Bootstrap Popover Options
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
By using Bootstrap 4 you may develop your site now a lot faster than ever before. Additionally, it is comparatively truly easier to apply Bootstrap to create your internet site than other programs. With the integration of HTML, CSS, and JS framework it is just one of the absolute most favored platforms for web advancement.
Several functions plus tricks in Bootstrap 4
A couple of the top features of the Bootstrap 4 provide:
• An improved grid system that makes it possible for the user to obtain mobile device responsive web sites with a fair amount of simplicity.
• A number of utility guidance sets have been featured in the Bootstrap 4 to provide very easy learning for beginners in the field of website design.
Aspects to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the brand new Bootstrap 4, the connections to the older variation, Bootstrap 3 have not been totally cut off. The creators have guaranteed that the Bootstrap 3 does get regular improve and defect repair alongside enhancements. It will be done even after the end produce of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers has ensured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The support for various web browsers together with managing systems has been featured in the Bootstrap 4
• The general scale of the font is boosted for convenient observing and web-site generation experience
• The renaming of several elements has been completed to make sure a much faster and much more dependable website development system
• With brand new modifications, it is possible to generate a more interactive internet site with minimal efforts
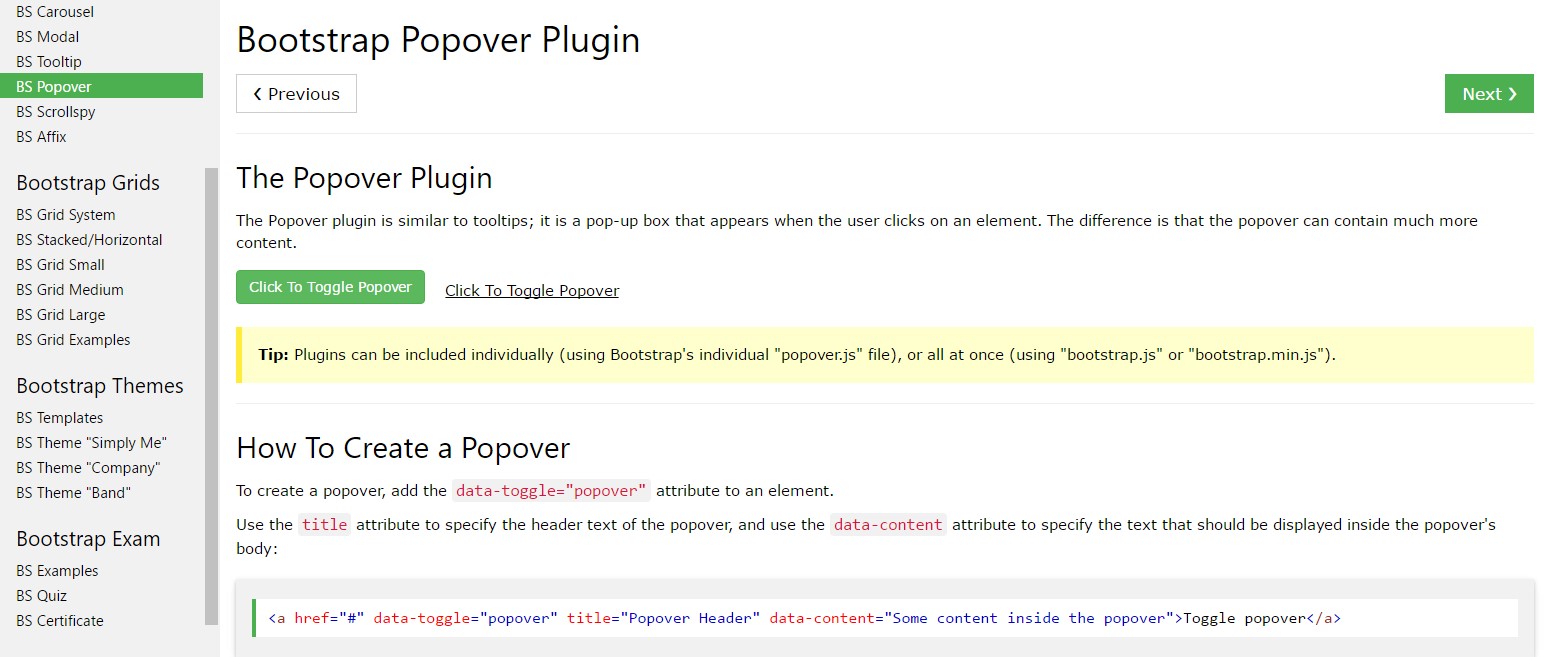
Bootstrap Popover Placement
And promptly let us come to the major subject.
