Bootstrap Glyphicons Download
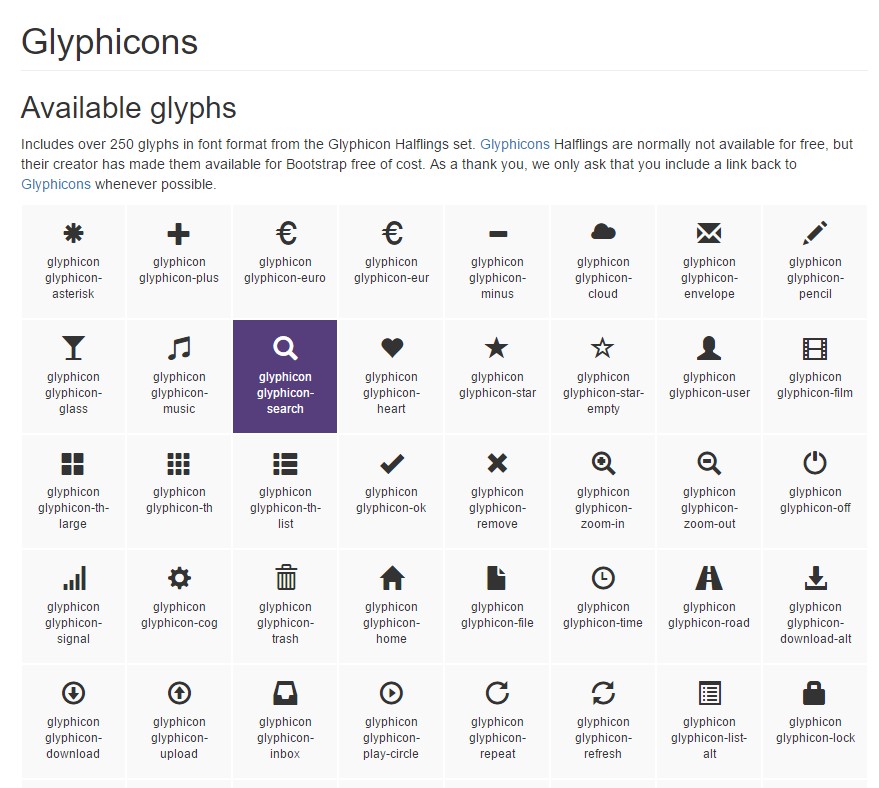
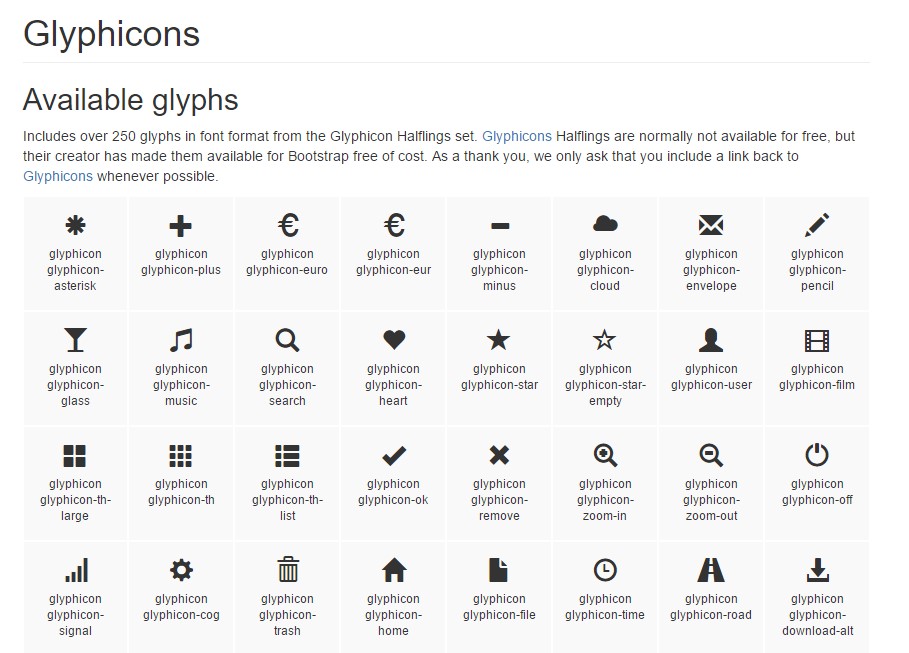
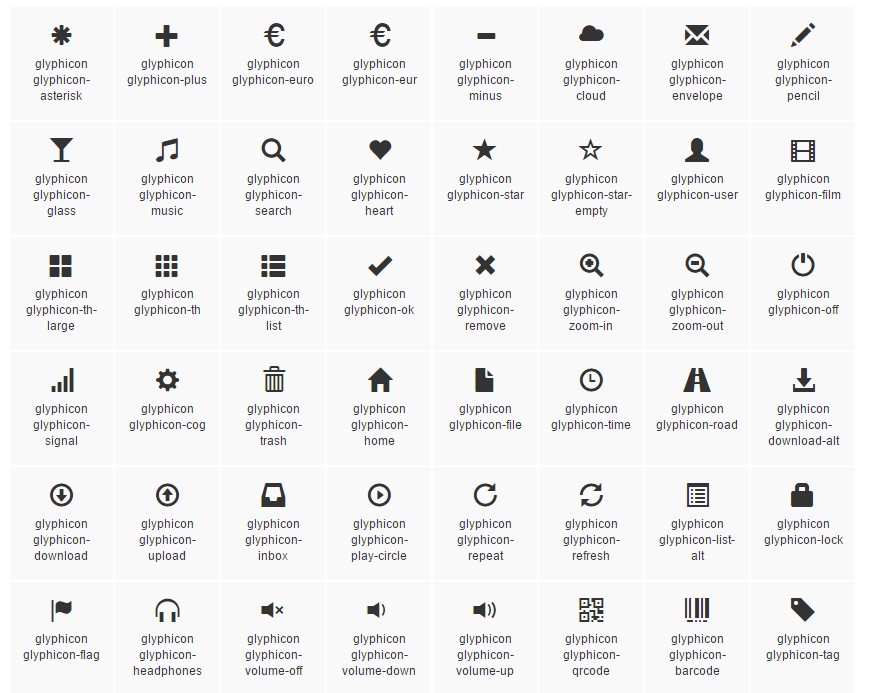
Overview
In the earlier handful of years the icons got a major aspect of the web pages we got used to both visiting and generating. With the symbolic and simple natural explanations they practically immediately deliver it became much more convenient to set up a focus point, showcase, fortify or explain a certain thing without loading taking tons of time searching or setting up correct pictures and including them to the load the browser must hold each time the page gets displayed on visitor's display. That is generally the key reasons why in time the so favorite and suitably featured in probably the most well-known mobile friendly system Bootstrap Glyphicons Class got a fixed place in our approach of thinking when also depicting up the truly following web page we're about to produce.
Brand new features
Yet some things do move forward and definitely not back and along with the latest Bootstrap 4 the Glyphicons got left behind given that so far there are various proper upgrades for them providing a lot greater variety in shapes and styles and the similar ease of utilization. So why decrease your imagination to only 250 signs if you are able to have thousands? In such manner the developer went back to take joy in the developing of a vast assortments of absolutely free iconic font styles it has evoked.
In this way in order to get use of various excellent looking icons along using Bootstrap 4 all you require is taking up the library suitable best to you plus incorporate it within your pages either via its own CDN web link or through downloading and holding it locally. The current Bootstrap edition has being actually thought flawlessly function together with all of them.
The way to operate
For functionality factors, all of the icons request a base class and individual icon class. To use, put the following code just about anywhere. Don't forget to make a space between the icon and text message for effective padding.
Don't mix including various elements
Icon classes can not actually be straight integrated along with alternative elements. They should not actually be operated together with other classes on the same element. Instead, include a nested
<span><span>Exclusively for usage on empty components
Icon classes must only be utilized on components that feature no text web content and feature no child elements. (read this)
Improving the icon font placement
