Bootstrap Textarea Table
Intro
Inside the pages we build we operate the form features to collect several relevant information from the site visitors and send it back to the site founder fulfilling various goals. To carry out it appropriately-- meaning receiving the proper responses, the correct questions needs to be asked so we architect out forms form cautiously, thinking about all the feasible situations and types of info needed and actually supplied.
And yet no matter just how correct we are in this, there constantly are some instances when the relevant information we need from the visitor is quite blurred just before it gets really offered and has to extend over a whole lot more than just the normal a single or else a few words commonly filled in the input fields. That's where the # element arrives in-- it is actually the only and irreplaceable component in which the visitors may easily write back several terms offering a reviews, providing a good reason for their actions or just a number of notions to ideally help us making the product or service the page is about even better. ( visit this link)
Ways to apply the Bootstrap textarea:
Inside of the most recent edition of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Table element is completely supported automatically regulating to the size of the display webpage gets presented on.
Producing it is very direct - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is really a responsive element by default it extends the whole width of its parent component.
More hints
On the other side-- there are actually several scenarios you would need to limit the responses delivered inside a
<textbox>maxlenght = " ~ some number here ~ "Representations
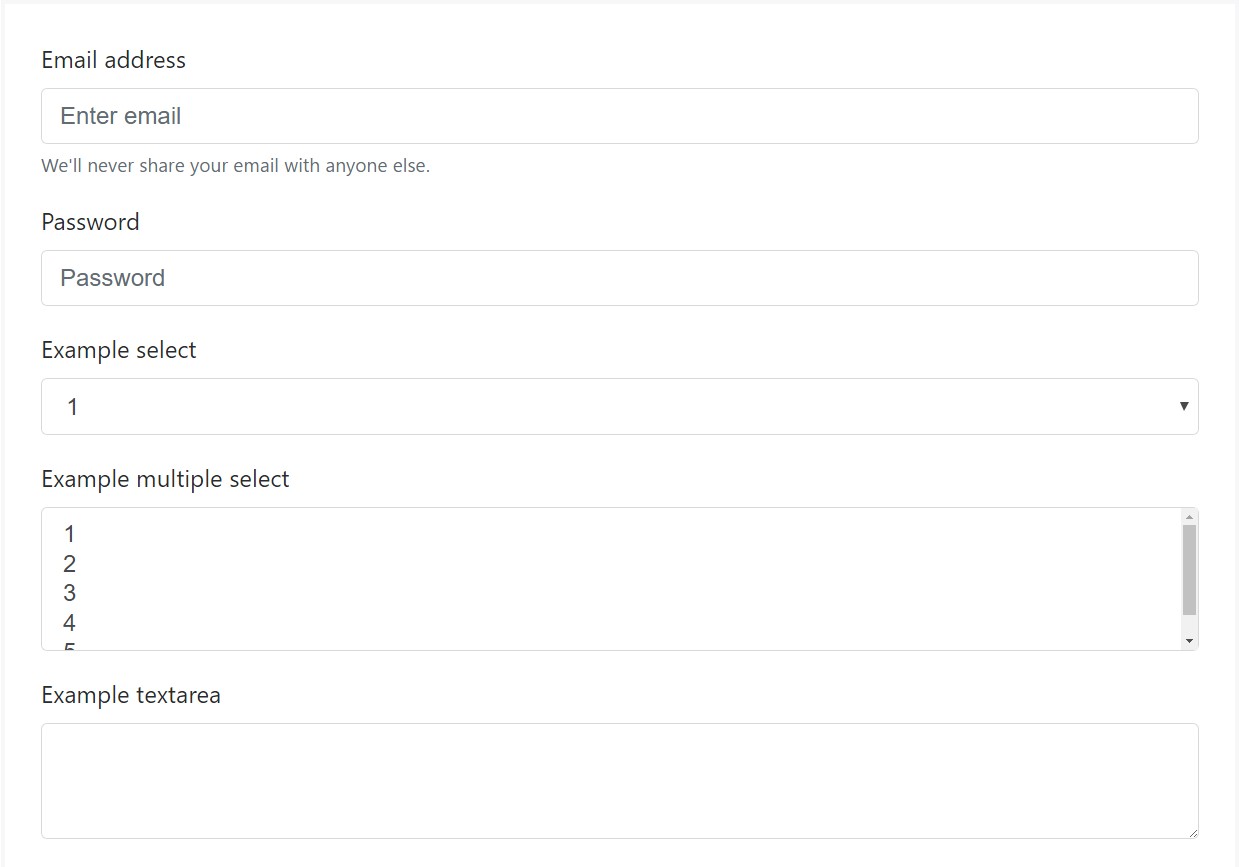
Bootstrap's form regulations increase on Rebooted form styles using classes. Work with these classes to opt inside their customised displays for a extra consistent rendering across devices and web browsers . The example form listed here indicates typical HTML form elements that gain upgraded looks from Bootstrap with supplementary classes.
Just remember, given that Bootstrap implements the HTML5 doctype, all inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
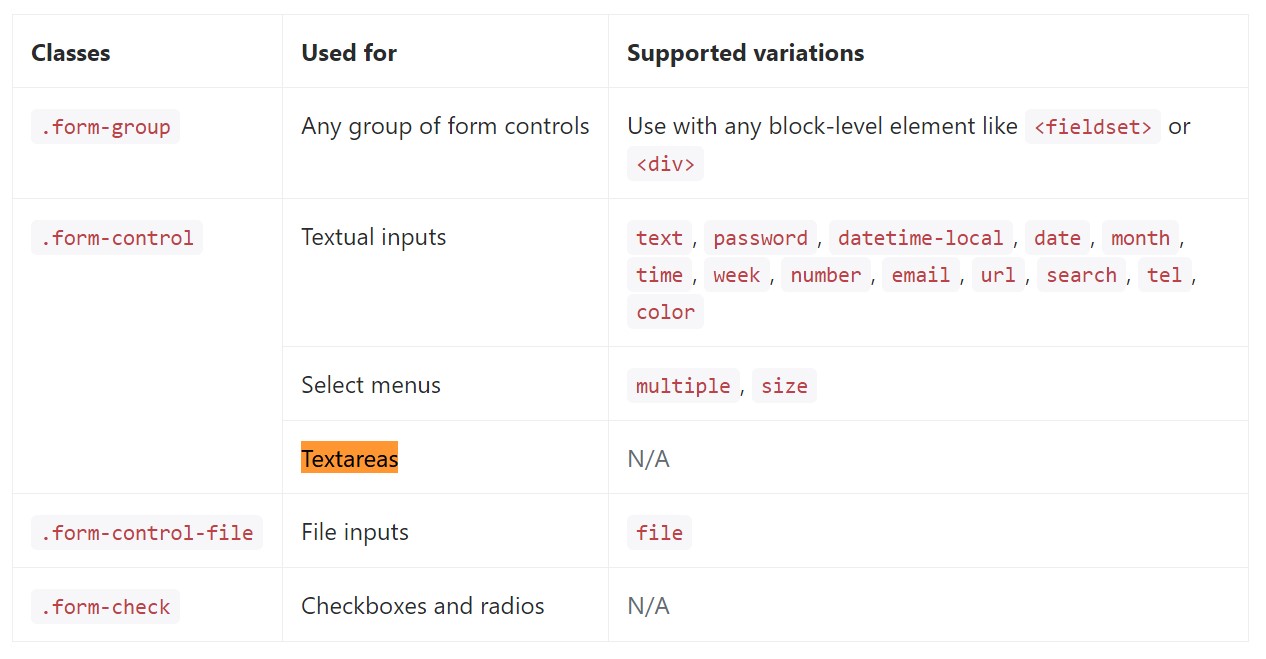
</form>Below is generally a full listing of the particular form commands maintained by means of Bootstrap and the classes that modify them. Supplemental documentation is accessible for each group.

