Best Free Web Builder Software
Lately I had the chance spending some time checking out a Third party Best Web Builder theme which bragged about having lots of blocks-- I counted virtually one hundred actually-- and today returning to the excellent golden indigenous Best Web Builder atmosphere I got advised of something which happened to me a couple of years back. Well that's specifically the method I really felt returning to the indigenous Best Web Builder 2 theme after exploring Unicore and I'll inform you why.
Best Web Builder is consistent and trusted - if an element acts in such a way in one block-- it acts similarly all over the restaurant each time. There is no such everything as unforeseen habits distracting and also puzzling you in the chase of the very best appearance.
Best Web Builder is versatile-- one block could be arrangemented in numerous means ending up being something entirely various at the end. Combined with the Custom Code Editor Extension the possibilities come to be nearly unlimited. The only restrictions reach be your vision and also imagination.
Best Web Builder evolves-- with every considerable upgrade revealed via the pop up window of the application we, the customers get an increasing number of valuable and also well thought tools fitting the growing customer needs. Just a couple of months earlier you had to write your own multilevel menus and the idea of creating an on-line shop with Best Web Builder was just unthinkable and also currently just a few variations later on we already have the possibility not just to market things via our Best Web Builder sites but likewise to totally tailor the appearance and also feel of the process without creating a straightforward line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is secure-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop I've never obtained the "Program should shut" message or shed the outcomes of my job. It could be done in my creativity, yet it appears the program obtains to run a little bit much faster with every next upgrade.
Essentially these except for one are the factors in the recent months the amazing Best Web Builder became my in fact main as well as preferred web design tool.
The last but perhaps most important reason is the refined and superb HTML and also CSS discovering curve the software application supplies. I'm not rather certain it was purposefully created by doing this yet it really functions every time:
Hearing or googling from a pal you begin with Best Web Builder and also with virtually no time spent learning exactly how to use it you've currently got something up as well as running. Quickly after you need to transform the appearance merely a little bit more and attempt to damage a block specification unlocking the personalized HTML section to change a character or two ... This is how it begins. As well as soon after one day you accidentally take a look at a snippet of code as well as obtain stunned you recognize what it means-- wow when did this occur?! Maybe that's the part regarding Best Web Builder I love most-- the flexibility to develop with no stress at all.
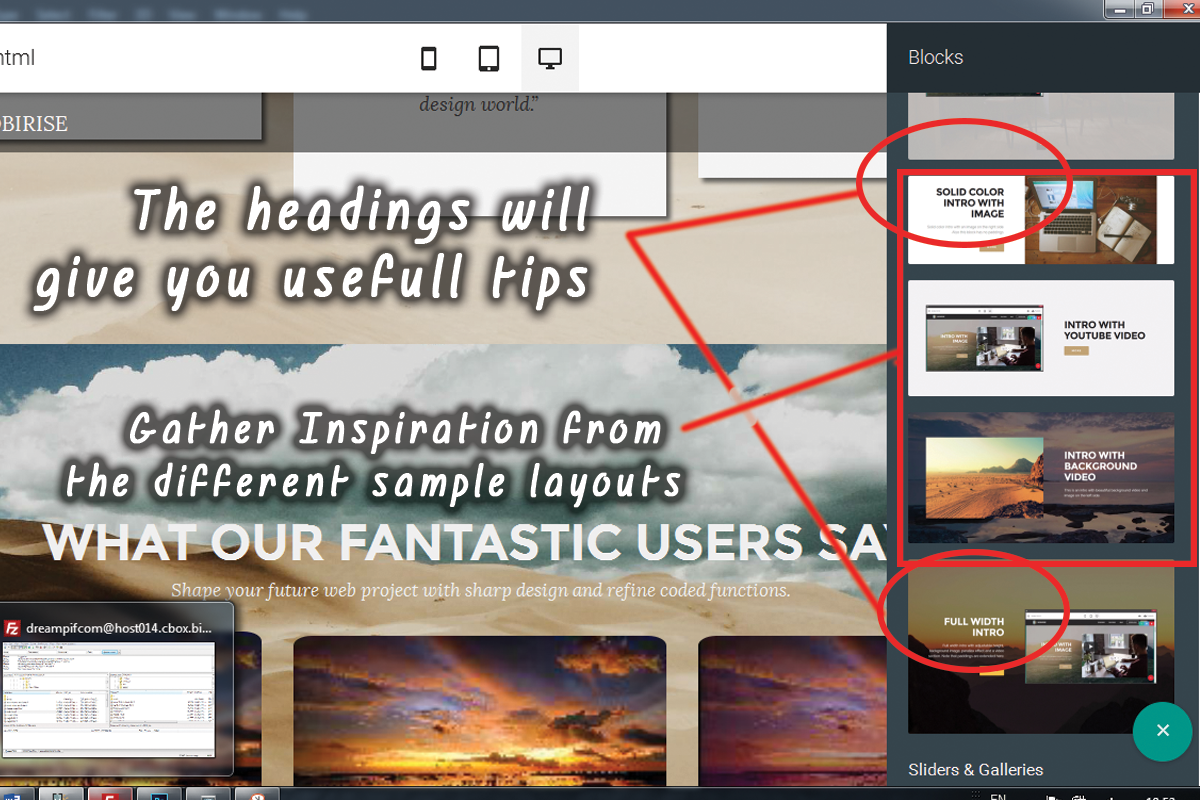
In this article we're visiting take a deeper take a look at the new features presented in version 2 as well as explore the several methods they could function for you in the production of your following fantastic looking totally responsive internet site. I'll also share some new suggestions as well as tricks I lately found to aid you expand the Best Web Builder capabilities also additionally and perhaps even take the initial step on the learning contour we discussed.
