Bootstrap Tabs Plugin
Intro
Sometimes it is really pretty useful if we can certainly just set a few segments of information sharing the same place on page so the visitor easily could explore throughout them without any actually leaving the screen. This gets simply attained in the new 4th version of the Bootstrap framework by using the
.nav.tab- *Steps to work with the Bootstrap Tabs Panel:
Firstly for our tabbed section we'll need to have certain tabs. In order to get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Events system has been simply made it is simply opportunity for setting up the control panels maintaining the concrete content to become featured. First we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to also create tabbed panels working with a button-- just like appeal for the tabs themselves. These are additionally named like pills. To execute it simply ensure that instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
$().tab
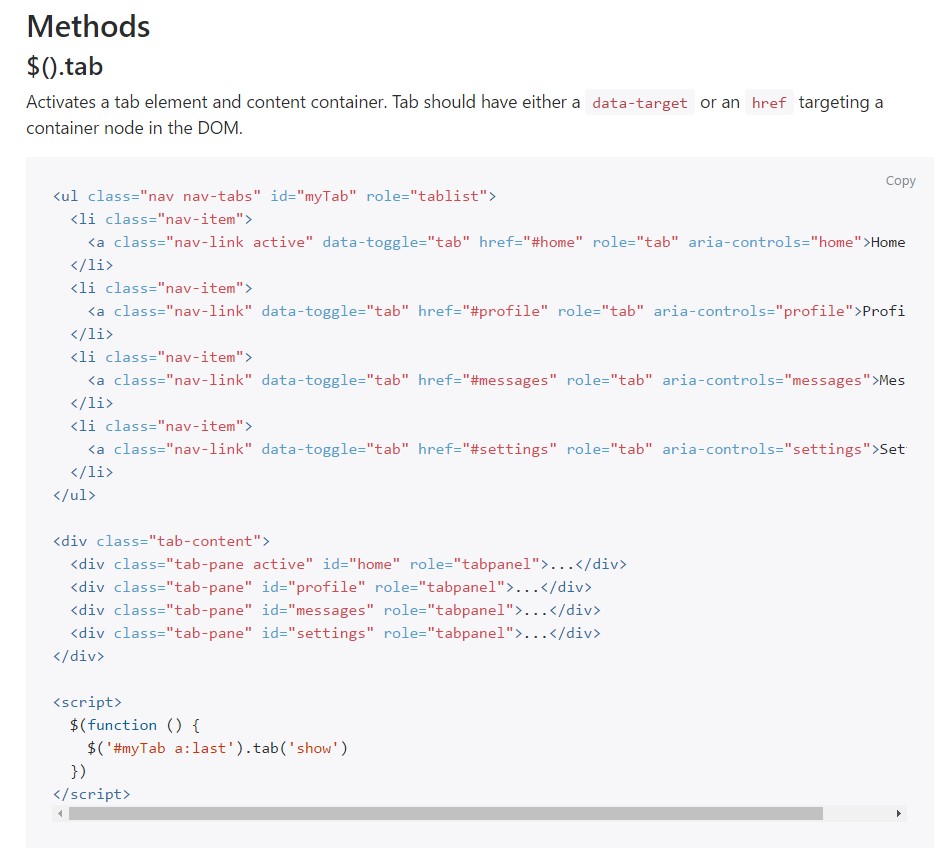
$().tabTriggers a tab feature and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the delivered tab and reveals its own associated pane. Other tab which was formerly chosen comes to be unselected and its connected pane is hidden. Returns to the caller before the tab pane has certainly been revealed ( id est just before the
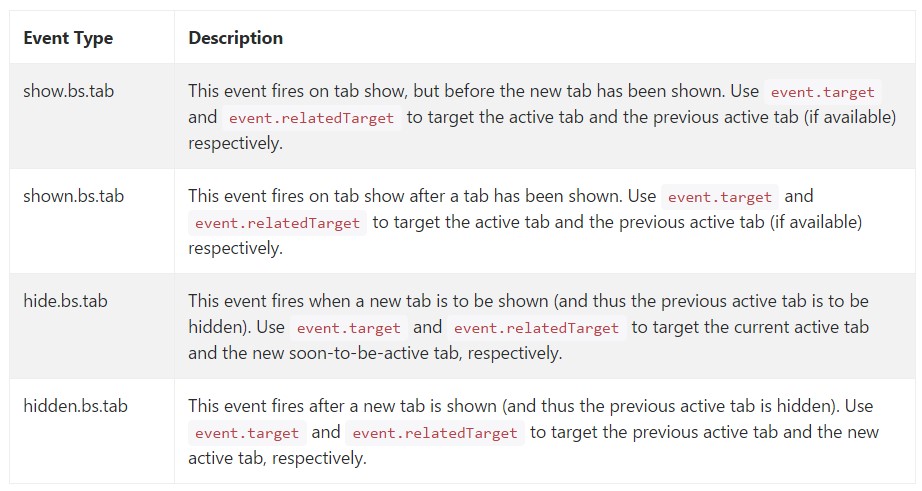
shown.bs.tab$('#someTab').tab('show')Activities
When displaying a brand new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well primarily that is actually the way the tabbed control panels get made through the latest Bootstrap 4 version. A detail to look out for when building them is that the different contents wrapped in each tab control panel must be more or less the same size. This will definitely help you avoid certain "jumpy" behavior of your webpage once it has been already scrolled to a specific position, the visitor has started exploring via the tabs and at a particular moment gets to open a tab having significantly extra material then the one being noticed right before it.
Review a couple of video guide about Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: authoritative documents

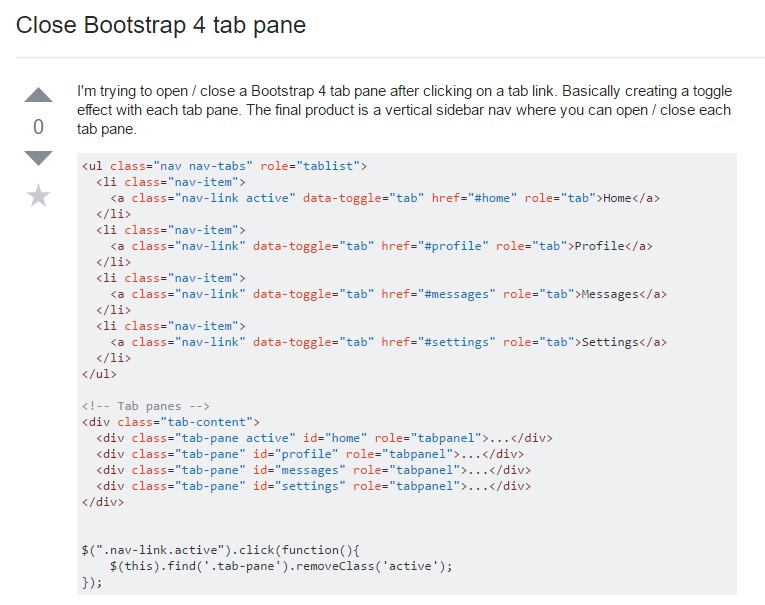
The best ways to shut Bootstrap 4 tab pane

Bootstrap 4 Left Stacked Tabs