Bootstrap Collapse Content
Overview
As you probably know, Bootstrap very easily helps to make your site responsive, working with its features as a reference for disposing, proportions, etc.
Learning this, in the event that we are to develop a menu utilizing Bootstrap for front-end, we will need to use a number of the standards and standards set up by Bootstrap to get it instantly structure the features of the page to make responsive properly.
Amongst the most fascinating possibilities of working with this particular framework is the development of menus demonstrated as needed, baseding upon the acts of the site visitors .
{ A fabulous treatment to get applying menus on small-sized screens is to connect the options in a kind of dropdown that only sets up every time it is turned on. That is , make a switch to trigger the menu on demand. It is actually very simple to work on this by using Bootstrap, the capability is all available.
Bootstrap Collapse Responsive plugin enables you to toggle web content within your web pages with a couple of classes thanks to fascinating helpful JavaScript. ( get more information)
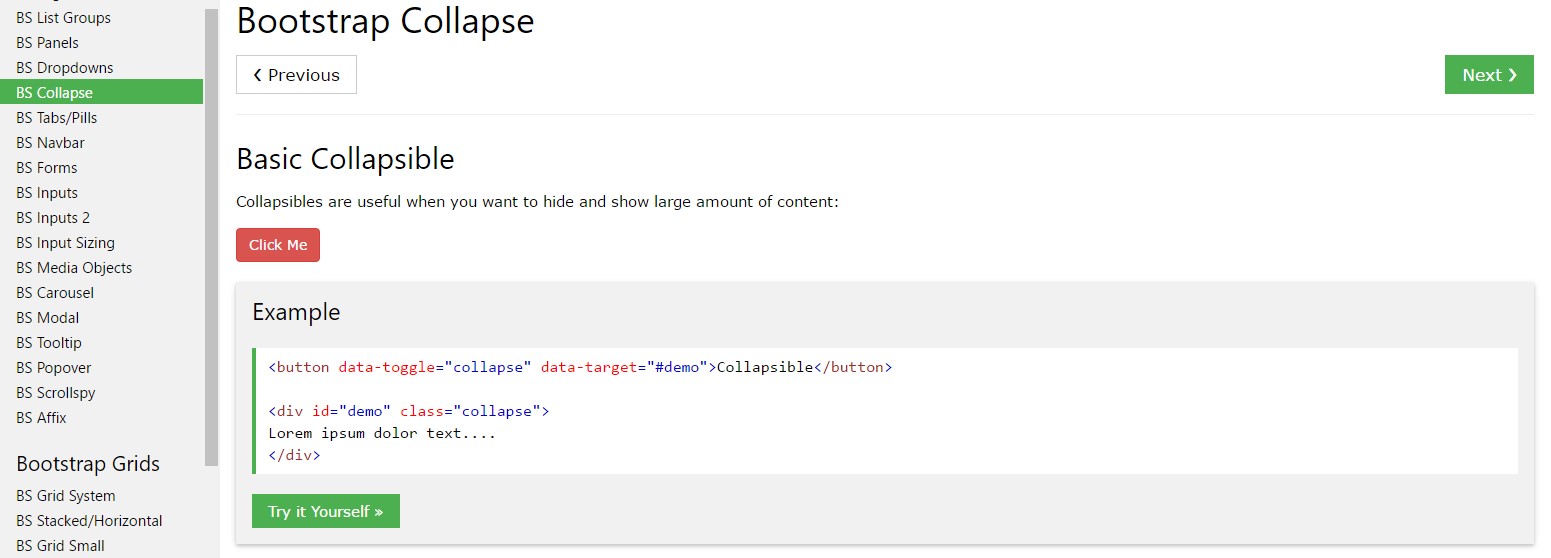
How you can employ the Bootstrap Collapse Toggle:
To generate the Bootstrap Collapse Example right into tiny display screens, just simply add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can easily make the menu vanish upon the smaller display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything present in this component are going to be rendered in the context of the menu. With decreasing the computer display, it packs the inside components and conceal, being visible only with clicking on the
<button class = "navbar-toggle">Through this the menu definitely will materialize yet will not do work when clicked. It is actually as a result of this capability in Bootstrap is incorporated with JavaScript. The really good information is that we do not really should produce a JS code line anyway, but also for everything to run we ought to incorporate Bootstrap JavaScript.