Greetings Incredible Icons!
For the previous few years famous font styles took an excellent place in the internet material. They are basic expressive, range well on all display dimensions considering that they are totally vector aspects and also take practically no transmission capacity and also time for loading. These basic yet meaningful pictograms can efficiently aid you share the message you need in a laconic and also classy method-- still a picture is worth a thousand words. I guess for Best Web Builder Development team producing a component enabling you to easily insert web typeface icons into really felt kind of natural point to do. Web symbols module has actually been around for a while and offered us well.
The excellent news are from this variation on it will certainly offer us also nicer! Currently with Best Web Builder 2 we already have 2 added symbol font to maximize in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a tiny ton of money of goodies. Linecons gives us the meaningful and refined appearance of detailed graphics with several line sizes and thoroughly crafted curves and also Font Awesome provides substantial (as well as I suggest vast) collection of signs and also given that it gets filled all over our Best Web Builder projects provides us the freedom achieving some amazing designing effects. Allow's take a detailed appearance.
Where you can use the symbols from the Best Web Builder Icons extension-- virtually anywhere in your task depending of the method you take.
Just what you can utilize it for-- virtually every little thing from adding additional quality and expression to your content as well as enhancing your buttons and menu things to styling your bulleted listings, consisting of expressive images inline as well as in the hover state of the thumbnails of the updated gallery block. You can also add some activity leveraging another integrated in Best Web Builder capability-- we'll chat concerning this in the future.
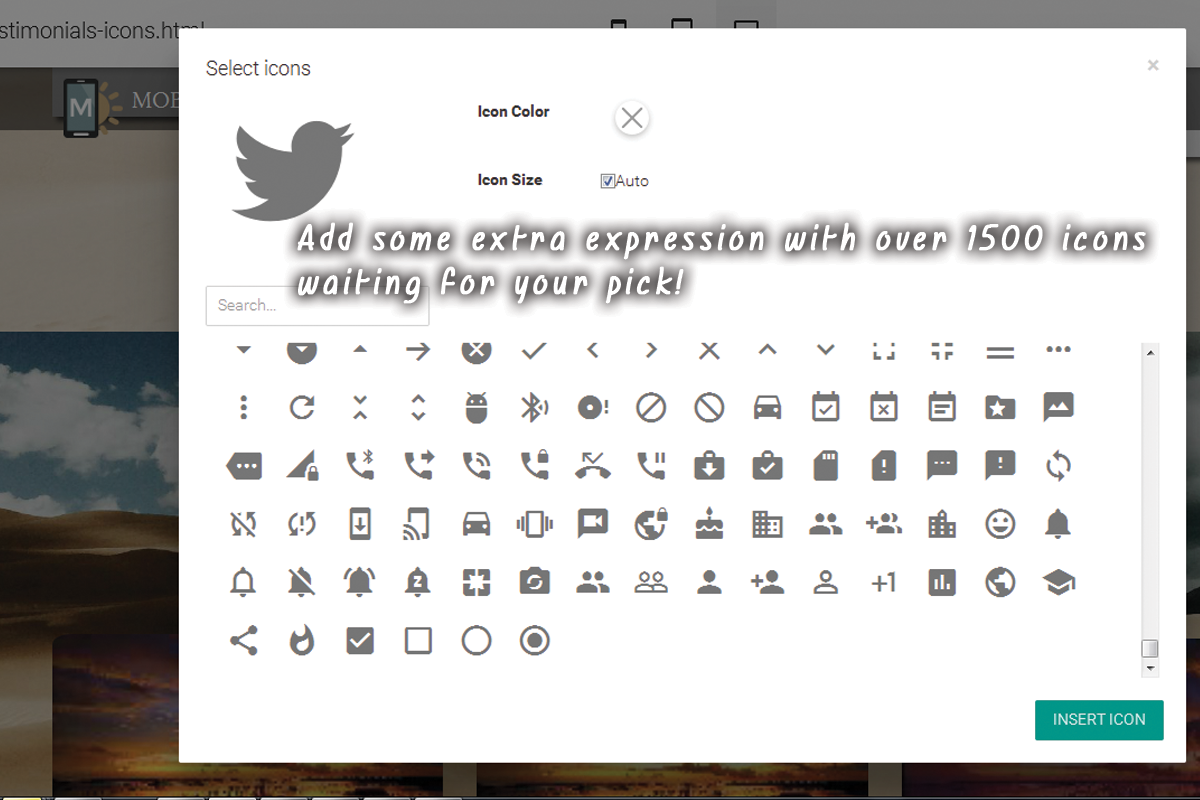
Including symbols with the integrated in visuals interface-- easy and clean.
This is obviously the most convenient and fastest method and that is among the factors we love Best Web Builder-- we always get a very easy means.
Through the icons plugin you obtain the freedom positioning symbols in the brand name block, all the switches as well as a few of the media placeholders. Keep in mind that alongside with keeping the default dimension as well as shade setups the Select Icons Panel lets you pick your worths for these buildings. It likewise has an useful search control helping you to locate faster the aesthetic material you require rather than endlessly scrolling down and also occasionally missing the best choice.
An additional benefit of the freshly included Font Awesome is it includes the brand marks of nearly 200 preferred brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and also so on-- ready and waiting if you require them.