In the case that you desire to add special secondary info on your site you can make use of popovers - just add in small-sized overlay content.
Exactly how to use the popover plugin:
- Bootstrap Popover Container depend at the 3rd side library Tether for setting. You need to utilize tether.min.js just before bootstrap.js needed for popovers to work!
- Popovers require the tooltip plugin considering that a dependency .
- Popovers are opt-in for effectiveness causes, in this way you have to initialize them by yourself.
- Zero-length
titlecontent- Define
container:'body'- Producing popovers on hidden features will never get the job done.
- If activated from hyperlinks that span various lines, popovers will definitely be centralized. Employ
white-space: nowrap;<a>Did you found out? Excellent, let us view ways they work with some scenarios. ( read here)
You have to incorporate tether.min.js before bootstrap.js needed for popovers to do the job!
An example: Implement popovers anywhere
One idea to activate all of the popovers on a page would definitely be to select all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Using the container method
When you contain some looks on a parent feature that interfere with a popover, you'll want to indicate a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
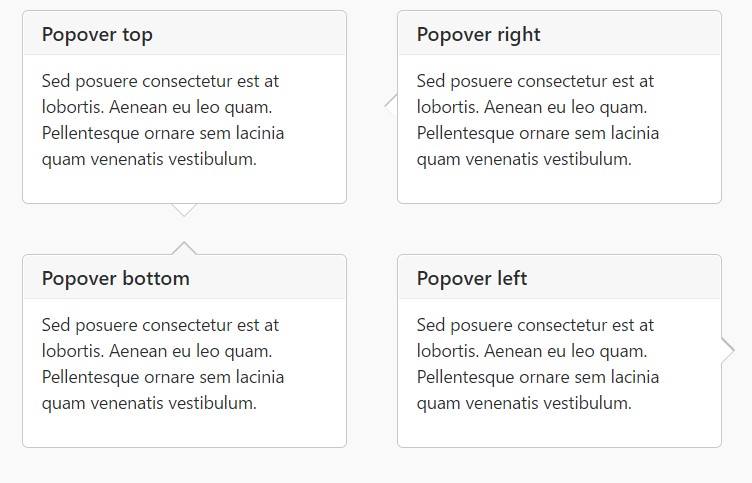
Four alternatives are easily available: top, right-handed, bottom, and left straightened.
