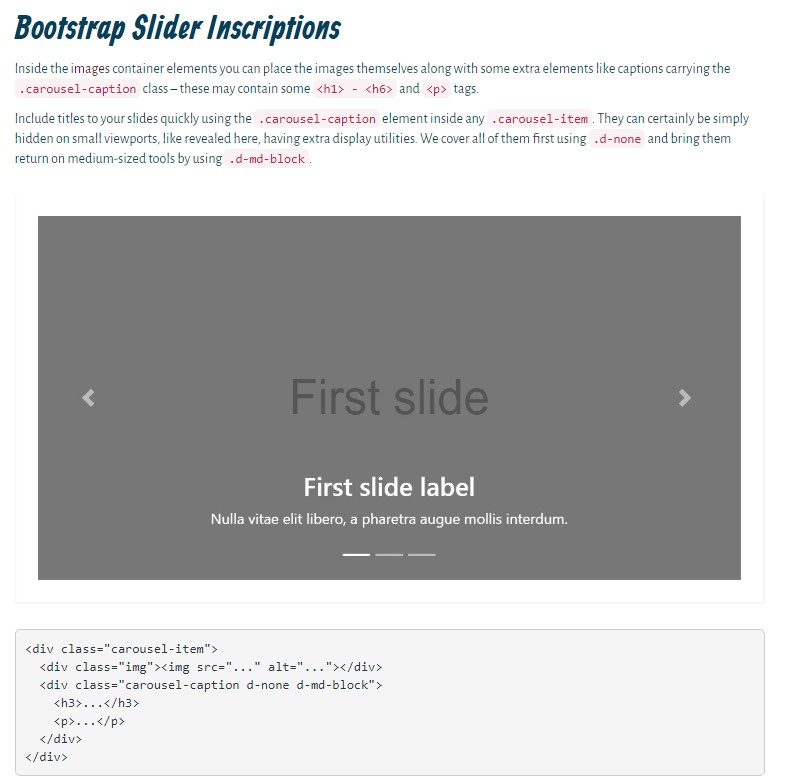
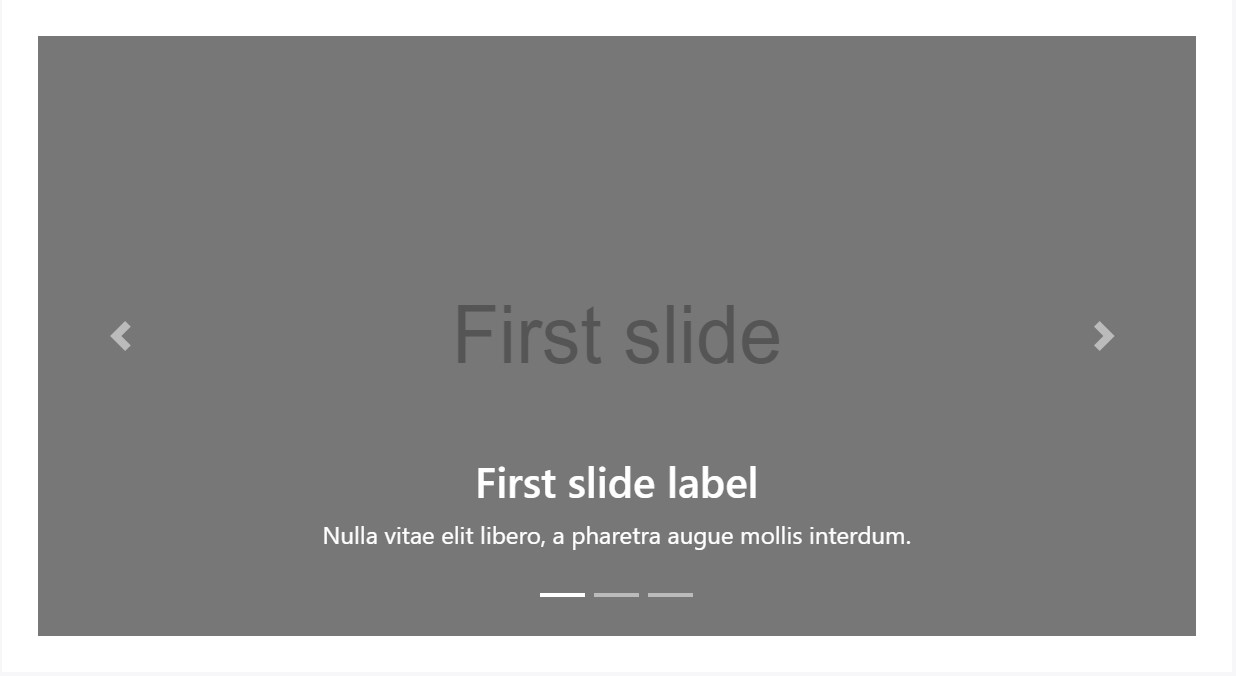
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include titles to your slides with ease with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point within the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
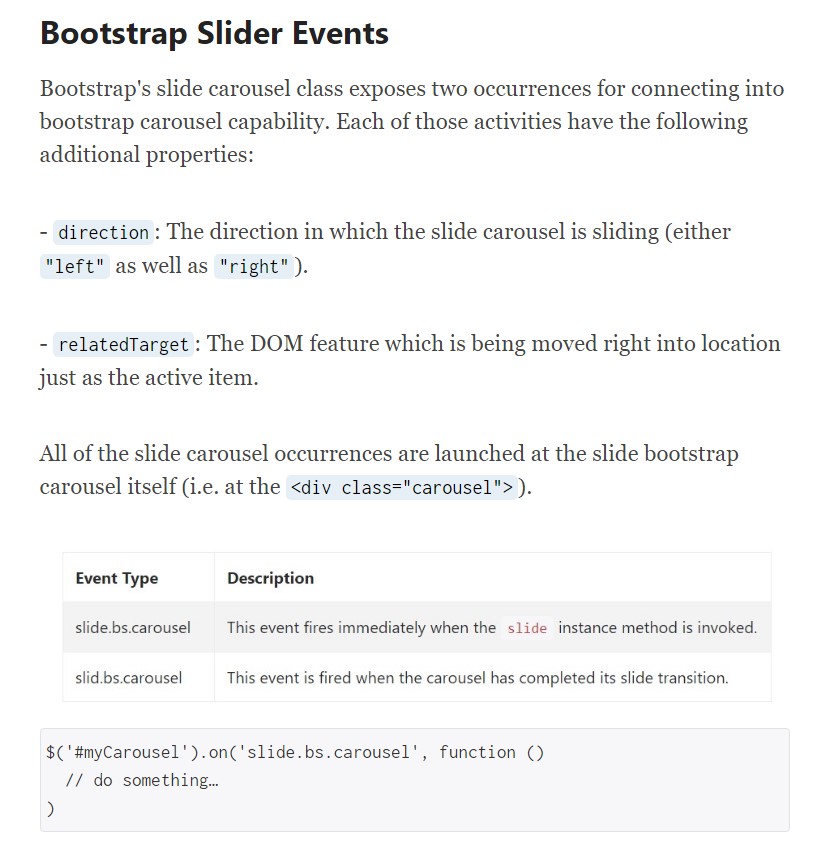
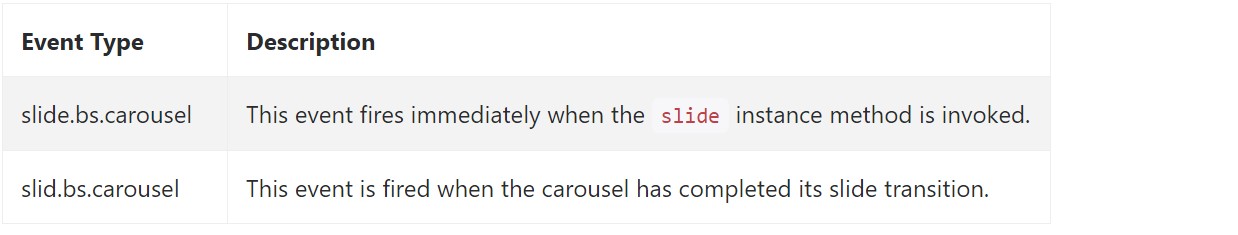
Bootstrap's carousel class exposes two activities for connecteding in slide carousel functionality. Each ofthose occasions have the following supplemental properties:
direction"left""right"relatedTargetAll slide carousel occurrences are set off at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is certainly the system an picture slider (or carousel) must have by using the Bootstrap 4 framework. Now everything you desire to do is consider some pleasing pictures and text to set inside it.
Inspect a number of youtube video tutorials relating to Bootstrap slider:
Linked topics:
Bootstrap slider authoritative documents

Bootstrap slider training

Mobirise Bootstrap slider

jQuery Bootstrap Image Slider with Video
jQuery Bootstrap Image Slider with Video