Generally every vital interactive component in the websites you are constructing with Best Web Builder is qualified of being increased further with including some gorgeous, light weight and also entirely scalable symbol graphics. Through this you are lining out your concept and also given that shapes as well as signs are much faster well-known and also recognized-- making the material more readable as well as intuitive.
But this is merely a component of all you can accomplish with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin offers us a great benefit-- it globally consists of the Icon fonts in our Best Web Builder tasks. This habits integrated with the method Font Awesome courses are being created gives us the freedom achieving some pretty incredible things with just a couple of lines of custom-made CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list and offering it some life.
Have you ever been a little bit disappointed by the limited choices of bullets for your checklists? With the newly included to Best Web Builder Font Awesome these days end. It is in fact takes merely a couple of simple steps:
- initially we obviously need to select the symbol for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is situated here:
it consists of all the icons consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when dealing the value you do not pick them-- it's a bit challenging the first few times.
Scroll down and also take your time obtaining acquainted with your brand-new collection of symbols and also at the exact same time picking up the one you would locate most suitable for a bullet for the list we're about to design. When you find the one-- merely duplicate the & Unicode value without the braces.
Now we need to transform this worth to in a manner the CSS will certainly recognize. We'll do this with the aid of another online device located below:
paste the worth you've merely duplicated as well as struck Convert. Scroll down up until you find the CSS field-- that's the worth we'll be requiring soon.
If you occur to find problems specifying the color you require for your bullets merely shut the Code editor, check the text color HEX code via the Best Web Builder's constructed in color picker choose/ specify the shade you require, duplicate the value as well as leave decreasing changes. Now all you have to do is placing this worth in the Custom CSS code you've created in a minute. That's it!
Let's walk around some more!
Another amazing point you can achieve with just a few lines of personalized CSS and also without yet unlocking the custom-made HTML as well as losing all the block Properties aesthetic changes is adding some activity to all the icons you can inserting with the Icons Plugin. Use this electrical power with caution-- it's so easy you might quickly obtain addicted and also a flooded with effects site in some cases obtains hard to review-- so use this with step a having the general appearance as well as feel I mind.