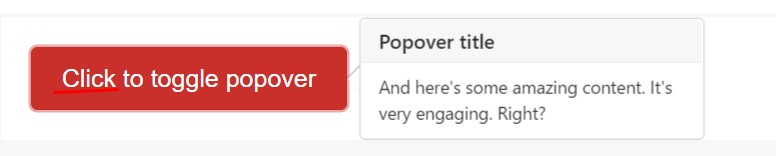
Live demonstration

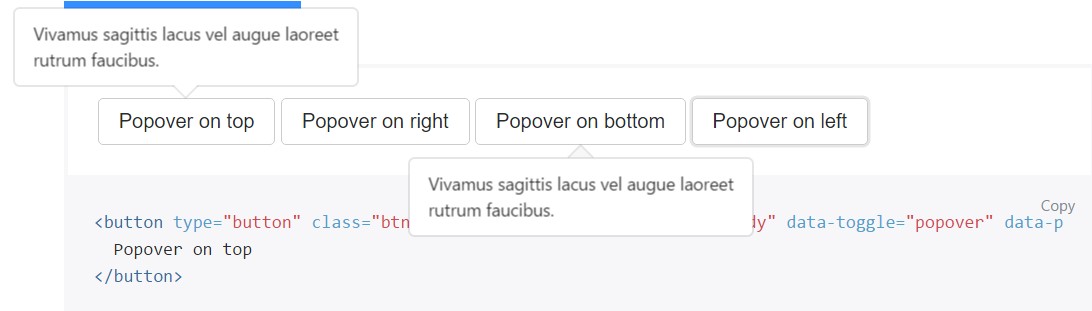
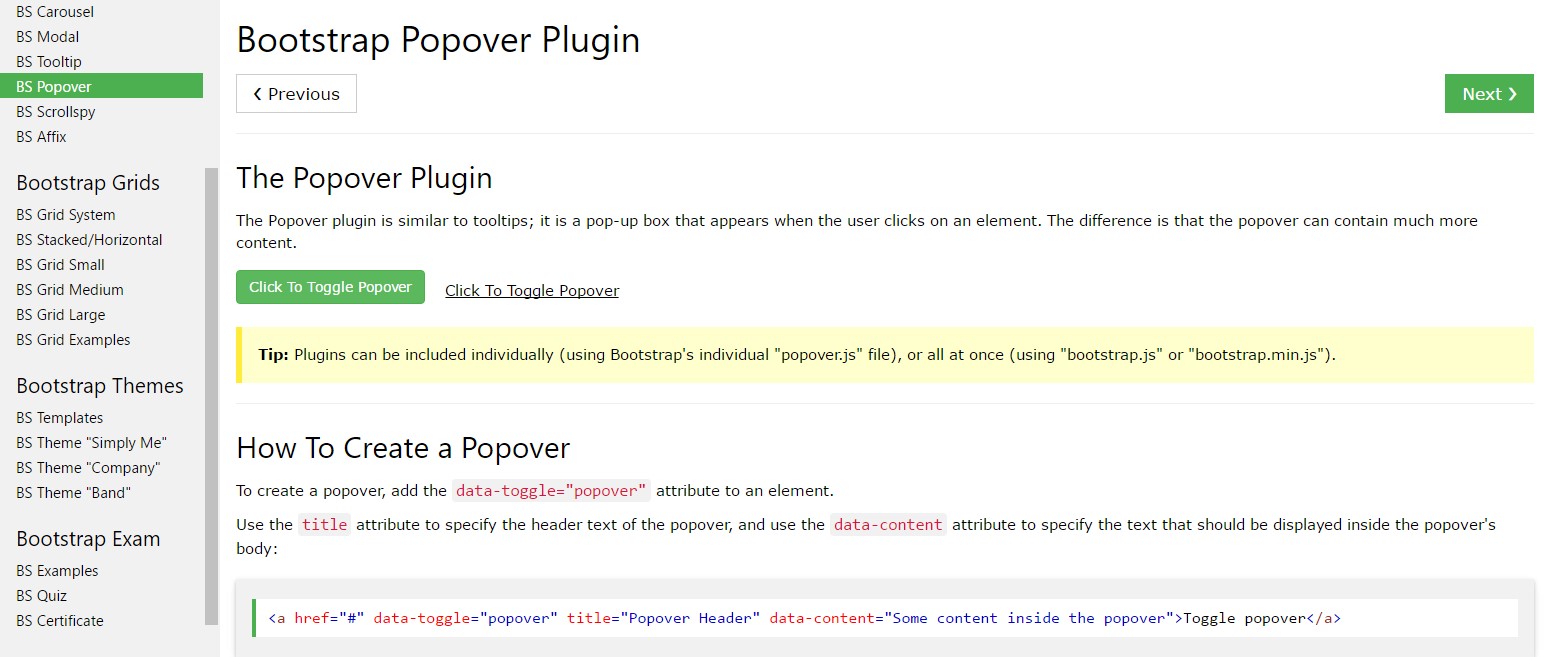
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon coming mouse click
Use the
focusSpecific markup required for dismiss-on-next-click
