How To Host Github Pages
How To Build Github Pages
Simplest means to host your internet site on GitHub Pages
Generally in our job over the web we require strong as well as dependable companions to lean on-- like the mail service we devote out link with the globe, the information sites we trust to allow us understand exactly what's important or the cloud platforms to deal with our precious files and also jobs. Among these there is an extremely unique location committed for the trustworthy holding company we trust to carry the details providing us or our business to the globe-- a details which in days when the web is all over around us can be essential for the future of our ventures.
Great news exists is a new dependable remedy for both producing mobile friendly pages as well as organizing them securely absolutely free as a result of the excellent teamwork in between free web designer software and GitHub Pages.
Made for developers GitHub has fast quality servers offering 99.9% uptime to the held material and also considering that this summer season every little thing held on the GitHub Pages gets transferred by secure link by default-- practical and also safe. And with the help of the intuitive and very easy to make use of WebPage Builder developing great looking mobile friendly websites as well as publishing them to the GitHub complimentary holding obtains nearly promptly without the need of recognizing anything concerning code.
Basically in order to reveal your content to the world you require to take just a few straightforward steps:
Set up your hosting - Get totally free GitHub account
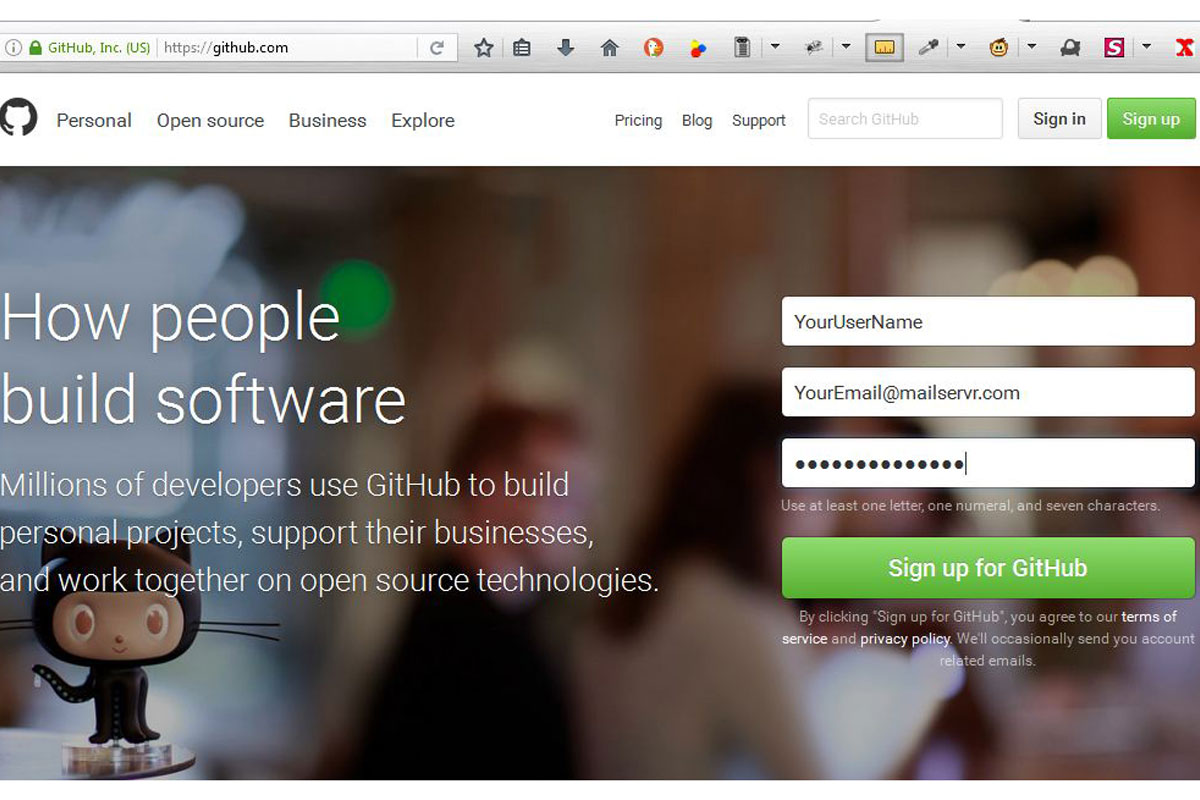
Go to
as well as enter your favored details picking up a username and completing your email and password. Selecting your username do desire it will certainly likewise be the name showing in your GitHub pages domain later on like:
username.github.io