When the reminder gets over this switch, let's claim you want to add an icon to a switch which must only be visible. As well as since it's movement we're discussing, let's make it move when it's visible. The personalized code you would want to utilize is:
, if you need some added tweaks in the look simply fallow the remarks tips to readjust the numbers.. If required, and of course-- alter the computer animation kind. If you need this result at all times-- erase the ": hover" component and also uncomment "infinite" making animation loophole forever not merely once when the site tons ant the control you've just styled may be concealed
This technique can effortlessly be expanded to work with all the inserted Font Awesome icons in your Best Web Builder task. In order to apply to all the symbols placed in a block, just change
.
If needed, keep in mind to set computer animation loop forever.
Add some character to the gallery.
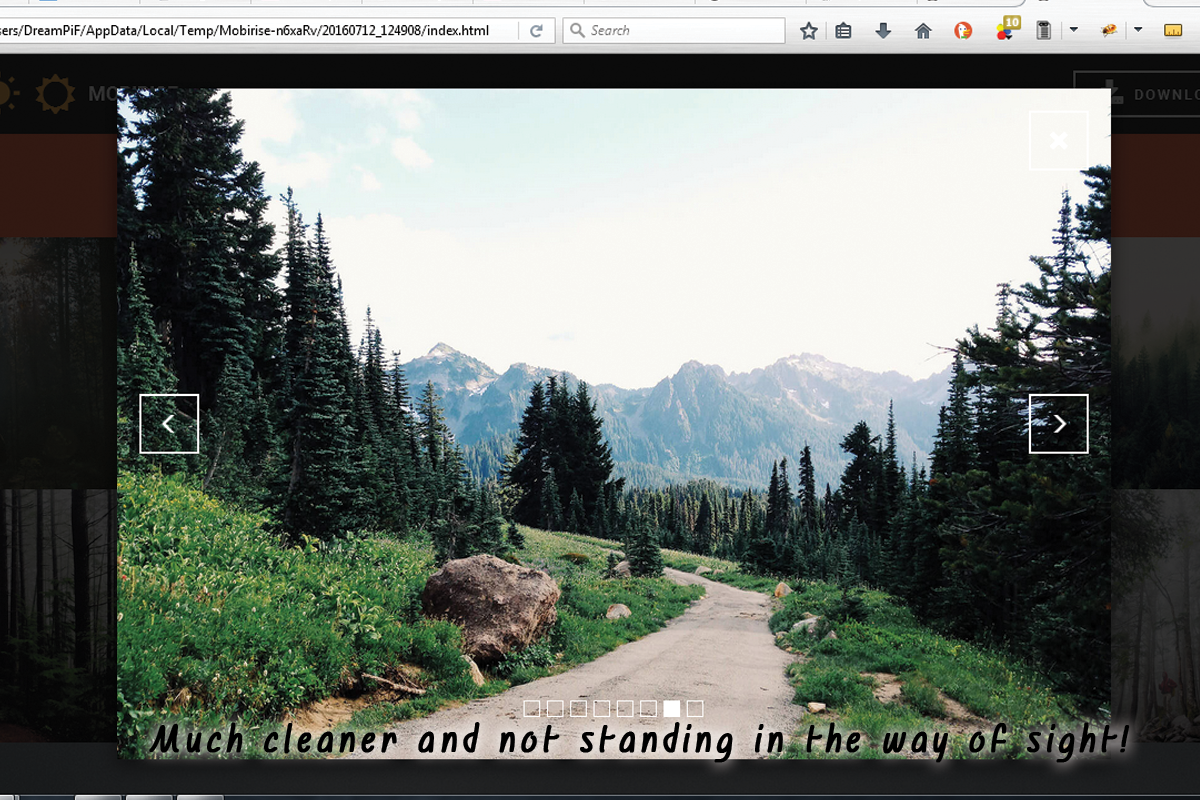
One more simple and awesome styling intervention you obtain efficient in accomplishing after the Best Web Builder 2 upgrade as well as the addition of Font Awesome Icons in the job is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and replacing it with any kind of Font Awesome icon you find ideal. The procedure is rather similar to the one setup of the personalized icon bullets. You need to select the ideal icon and convert its & Unicode number as well as then paste the fallowing code in the Custom CSS section of your gallery block and also change the value-- just like in the previous example.
The class specifying which symbol is being placed is the red one as well as can be acquired for all the FA symbols from the Cheat sheet we spoke about. The blue courses are simply optional.fa-fw repairs the width of the symbol and also fa-spin makes it (undoubtedly) spin. There is another indigenous activity class-- fa-pulse, additionally obvious.
All the icons put through this into your content could be easily stiled by the means of the previous two examples, so all that's left for you is think about the best usage for this outstanding freshly presented in Best Web Builder feature and have some fun explore it!