At the end of the webpage, just before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
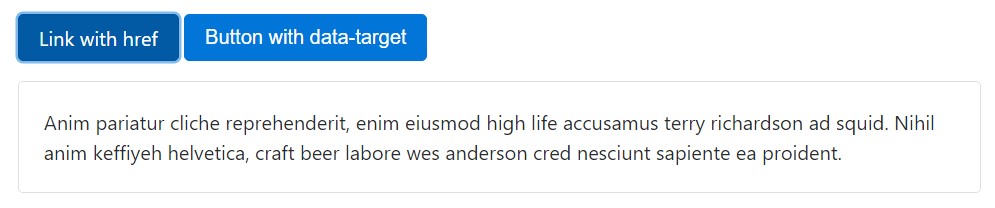
Click on the switches below to present and conceal yet another feature via class changes:
-
.collapse-
.collapsing-
.collapse.showYou may apply a web link utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
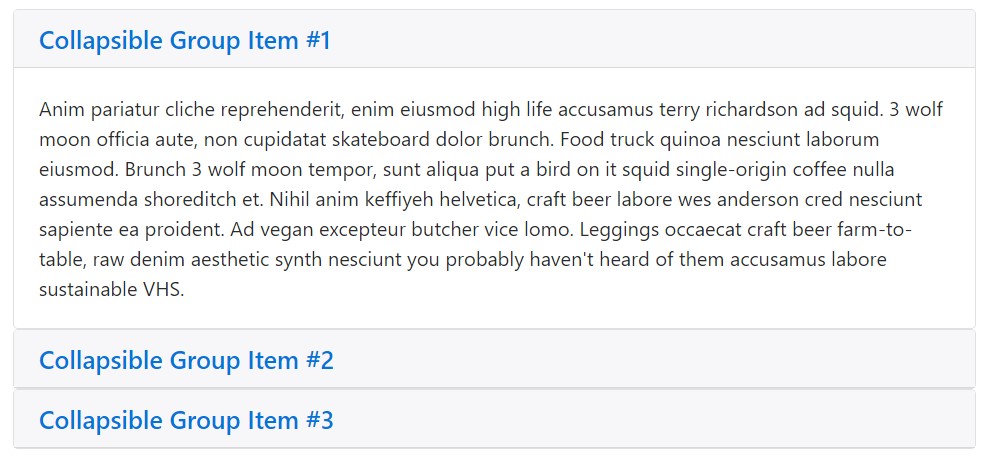
</div>Accordion for example
Enhance the default collapse behaviour in order to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Don't forget to add in
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in the case that your control feature is aim for a one collapsible component-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin incorporates a several classes to manage the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingSuch classes are able to be discovered in
_transitions.scssUsing information attributes
Simply incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By means of JavaScript
Make it possible by hand using:
$('.collapse').collapse()Options
Selections can certainly be pass on through data attributes as well as JavaScript. For data attributes, append the selection name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Switches on your content as a collapsible feature. Accepts an alternative features
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to revealed or else concealed.
.collapse('show')
.collapse('show')Reveals a collapsible component.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Events
Bootstrap's collapse class presents a several activities for fixing within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a practical and swift result, without having good programming effort we will definitely have a excellent result.
Though, it is not actually just valuable for designing menus, yet as well any other elements for displaying or covering on-screen parts, basing on the activities and interests of users.
Usually these components are additionally handy for concealing or else presenting huge amounts of information, facilitating additional dynamism to the web site as well as leaving the layout cleaner.
Inspect several on-line video information about Bootstrap collapse
Linked topics:
Bootstrap collapse formal documents

Bootstrap collapse article

Bootstrap collapse complication