For correct cross-browser plus cross-platform behavior, you need to use the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
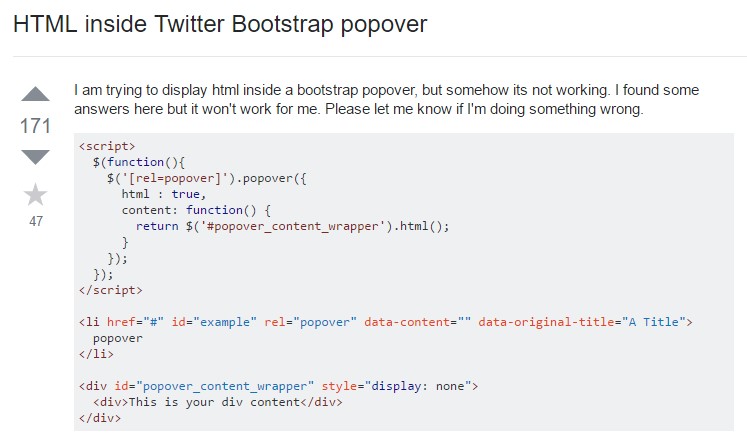
)Utilising
Implement popovers by using JavaScript
$('#example').popover(options)Methods
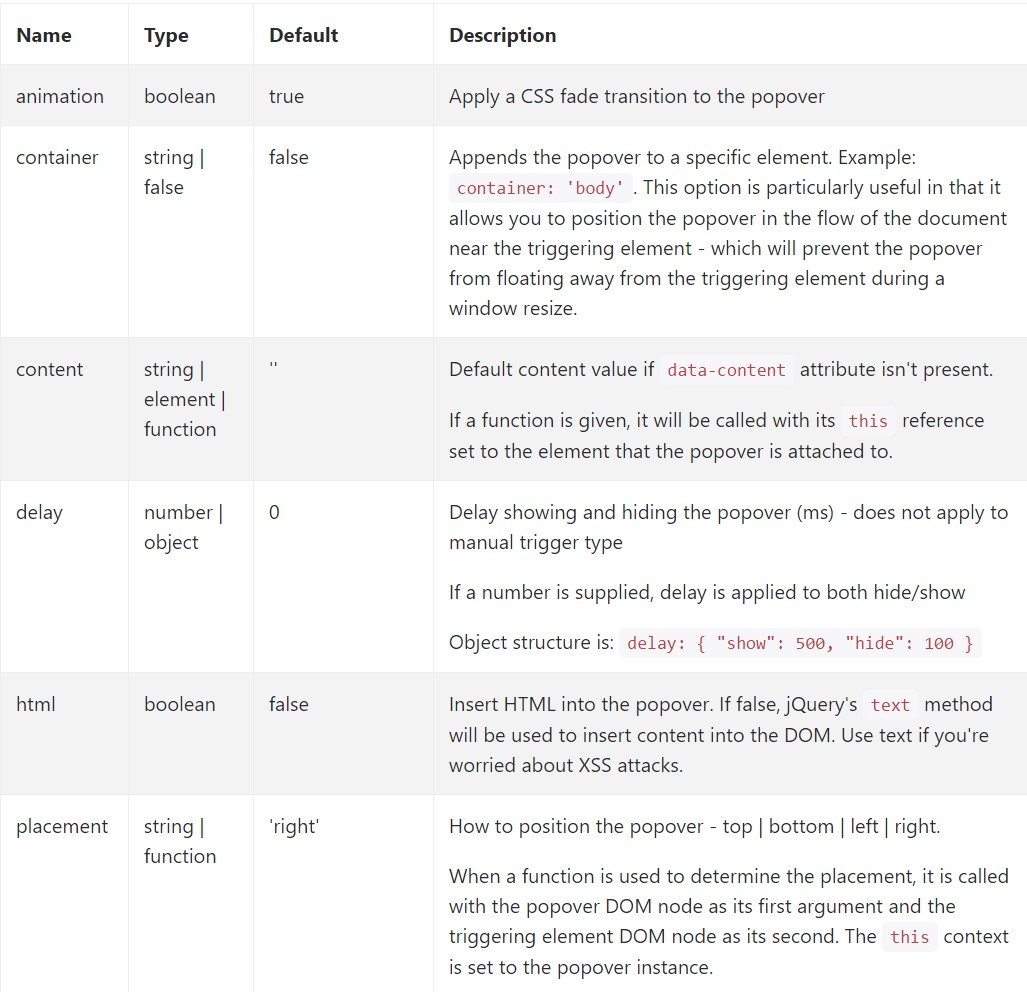
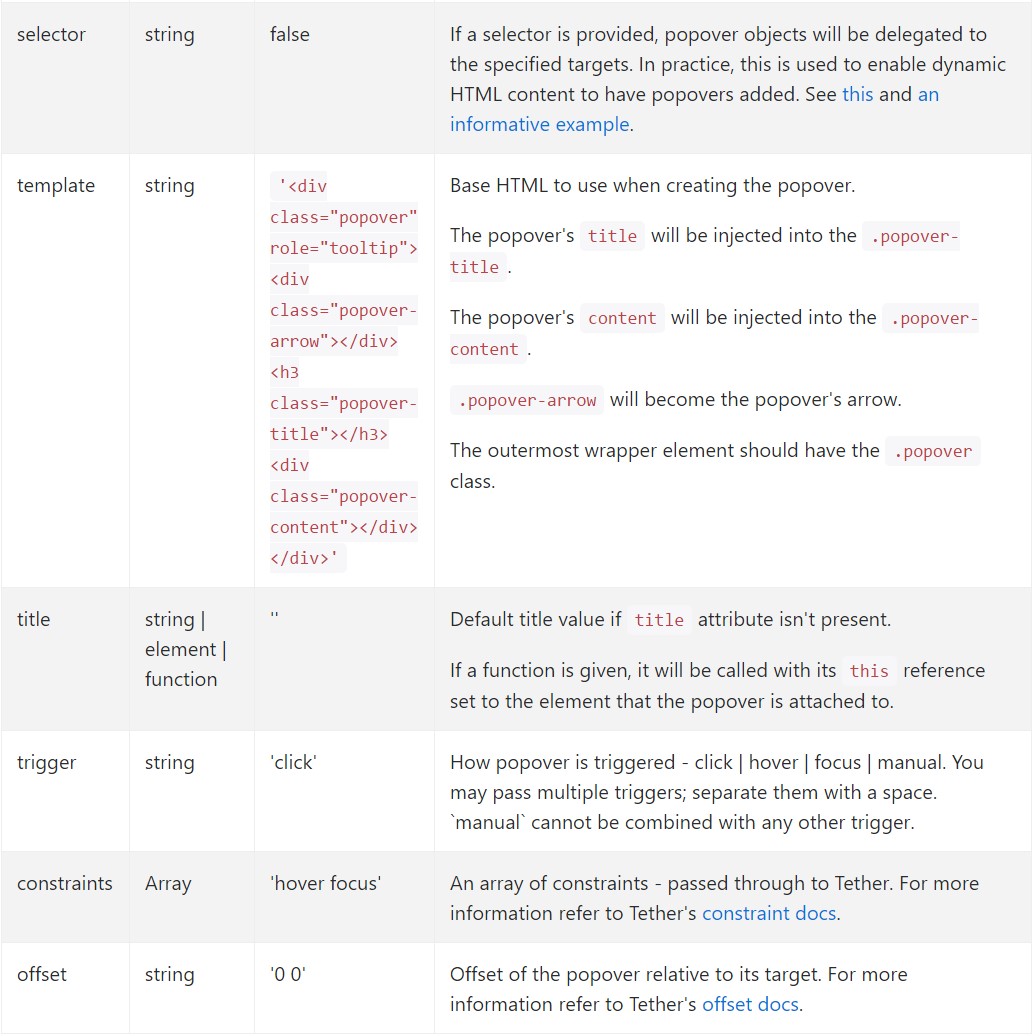
Selections may be successfully pass using information attributes or else JavaScript. For information attributes, add the option name to
data-data-animation=""

Details attributes for various popovers
Selections for individual popovers can additionally be defined with the application of data attributes, as illustrated above.
