Recent Questions
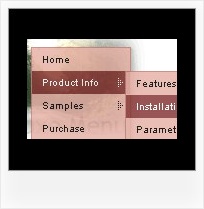
Q: Is it possible to change the background color of just one of the menu buttons within a sub navigation bar?
A: Yes, it is possible.Use Individual Item Styles.
Create Individual Item style and assign it to your submenu items usingDeluxe Tuner.
var itemStyles = [
["itemBackColor=#800000,#FF8080"], //style0
];
["Home","testlink.html", "", "", "", "", "", "", "", "", "", ],
["Product Info","", "deluxe-menu.files/icon1.gif","deluxe-menu.files/icon1o.gif", "", "", "0", "", "", "", "", ], //style0
["|Features","testlink.html", "", "", "", "", "0", "0", "", "", "", ],
["|Installation","", "", "", "", "", "0", "", "", "", "", ],
["||Description of Files","testlink.html", "deluxe-menu.files/icon6.gif", "deluxe-menu.files/icon6o.gif", "", "", "0", "0", "","", "", ],
["||How To Setup","testlink.html", "deluxe-menu.files/icon6.gif", "deluxe-menu.files/icon6o.gif", "", "", "0", "", "", "", "", ],
...
Q: At present the javascript drop down menus expand intelligently into the area with more real estate (i.e. up or down). How can I force the menus to only expand down?
A: Set the following parameter:
var subMenuVAlign="bottom";
Q: Is there a way to specify certian font styles escpecailly a hanging indent on the text of the javascript menu scroll?
A: You should use Individual styles, for example:
var itemStyles = [
["fontStyle=bold 12px Arial,Helvetica", "fontDecoration=none,underline"], // style 0
["fontStyle=normal 12px Arial,Helvetica", "fontDecoration=underline,underline"], // style 1
["fontStyle=normal 14px Arial,Helvetica", "fontDecoration=none,none"], // style 2
];
And assign styles to your items:
var menuItems = [
["1 Item","index.php","","","","_self","0",,,],
["2 Item","","","","","_self","1",,,],
["|Submenu Item","","","","","_self","2",,,],...
Q: Is there a convenient template somewhere that allows me to have a standard windows tree control menu that stays open so that the user does not lose track of himself.
A: Thanks for your interest in our products.
You can expand any items when you load your page.
You should add "+" symbol before the item text. For example:
["+DHTML Menus","", "images/xpicon1.gif", , , "DHTML Menus", , "0", , , , ],
["|DHTML Menu","http://dhtml-menu.com", "images/icon1.gif", "images/icon1o.gif", "images/icon1o.gif", "Information", "_self", , , , , ],
["|+DHTML Tree Menu","", "images/icon1.gif", "images/icon1o.gif", "images/icon1o.gif", "Support", "_self", "2", , , , ],
["||2 styles: standard & XP","", , , , , , "3", , , , ],
["||Individual Item & Submenu Styles","", , , , , , "3", , , , ],