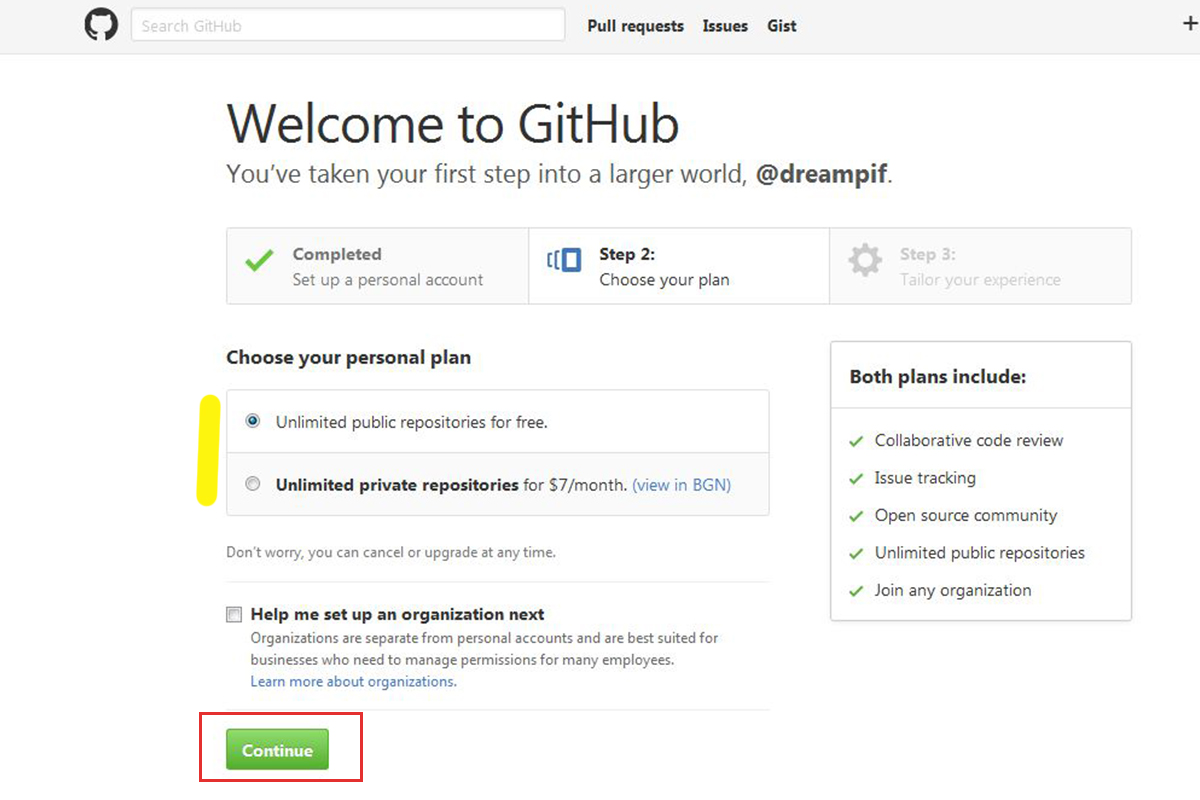
On the next screen confirm you want unlimited resources completely free and click the Continue switch
By now you need to have obtained a verification email asking you to confirm your email address-- just click the web link and you're prepared up with your brand-new rapid as well as safe totally free organizing option.
Go to this site and click on the buttons mobile web site designer software
Web Builder is an offline websites property solution so you don't have to be hooked up to the internet to create but merely for submitting the web content to your protected free GitHub domain name. After downloading extraction the store as well as put in like some other routine request.
After the installment is total you'll be actually asked to link your e-mail along with a Page Builder account-- it is actually pretty simple-- only enter your email address and the password are going to be actually emailed to you
Be sure to review the entire e-mail since along with the security password that likewise has some beneficial information to help you start even much faster. After checking out the email just steal your security password and also insert it in. Now believe this or not you're only a couple of clicks on out of posting your amazing material.

Dealing with the Web Builder is actually pretty effortless and also user-friendly-- you've received a pleasant blocks color scheme arising off the right or your monitor when you click on the major reddish plus switch-- merely drag the blocks you assume will definitely accommodate greatest the material you want and edit the contents much like you would certainly in your regular content redactor. Any kind of block can be simply dragged at an other place any time you determine this needs to be. Setting various designing and appeal alternatives obtains conveniently done through each block's Properties Panel.