Final thoughts
So currently you find out exactly how to establish a
<textarea>Check out some video clip tutorials relating to Bootstrap Textarea Group:
Related topics:
Fundamentals of the textarea

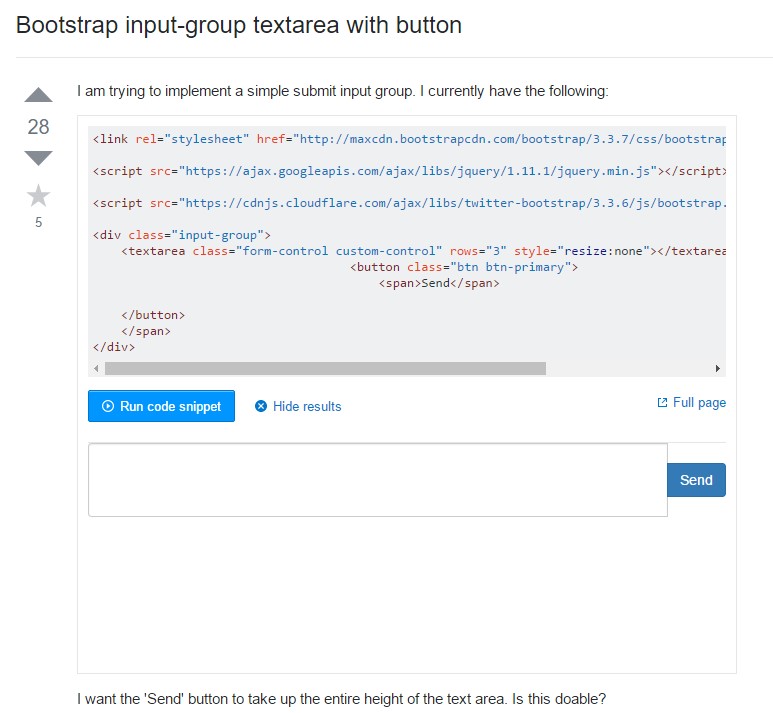
Bootstrap input-group Textarea button using

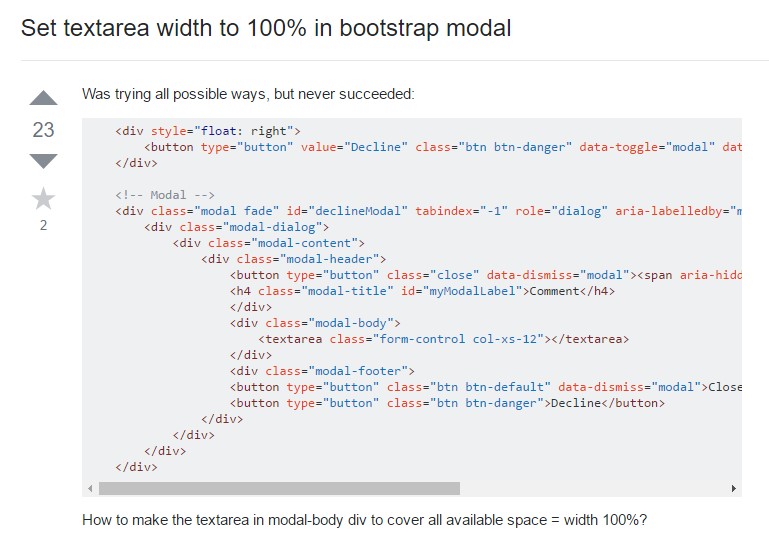
Set up Textarea size to 100% in Bootstrap modal