Solutions
$().popover(options)
Initializes popovers with regard to the element variety.
.popover('show')
Reveals an element's popover. Returns to the user right before the popover has certainly been presented (i.e. prior to the shown.bs.popover
event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Come back to the caller prior to the popover has in fact been concealed (i.e. right before the hidden.bs.popover
activity takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the caller just before the popover has truly been shown or hidden (i.e. right before the shown.bs.popover
or hidden.bs.popover
activity happens). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and wipes out an element's popover. Popovers that use delegation ( that are developed working with the selector option) can not actually be separately destroyed on descendant trigger components.
$('#element').popover('dispose')
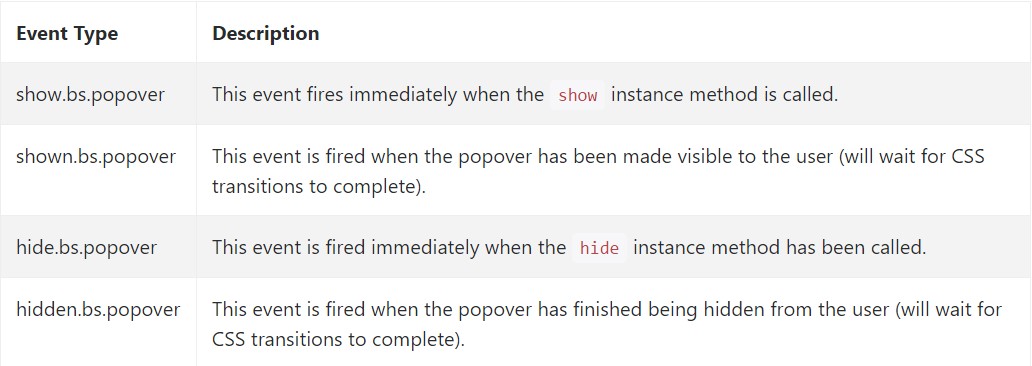
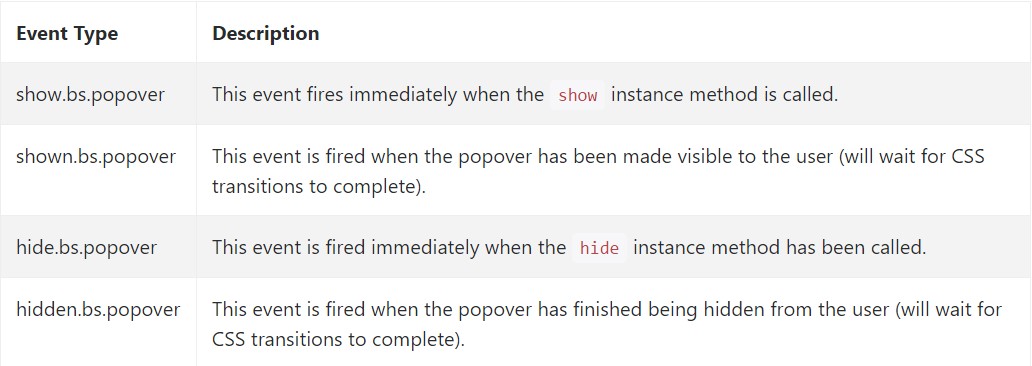
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine some on-line video guides relating to Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers article

Bootstrap Popover problem

$().popover(options)
Initializes popovers with regard to the element variety.
$().popover(options).popover('show')
Reveals an element's popover. Returns to the user right before the popover has certainly been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Come back to the caller prior to the popover has in fact been concealed (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the caller just before the popover has truly been shown or hidden (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and wipes out an element's popover. Popovers that use delegation ( that are developed working with the selector option) can not actually be separately destroyed on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine some on-line video guides relating to Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers article

Bootstrap Popover problem