What you observe in Builder window is exactly what in fact acquires displayed when the web page is going to be actually loaded in browser. The blocks you insert immediately enhance to suit as necessary the monitor from any type of tool. You may check out the look on different tools anytime through clicking the icons switching the perspective. Including additional pages and also setting other choices for each web page as well as the venture internationally is done coming from the Hamburger button in the leading left edge from the window where you can easily also manage your membership and also add more components to your use as well as coming from the Style editor (the blue comb switch) you can handle your whole internet site's appearance modifying this completely in a few clicks on.
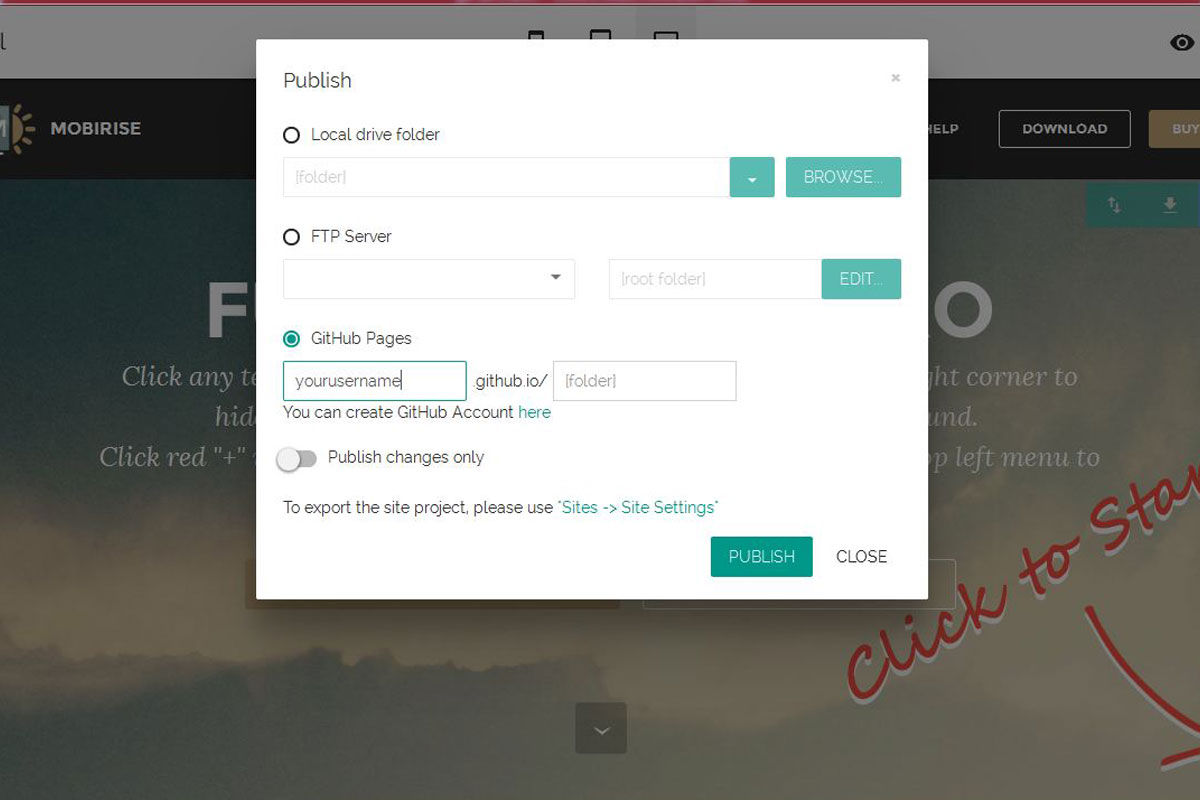
You could sneak peek the results from your work in your area in your web browser any time utilizing the preview button when you believe it is actually all set to be revealed to the planet from your safe free throwing-- just visit the Publish dialog carton and pick the GitHub option.
Commonly as you maybe have actually observed if you took some time looking into GitHub pages initial aid documents if you want to manage to utilize your brand new prompt hosting you need to make a repository matching your individual title initially. When generating your website with Builder you may readily omit this step considering that the Builder does it for you-- all you must carry out is enter your username as well as confirm you possess this account getting in the password the first time you utilize that for uploading
Additionally you could describe a subfolder to place your webpage right into just in case you wish to multitude a number of projects.
Everything acquires performed coming from The Page Builder user interface-- you don't should take any sort of additional actions apart from determining the spot to post your pages once.
Upgrading your ventures comes to be also much easier considering that the Builder has actually always remembered the setups you've utilized coming from the final upload and also automatically reapplies all of them-- all you need to carry out is decide on the GitHub alternative and also attacked Upload-- that's it-- your upgraded web site will certainly show online in simply an issue of mins.