Recent Questions
Q: First let me say that you product is awesome…and it would be even better if I could get it to work. I can't for the life of me get any content to appear. I have followed everything that I could find on your site – but nothing works. I attached all of my relevant files. Any help would be much appreciated.
A: You should set correct selected tab on your page.Please, set
var bselectedItem=0;
Q: There is "Incorrect Copyright" message on our website in IE7. Please, help!
A: Now on your website you're using Deluxe Menu v1.14.
You see "Incorrect Copyright" message because you're using old version of Deluxe Menu. We've fixed this bug in the new version - v2.0.
How to upgrade to v2.00
---------------------------------------------------------------
You can download the licensed engine .js files from the same link in your license message.
Deluxe Menu v2.00 has new parameters and features.
To upgrade to v2.00 you should do the following.
Step 1.
1.1 For Windows users
a. Run Deluxe Tuner v2.0
(can be found in the trial menu package v2.0
http://deluxe-menu.com/deluxe-menu.zip).
b. Open menu data file (.js file where menu parameters are placed):
select File/Open…
c. Save the file: select File/Save, then click "No" button when the dialog box appears.
1.2 For other OS users
a. Open menu data file (.js file where menu parameters are placed) in a text editor.
b. Make sure that the following variables exist in the data file:
var keystrokes = 0;
var dm_focus = 1;
var dm_actKey = 113;
var dynamic = 0;
var smHideOnClick = 1;
var itemAlignTop = 'left';
var smSmartScroll = 1;
var dmAJAX = 0;
var dmAJAXCount = 30;
var dmRTL = 0;
var dmObjectsCheck = 0;
var menuBackRepeat = "repeat";
var menuHeight = "";
var transDuration2 = 200;
If one of the variables doesn't exist - add it at the beginning of the file.
c. Save the file.
Step 2. Now open HTML-page that contains Deluxe Menu.
Step 3. Replace existent <noscript></noscript> tags of the menu by the following code:
<noscript><a href="http://deluxe-menu.com">Javascript Menu by Deluxe-Menu.com</a></noscript>
Step 4. Save HTML-page.
Step 5. New engine v2.00 has 7 .js files.
They are:
- dmenu.js
- dmenu4.js
- dmenu_add.js
- dmenu_dyn.js
- dmenu_key.js
- dmenu_cf.js (new v2.00)
- dmenu_popup.js (new v2.00)
Replace all old .js files by the files from v2.00.
Try that.
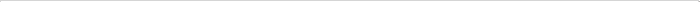
Q: Just wondering if it is possible to select a specificdhtml tab via JavaScript.
Eg. A link on the page to select the next tab (or any other for that matter)
A: You can use the following function to open appropriate tab:
Unfortunately Deluxe Tabs doesn't support API functions now.
You can use the following function to open specific tab:
dtabs_itemClick(menuInd,itemInd);
where
menuInd - index of a tab menu on a page, >= 0.
itemInd - index of a item, >=0.
For example:
<DIV onClick="dtabs_itemClick(0,2)" style="width: 200px; border: 2px solid #000;">Click to open the third tab</DIV>
Q: I want to order a single website license for the deluxe tabs application. It says when ordering this dhtml menu bulider license there would be a field where I can fill out the website's name where I can use it. I can't find this field though on the ordering form.
A: You should write domain name you want to register in the "Additionalinformation" field, for example:
Additional information: domain.com
If you will not find this field write us after the purchase and we'llsend you reg. key for your domain name.