Bootstrap Toggle Button example
Intro
Regardless the attractive pictures fantastic features and striking effects at the bottom line the website pages we set up purpose narrows down to handing on certain web content to the site visitor and for that reason we may possibly call the web the new type of documentation container because more and more facts becomes released and accessed on the internet alternatively as data on our local personal computers or the classical approach-- published on a hard copy media. ( read this)
All of it narrows down to web content however in the situation where the visitor awareness becomes attracted from nearly everywhere simply publishing what we ought to give is not much sufficient-- it should be structured and shown through this that even a huge sums of dry useful plain content find a technique keeping the site visitor's interest and be convenient for checking out and finding simply just the wanted part conveniently and fast-- if not the site visitor might possibly get tired or perhaps frustrated and look away nonetheless elsewhere around in the text's body get concealed several precious gems.
In this way we need to have an element which has less area achievable-- long plain text sections force the visitor elsewhere-- and at some point certain activity and also interactivity would be also greatly adored since the audience got quite used to hitting tabs around.
Well the Bootstrap 4 system has clearly that-- handy collapsible panels with the ability of maintaining big quantity of information presenting simply just a heading line in order to help us better navigate and extending to indicate what is certainly needed upon clicking on the header. These are actually the accordion and toggle panels which operate almost the exact same having a single variation-- just as the name reveals in the accordion control panel expanding a certain collapsible item collapses all of the others while at the same time within the toggle element you can easily have as numerous expanded places just as you need to-- it all depends upon the certain content of the large size text message concealed within the collapsible control panels and the way you're imagining the user will sooner or later employ it. ( visit this link)
Effective ways to work with the Bootstrap Toggle Collapse:
The concrete application of a toggle block is really simple in newest edition of the Bootstrap system-- it implements the recently recommended
.cardid = " ~element's unique name ~ "The concrete implementation of a Bootstrap Toggle Dropdown block is quite convenient in current version of the Bootstrap system-- it employs the recently recommended
.cardid = " ~element's unique name ~ "After that it's moment for creating the special button element-- we'll work with the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now when the trigger has been definitely created it's moment for generating the collapsing component-- to begin design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing component we ought to put a container for our material carrying the
.card-blockSome example of toggle states
Include
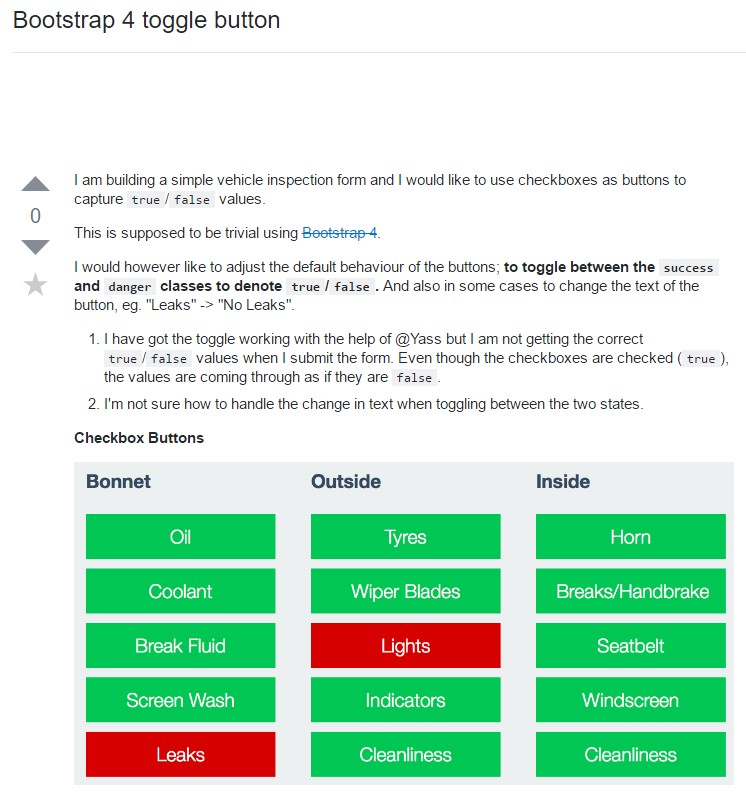
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that's the way in which a one collapsible component becomes made in Bootstrap 4. If you want to build the entire panel you have to repeat the moves from above establishing as many
.cardLook at a couple of video clip information relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle main documentation

Bootstrap toogle complication

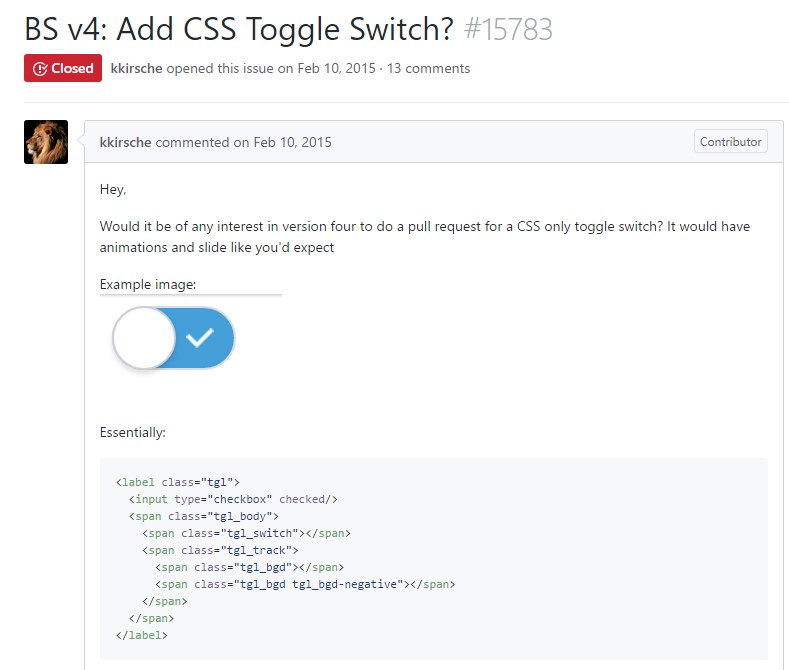
Effective ways to provide CSS toggle switch?