Bootstrap expects icon font data will most likely be placed in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Employ the relative URLs feature provided with Less compiler.
- Update the
url()Use whatever alternative best satisfies your individual development arrangement.
Practicable icons
Innovative editions of assistive modern technologies will announce CSS created material, along with certain Unicode characters. To avoid unplanned and confusing end result in screen readers ( especially once icons are employed only for decoration ), we conceal all of them with the
aria-hidden="true"In case you are actually using an icon to share interpretation ( besides only as a decorative component), ensure that this explanation is as well carried to assistive systems-- as an example, involve additional information, visually covered with the
. sr-onlyIn the event that you're setting up controls without any various other text ( like a
<button>aria-labelSome preferred icons
Below is a list of the most well-known totally free and superb iconic font styles that may possibly be efficiently employed as Glyphicons alternatives:
Font Awesome-- providing much more than 675 icons and a lot more are up to arrive. All of these additionally come in 5 additional to the default size plus the internet site provides you with the opportunities of acquiring your personalised changeable embed hyperlink. The application is pretty simple-- simply just put in an
<i><span>Yet another collection
Material Design Icons-- a library with overly 900 icons employing the Google Fonts CDN. In order to provide it you'll need to have just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact assortment
Typicons-- a little bit tinier library by having almost 336 things which primary page is equally the Cheet Sheet http://www.typicons.com/ where you are able to get the particular icons classes from. The usage is nearly the very same-- a
<span>Conclusions:
So these are a number of the substitutes to the Bootstrap Glyphicons List coming from the old Bootstrap 3 edition that can be applied with Bootstrap 4. Applying them is quite easy, the documentation-- typically vast and at the bottom line just these three alternatives give just about 2k clean appealing iconic pictures which compared to the 250 Glyphicons is almost 10 times more. So right now all that is really left for us is having a look at each one of them and taking up the most suitable ones-- fortunately the internet catalogues do have a useful search function too.

How you can work with the Bootstrap Glyphicons Css:
Linked topics:
Bootstrap Icons official records